Tailwind Font Styles
The purpose of this article is to examine Tailwind Font Style with examples and how it can help you create stylish and consistent typography on your websites.
With Tailwind font-style class, you can apply specific font styles to HTML elements, such as italics or normals.

You can use this class to customize the appearance of text on your website or application to enhances user experience.
Tailwind Font Style Classes
| Classes | Overview |
| italic | Using this class, the text will be styled in italics. It’s mainly used for emphasis on something. |
| not-italic | It sets the font-style property of an element to normal, overriding any previous “italic” or “oblique” styles. |
Font Style Italic
This class applies italic styling to text. In italics, the text is slanted to the right and appears more stylized.
Syntax
<element class="italic">...</element>
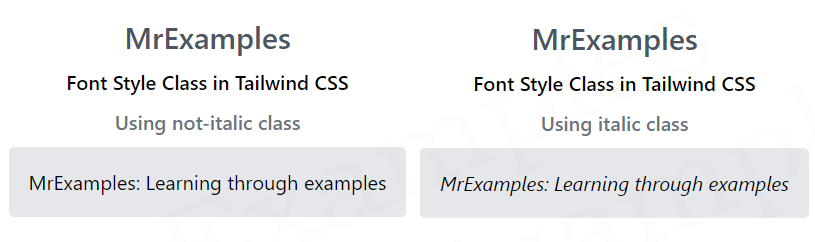
The following example focuses on font styling using the italic class in Tailwind:
<!DOCTYPE html>
<html><head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-gray-600 text-2xl font-semibold">
MrExamples
</h1>
<p class="font-semibold my-2">Font Style Class in Tailwind CSS</p>
<p class="font-medium text-gray-500 my-2">Using italic class</p>
<div class="mx-auto w-fit bg-gray-200 rounded">
<p class="p-4 italic text-justify">
MrExamples: Learning through examples
</p>
</div>
</body>
</html>
Font Style not-italic
Using this class, the font-style property of an element is set to the default style.
This class is particularly useful when you want to remove the italic styling from text.
Syntax
<element class="not-italic">...</element>
Below example displays the usage of the not-italic class in Tailwind:
<!DOCTYPE html>
<html><head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-gray-600 text-2xl font-semibold">
MrExamples
</h1>
<p class="font-semibold my-2">Font Style Class in Tailwind CSS</p>
<p class="font-medium text-gray-500 my-2">Using not-italic class</p>
<div class="mx-auto w-fit bg-gray-200 rounded">
<p class="p-4 not-italic text-justify">
MrExamples: Learning through examples
</p>
</div>
</body>
</html>
Tailwind Font style is an important aspect of website design that can significantly impact the readability and aesthetics of your text.