Tailwind Divide Width
The purpose of this article is to provide an overview of Tailwind Divide Width, how to use it, and how it can help you create visually pleasing web pages.
Tailwind CSS provides an easy way to set the divider or border width between elements using the divide-width class.

This class can be used in place of the traditional CSS border-top-width and border-bottom-width properties.
By default, dividers have a width of 1px, but with Tailwind divide width, you can set the width of dividers or borders between elements with a single line of code.
The class accepts a wide range of values that cover all of the relevant properties, including the width, style, and color of the divider or border.
Syntax
You can add a divider with a specific width by adding the “divide-width” class followed by a width value.
<element class="divide-x-{number}">...</element>
If you want to add a divider with a width of 2px, use the syntax below:
<element class="divide-width-2"></element>
Tailwind Divide Width Classes
| Classes | Overview |
| divide-x | A horizontal divide can be set using this class. |
| divide-x-reverse | This particular class defines the horizontal reverse divide. |
| divide-y | For setting the vertical divide, this class is used. |
| divide-y-reverse | This class is specifically designed to create vertical dividers in reverse order. |
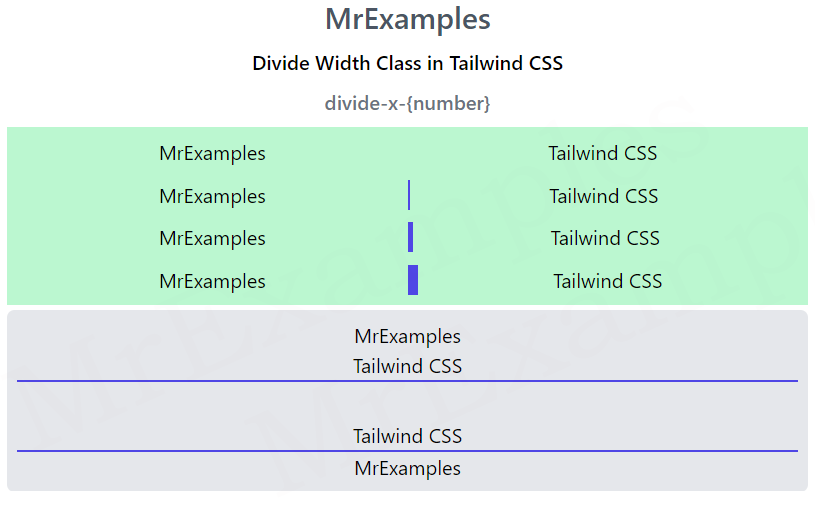
Tailwind divide-x-{number}
The purpose of this class is to add borders between horizontal child elements.
Syntax
<element class="divide-x-{number}">....</element>
Example:
Tailwind divide-y-{number}
This class serves the purpose of adding borders between vertical child elements.
Syntax
<element class="divide-y-{number}">....</element>
Example:
Tailwind divide-y-reverse
This class reverses the vertical border between child elements.
Syntax
<element class="divide-y-reverse">....</element>
The following example illustrates how to use the divide-y-reverse class in Tailwind.
The flex-col-reverse is used so that the divider is placed between the elements:
Example:
Tailwind divide-x-reverse
This class reverses the horizontal border between the child elements.
Syntax
<element class="divide-x-reverse">....</element>
Here is an example of divide-x-reverse class in action:
Example:
