HTML Editors: What They Are and Why They Matter
The purpose of this article is to examine what HTML editors are, why they are useful, and what types are available.
HTML editors are tools that allow you to write and edit HTML code easily and efficiently.
What Is an HTML Editor?
An HTML editor is a software application that allows you or any developer to create and edit HTML code.
HTML editors can be standalone applications or web-based tools that allow you to edit code directly in a web browser.
They provide features like syntax highlighting, code completion, and debugging, which make it easier for you to write clean and efficient Html code.
Learn HTML Operating TextEdit or Notepad
Utilizing a professional HTML editors allow for the creation and modification of web pages.
There are tons of html code editors available online from simple text editors to feature-rich integrated development environments (IDEs).
Some popular HTML editors include:
- Atom
- Sublime
- Gedit
- textpad
- And more
But if you want to learn HTML, we advise using a simple text editor such as windows Notepad on your pc or TextEdit (Mac).
We are of the opinion that learning HTML via the use of a basic text editor is an effective method when we talk about HTML editors.
Notepad or TextEdit may be used to help you develop your first website if you follow the instructions below for HTML Editors.
Step 1: Open Notepad (PC)
Windows 8 and subsequent versions:
Launch the Windows 8 Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
Windows 7 or a previous version:
Launch Notepad by going to Start, then Programs, then Accessories.
For Mac Open Text Edit
Open TextEdit in Finder > Applications.
To ensure that the programme saves files appropriately, modify other options as well. “Plain Text” is the format option under Preferences.
Check the box next to “Display HTML files as HTML code instead of formatted text” under “Open and Save.”
Open a new document and paste the code there.
Step 2: Write Some HTML Code
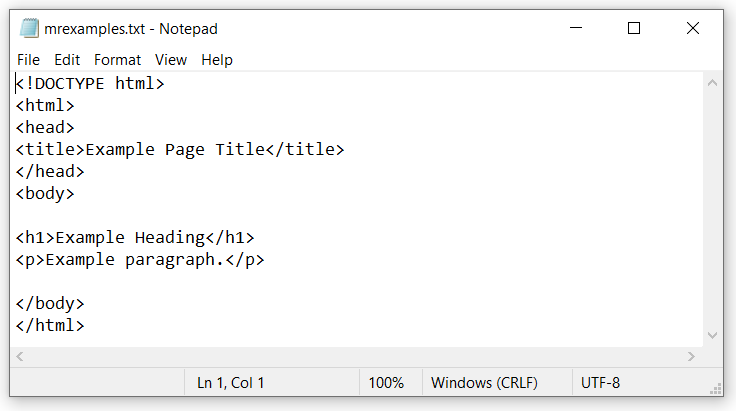
In Notepad, type or copy the following HTML code:
<html>
<head>
<title>Example Page Title</title>
</head>
<body><h1>Example Heading</h1>
<p>Example paragraph.</p></body>
</html>
Example Explanation
The code provided above is an example of a basic HTML (Hypertext Markup Language) document structure.
Let’s break down the code:
- <html>: This tag defines the beginning of an HTML document.
- <head>: This tag contains information about the document that is not displayed on the page itself, such as the page title and meta tags.
- <title>: This tag defines the title of the page, which appears in the browser tab and in search engine results.
- </head>: This tag marks the end of the head section.
- <body>: This tag contains the visible content of the web page.
- <h1>: This tag defines a heading level 1, which is the largest and most prominent heading on the page.
- </h1>: This tag marks the end of the heading.
- <p>: This tag defines a paragraph of text.
- </p>: This tag marks the end of the paragraph.
- </body>: This tag marks the end of the body section.
- </html>: This tag marks the end of the HTML document.
The output of running the code above will be as follow:

Step 3: Save the HTML Page
The file should be saved on your computer. In Notepad, click File > Save as.
The file should be named “index.htm” and encoded in UTF-8 (HTML’s preferred encoding).

When we talk about HTML editors then, you may choose between the.htm and.html file extensions. It’s up to you, there’s no distinction.
Step 4: Open HTML Page in Your Browser
Open the HTML file you saved in your preferred browser (double click on the file, or right-click – and choose “Open with”).
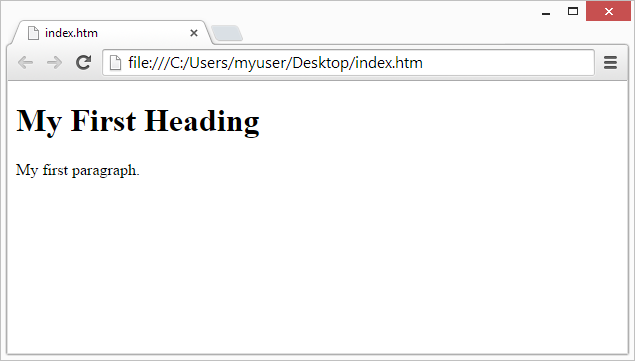
The outcome will resemble this:

HTML Editors: Mr Examples Online HTML Editor
You can change the HTML code using our free online editor and see the outcome in your browser.
When you need to test code quickly, this is the ideal tool. Additionally, it supports color coding and allows you to store and distribute your code to others:
Example
Example Explanation
- The HTML code presented above is a very basic example of a web page. The <html> tag is the root tag of an HTML document, and it contains two main sections – the <head> section and the <body> section.
- The <head> section contains meta-information about the web page, such as the title of the page which is set with the <title> tag. The title tag is located inside the head section and is used to specify the title of the page that is displayed in the browser’s title bar.
- The <body> section contains the actual content of the web page that is displayed to the user. In this case, it contains an <h1> tag that defines a large heading that says “Mr. Examples“, and a <p> tag that defines a paragraph that says “Here you can learn HTML easily“.
Example:
Example Explanation
The example above contains the following elements in HTML Editors:
- Above example includes a <head> section and a <body> section. The <head> section contains meta-information about the document, such as the title of the page which is set with the <title> tag.
- The title of the page is “My First HTML Page“. This title will be displayed in the title bar of the web browser when the page is loaded, and it will also be used by search engines to describe the content of the page in search results.
- The <body> section contains the visible content of the web page. It includes a level 1 heading defined with the <h1> tag, which displays the text “Greetings User ! Welcome to Mr.Examples” in a large font at the top of the page.
- Below the heading, there is a paragraph of text defined with the <p> tag. The text in the paragraph says “I hope you are having fun learning HTML !“.
Conclusion
HTML editors are a important tool in web development, providing features that help you to write clean and efficient code.
With a range of HTML editors available, you can choose the editor that best suits your needs and preferences. Whether you’re an experienced developer or just getting started with HTML, using an HTML editor can help you write better code more efficiently.
