PHP AJAX Introdução
Neste artigo, apresentaremos o PHP AJAX e explicaremos como começar. Ele incluirá o conceito fundamental de AJAX, como enviar solicitações HTTP, lidar com respostas, usar PHP para lidar com essas solicitações e como usar AJAX para responder a essas solicitações com dados relevantes para a solicitação.
Atualmente, AJAX (Asynchronous JavaScript and XML) é uma das técnicas mais populares usadas na construção de aplicativos da Web dinâmicos e responsivos no campo de desenvolvimento da Web.
O AJAX, como linguagem de script do lado do servidor, abre a possibilidade de criar aplicativos da Web poderosos e interativos quando combinado com PHP, uma linguagem de script do lado do servidor.
O que é AJAX?
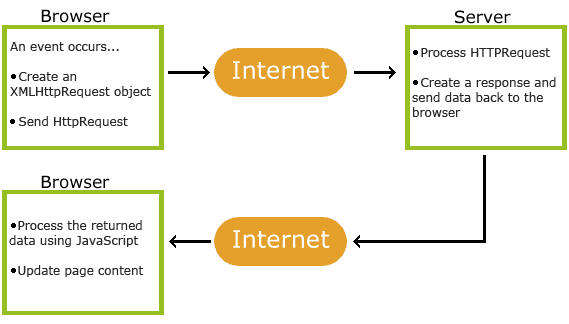
AJAX significa JavaScript assíncrono e XML. É uma tecnologia que permite atualizar páginas da web sem recarregá-las. Quando você usa Ajax, sua página da Web pode se comunicar com um servidor em segundo plano, recuperar dados e atualizar a página sem interromper a experiência do usuário.
Ajax é particularmente útil para criar páginas web dinâmicas. Por exemplo, se você tem um formulário em sua página da web e deseja validar os dados sem recarregar a página, pode usar o Ajax. Ou, se você tiver uma lista de produtos em sua página da Web e quiser atualizá-la sem recarregar a página, poderá usar o Ajax.
Existem muitos aplicativos que usam AJAX, incluindo guias do Google Maps, Gmail, Youtube e Facebook.

AJAX é baseado em padrões da Internet
Para executar uma ação AJAX, uma combinação de padrões da Internet é usada, incluindo:
- O objeto XMLHttpRequest contém dados a serem trocados de forma assíncrona com um servidor como parte do processo de solicitação
- Ele usa JavaScript/DOM (para fins de exibição e interação com as informações)
- O estilo dos dados pode ser determinado por CSS (Cascading Style Sheets)
- Os dados geralmente são transferidos na forma de XML (um formato usado com mais frequência para troca de dados)
Não há restrição de plataforma ou navegador com aplicativos AJAX!
Sugestão do Google
Em 2005, o Google Suggest tornou o AJAX uma das tecnologias da Web mais populares do mundo.
Ele usa a tecnologia AJAX para fornecer aos usuários uma interface dinâmica no Google Suggest.
Você pode começar a digitar letras na caixa de pesquisa do Google, e o JavaScript enviará as letras para um servidor e o servidor responderá com uma lista de sugestões com base nas letras digitadas.
Como usar Ajax com PHP?
Agora que você conhece os fundamentos do PHP e do AJAX, pode combiná-los para criar aplicativos da Web ainda mais poderosos.
Para usar Ajax com PHP, você precisará escrever algum código JavaScript que envie uma solicitação ao servidor e algum código PHP que processe a solicitação e envie uma resposta de volta ao cliente.
Aqui estão os passos básicos:
Passo 1: Criar um formulário HTML
Primeiro, você precisará criar um formulário HTML que contenha os dados que deseja enviar ao servidor.
Por exemplo, se você tiver um formulário que solicita o nome e o endereço de e-mail de um usuário, seu HTML pode ter esta aparência:
Example:
Passo 2: Escreva o código JavaScript
Em seguida, você precisará escrever algum código JavaScript que envie uma solicitação ao servidor quando o usuário enviar o formulário.
Aqui está um exemplo:
Example:
Este código usa jQuery para anexar um manipulador de eventos de envio ao formulário. Quando o usuário envia o formulário, o código impede que o formulário seja enviado normalmente e envia uma solicitação Ajax ao servidor usando os dados do formulário.
A resposta do servidor é exibida em um div com o id “ resultado ”.
Etapa 3: Escreva o código PHP
Por fim, você precisará escrever algum código PHP que processe a solicitação e envie uma resposta de volta ao cliente.
Aqui está um exemplo:
Example:
Esse código verifica se o método de solicitação é POST e, em seguida, recupera os dados da solicitação usando o superglobal $_POST.
Etapa 4: criar uma solicitação PHP Ajax
Nesta etapa, você criará um arquivo PHP que manipulará a solicitação Ajax e enviará uma resposta de volta à página da web.
Crie um novo arquivo chamado “ process.php ” e adicione o seguinte código:
Example:
Este script PHP irá verificar se o parâmetro name foi enviado através do método POST. Se tiver, processará o nome e enviará uma resposta de volta à página da web.
Etapa 5: testar a solicitação Ajax
Agora que você criou os arquivos HTML, JavaScript e PHP, é hora de testar a solicitação Ajax. Abra o arquivo “index.html” em seu navegador da Web e digite seu nome no campo de entrada. Clique no botão “Enviar” e você verá uma mensagem que diz “Olá [seu nome], bem-vindo ao nosso site!” aparecem na página.
Parabéns, você criou com sucesso uma solicitação Ajax usando PHP e JavaScript!
Conclusão
PHP e AJAX são duas tecnologias poderosas que podem ajudá-lo a criar páginas da Web dinâmicas e interativas.
O PHP permite executar tarefas do lado do servidor e gerar HTML, enquanto o AJAX permite fazer solicitações assíncronas ao servidor e atualizar o conteúdo da página sem atualizar a página inteira.
Ao combinar PHP e AJAX, você pode criar aplicativos da Web rápidos, responsivos e envolventes.
