Python Flask – Sending Form Data To Html Templates
You may find yourself needing to Flask sending form data to HTML templates in order to create interactive web applications.
By passing data from the server-side to the client-side, you can create custom user interfaces that allow users to input data and interact with your application.
In this article, we will explore the process of Flask sending form data to HTML templates with examples.
Flask Sending Form Data To Html Templates
As we’ve previously observed, the http method can be designated within the URL rule. The function that is activated by the URL can obtain the form data as a dictionary object and pass it on to a template for display on the relevant webpage.
The following instance shows that when the URL containing ‘/‘ is accessed, it displays a webpage called ‘form.html‘, which includes a form. After the form is filled out, the data is sent to the URL ‘/output‘ which then activates the function named output(). This function retrieves the data filled in the form and converts it into a dictionary object. Subsequently, this object is forwarded to the output.html file for display.
The HTML template then displays the form data into a table format dynamically.
The following is Python code for the flask application:
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def language():
return render_template('form.html')
@app.route('/output',methods = ['POST', 'GET'])
def output():
if request.method == 'POST':
language = request.form
return render_template("output.html",output = language)
if __name__ == '__main__':
app.run(debug = True)The HTML script for form.html is provided below:
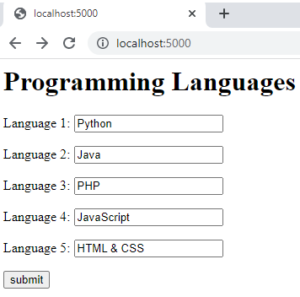
<html> <body> <form action = "http://localhost:5000/output" method = "POST"> <h1>Programming Languages</h1> <p>Language 1: <input type = "text" name = "1" /></p> <p>Language 2: <input type = "text" name = "2" /></p> <p>Language 3: <input type = "text" name = "3" /></p> <p>Language 4: <input type ="text" name = "4" /></p> <p>Language 5: <input type ="text" name = "5" /></p> <p><input type = "submit" value = "submit" /></p> </form> </body> </html>
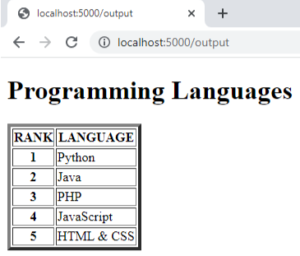
The template code for output.html is presented below:
<!doctype html>
<html>
<body>
<h1>Programming Languages</h1>
<table border = 4>
<tr>
<th>RANK</th>
<th>LANGUAGE</th>
</tr>
{% for key, value in output.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Output
Execute the Python code and type in the web address http://localhost:5000/ in your web browser.

After clicking on the Submit button, the data entered in the form will be displayed on the output.html page in the form of an HTML table.

Following is the Python flask code for the Movies Suggestion program:
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def movie_form():
return render_template('form.html')
@app.route('/show', methods = ['GET','POST'])
def suggestions():
if request.method == 'POST':
suggestion = request.form
return render_template('output.html', output = suggestion)
if __name__ == '__main__':
app.run(debug = True)form.html code for movies suggestion program:
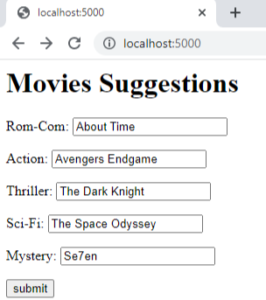
<html> <body> <form action = "http://localhost:5000/show" method = "POST"> <h1>Movies Suggestions</h1> <p>Rom-Com: <input type = "text" name = "Rom-Com" /></p> <p>Action: <input type = "text" name = "Action" /></p> <p>Thriller: <input type = "text" name = "Thriller" /></p> <p>Sci-Fi: <input type ="text" name = "Sci-Fi" /></p> <p>Mystery: <input type ="text" name = "Mystery" /></p> <p><input type = "submit" value = "submit" /></p> </form> </body> </html>
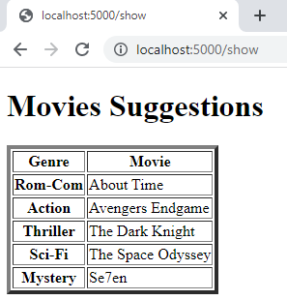
This output.html file renders the suggestions which we have filled in the form:
<!doctype html>
<html>
<body>
<h1>Movies Suggestions</h1>
<table border = 4>
<tr>
<th>Genre</th>
<th>Movie</th>
</tr>
{% for key, value in output.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Output
The first page of the program shows the following form:

Once the Submit button is pressed, the information provided in the form will appear on the output.html page as an HTML table.

Example Explanation
- The code is for a Flask web application with two routes: “/” and “/show”.
- The “/” route calls the movie_form() function which uses the form.html template file to render an HTML form.
- The “/show” route calls the suggestions() function when the form on the form.html page is submitted.
- If the HTTP request method is POST, the suggestions() function retrieves the form data using the request.form object and assigns it to a variable called “suggestion”.
- The suggestions() function then returns the output.html template file with the form data passed in as a variable called “output”.
- The output.html file displays the form data in a table format.
- The __name__ == ‘__main__’ statement ensures the Flask web application runs only when the script is executed directly.
- Finally, the app.run(debug=True) statement runs the Flask application with debug mode enabled to allow for easy debugging with detailed error messages.
Importance
Flask sending form data to a template is an essential feature that enables the Flask web application to receive input from the user and display it in a presentable manner.
Here are some of the main reasons why sending form data to a template in Flask is important:
- By sending form data to a template, Flask web applications can provide interactivity and allow users to interact with the application by submitting forms with data such as text, images, and files.
- Users can input data, such as login credentials or feedback, through forms that are then submitted and stored in the backend database for future use.
- Flask templates make it easy to format and display data received from a form in a presentable manner, such as tables, graphs, and charts.
- Flask templates can be customized to match the style and theme of the application, providing a seamless user experience.
- Flask templates can be reused multiple times and can be adapted to work with different forms, making the process of building Flask applications more efficient.
Conclusion
The ability of Flask to send form data to a template is vital as it permits Flask web applications to obtain user input and display it in a way that is easy for users to comprehend. This feature allows for interactivity, user input, presentation, customization, and efficiency. Flask templates can arrange data in various formats, such as tables, graphs, and charts, which help users understand the data better. Moreover, Flask templates can be personalized to suit the application’s design and appearance, creating a smooth user experience. Transmitting form data to a template in Flask is a critical component of developing web applications that improve application functionality and user experience.
