Editores de HTML: o que são e por que são importantes
O objetivo deste artigo é examinar o que são editores de HTML , por que são úteis e quais tipos estão disponíveis.
Os editores de HTML são ferramentas que permitem escrever e editar código HTML de maneira fácil e eficiente.
O que é um editor de HTML?
Um editor de HTML é um aplicativo de software que permite que você ou qualquer desenvolvedor crie e edite código HTML.
Os editores de HTML podem ser aplicativos independentes ou ferramentas baseadas na Web que permitem editar o código diretamente em um navegador da Web.
Eles fornecem recursos como realce de sintaxe, conclusão de código e depuração, que facilitam a escrita de código Html limpo e eficiente.
Aprenda HTML Operando TextEdit ou Notepad
A utilização de editores de HTML profissionais permite a criação e modificação de páginas da web.
Há toneladas de editores de código html disponíveis on-line, desde editores de texto simples até ambientes de desenvolvimento integrados (IDEs) ricos em recursos.
Alguns editores de HTML populares incluem:
- Átomo
- Sublime
- Gedit
- bloco de texto
- E mais
Mas se você quiser aprender HTML , aconselhamos usar um editor de texto simples, como o bloco de notas do Windows em seu PC ou o TextEdit (Mac).
Somos da opinião que aprender HTML através do uso de um editor de texto básico é um método eficaz quando falamos de editores de HTML .
O bloco de notas ou o TextEdit podem ser usados para ajudá-lo a desenvolver seu primeiro site se você seguir as instruções abaixo para editores de HTML .
Passo 1: Abra o Bloco de Notas (PC)
Windows 8 e versões posteriores:
Inicie a tela inicial do Windows 8 (o símbolo da janela no canto inferior esquerdo da tela). Digite Bloco de Notas.
Windows 7 ou uma versão anterior:
Inicie o Bloco de Notas indo em Iniciar , Programas e Acessórios .
Para Mac Abrir Edição de Texto
Abra o TextEdit em Finder > Aplicativos .
Para garantir que o programa salve os arquivos adequadamente, modifique outras opções também. “ Texto Simples ” é a opção de formato em Preferências .
Marque a caixa ao lado de “Exibir arquivos HTML como código HTML em vez de texto formatado” em “Abrir e salvar”.
Abra um novo documento e cole o código lá.
Etapa 2: Escreva algum código HTML
No bloco de notas, digite ou copie o seguinte código HTML:
< html >
< head >
< title >Exemplo de título de página < /title >
< /head >
< body > < h1 >Exemplo de título < /h1 >
< p > Exemplo de parágrafo. </p> </body> </html> _ _ _
_ _ _
Exemplo de Explicação
O código fornecido acima é um exemplo de uma estrutura de documento HTML (Hypertext Markup Language) básica.
Vamos decompor o código:
- <html> : Esta tag define o início de um documento HTML.
- <head> : Esta tag contém informações sobre o documento que não são exibidas na própria página, como o título da página e as meta tags.
- <title> : Esta tag define o título da página, que aparece na guia do navegador e nos resultados do mecanismo de pesquisa.
- </head> : Esta tag marca o final da seção de cabeçalho.
- <body> : Esta tag contém o conteúdo visível da página da web.
- <h1> : Esta tag define um título de nível 1, que é o título maior e mais proeminente na página.
- </h1> : Esta tag marca o fim do título.
- <p> : Esta tag define um parágrafo de texto.
- </p> : Esta tag marca o final do parágrafo.
- </body> : Esta tag marca o final da seção do corpo.
- </html> : Esta tag marca o final do documento HTML.
A saída da execução do código acima será a seguinte:

Passo 3: Salve a página HTML
O arquivo deve ser salvo em seu computador. No Bloco de Notas, clique em Arquivo > Salvar como.
O arquivo deve ser denominado “index.htm” e codificado em UTF-8 (codificação preferencial do HTML).

Quando falamos de editores de HTML então, você pode escolher entre as extensões de arquivo.htm e.html. Fica a seu critério, não há distinção.
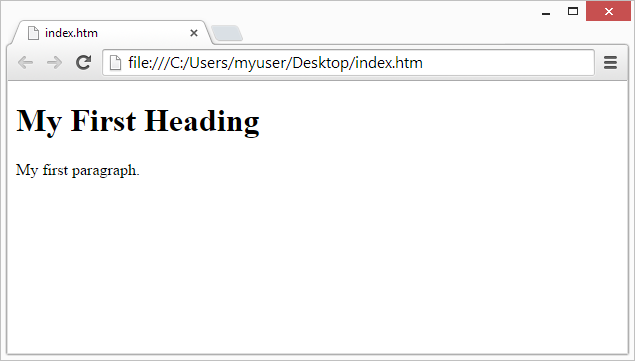
Passo 4: Abra a página HTML no seu navegador
Abra o arquivo HTML que você salvou em seu navegador preferido (clique duas vezes no arquivo ou clique com o botão direito do mouse – e escolha “Abrir com”).
O resultado será semelhante a este:

Sr. Exemplos Editor de HTML Online
Você pode alterar o código HTML usando nosso editor online gratuito e ver o resultado em seu navegador.
Quando você precisa testar código rapidamente, esta é a ferramenta ideal. Além disso, suporta codificação por cores e permite que você armazene e distribua seu código para outras pessoas:
Example
Exemplo de Explicação
- O código HTML apresentado acima é um exemplo muito básico de uma página da web. A tag <html> é a tag raiz de um documento HTML e contém duas seções principais – a seção <head> e a seção <body> .
- A seção <head> contém meta-informações sobre a página da web, como o título da página que é definido com a tag <title>. A tag title está localizada dentro da seção head e é usada para especificar o título da página que é exibida na barra de título do navegador.
- A seção <body> contém o conteúdo real da página da Web que é exibida ao usuário. Nesse caso, ele contém uma tag <h1> que define um cabeçalho grande que diz “ Sr. Exemplos “, e uma tag <p> que define um parágrafo que diz “ Aqui você pode aprender HTML facilmente “.
Example:
Exemplo de Explicação
O exemplo acima contém os seguintes elementos em Editores HTML:
- O exemplo acima inclui uma seção <head> e uma seção <body> . A seção <head> contém meta-informações sobre o documento, como o título da página que é definido com a tag <title> .
- O título da página é “ Minha primeira página HTML ”. Este título será exibido na barra de título do navegador da Web quando a página for carregada e também será usado pelos mecanismos de pesquisa para descrever o conteúdo da página nos resultados da pesquisa.
- A seção <body> contém o conteúdo visível da página da web. Inclui um cabeçalho de nível 1 definido com a tag <h1> , que exibe o texto “ Saudações, usuário! Bem-vindo ao Mr.Examples ” em uma fonte grande na parte superior da página.
- Abaixo do título, há um parágrafo de texto definido com a tag <p> . O texto no parágrafo diz “ Espero que você esteja se divertindo aprendendo HTML! “.
Conclusão
Os editores de HTML são uma ferramenta importante no desenvolvimento da Web, fornecendo recursos que ajudam você a escrever um código limpo e eficiente.
Com uma variedade de editores de HTML disponíveis, você pode escolher o editor que melhor se adapta às suas necessidades e preferências. Seja você um desenvolvedor experiente ou apenas começando com HTML, usar um editor de HTML pode ajudá-lo a escrever um código melhor com mais eficiência.
