Quick Guide To Tailwind Overflow
In this article, we will examine Tailwind overflow with examples and how to use them to handle overflow in your web applications.

Before we dive into Tailwind overflow, let’s first understand what is traditional CSS overflow property.
In CSS, overflow property is used to control what happens when the content of an HTML element overflows its container.
The property can take four values:
| Values |
Overview |
| visible |
The content overflows the container but is still visible. |
| hidden |
The content overflows the container but is hidden. |
| scroll |
The content overflows the container and is scrollable. |
| auto |
The browser decides whether to display scrollbars based on the amount of content overflow. |
Tailwind Overflow
Tailwind overflow allows you to manage how overflowing content behaves within an element.
The overflow property is used to define whether the content should be clipped, display a scrollbar, or allow the content to overflow outside the boundaries of an element.
Tailwind Overflow Classes
Tailwind provides a comprehensive set of classes for handling overflow in your web applications.
| Classes |
Overview |
| overflow-auto |
This property adds a scrollbar to the element when the content overflows its container. |
| overflow-hidden |
This class is used to hide any content that overflows an element. |
| overflow-clip |
This class not only hides overflowing content, but it also disables scrolling gestures on the containers where it is used. |
| overflow-visible |
The overflowing content will be visible outside the boundaries of the element, and no scrollbars will be shown to navigate the overflow. This is the default value. |
| overflow-scroll |
This class enables a scroll bar to appear on an element when the content inside it overflows its boundaries. |
| overflow-x-auto |
This class is used to enable horizontal scrolling for an element when its content overflows its width. |
| overflow-y-auto |
This class allows vertical scrolling for overflowing content within an element when it exceeds the height of the element. |
| overflow-x-hidden |
An element with this class will have its horizontal overflow hidden. |
| overflow-y-hidden |
An element with this class will have its vertical overflow hidden. |
| overflow-x-clip |
This class is used to hide overflowing content and disable scrolling gestures horizontally. |
| overflow-y-clip |
This class is used to hide overflowing content and disable scrolling gestures vertically. |
| overflow-x-visible |
This class allows the horizontal overflow content of an element to be visible and not clipped. It does not add any scrollbars or disable scrolling gestures |
| overflow-y-visible |
This class enables vertical overflowing content of an element to be visible without clipping it. Scrollbars are not added or scrolling gestures are not disabled. |
| overflow-x-scroll |
Scroll horizontally when an element’s content exceeds the container’s bounds. |
| overflow-y-scroll |
The vertical scrolling of an element is enabled when its content exceeds its bounds. |
Syntax
<element class="overflow-auto">...</element>
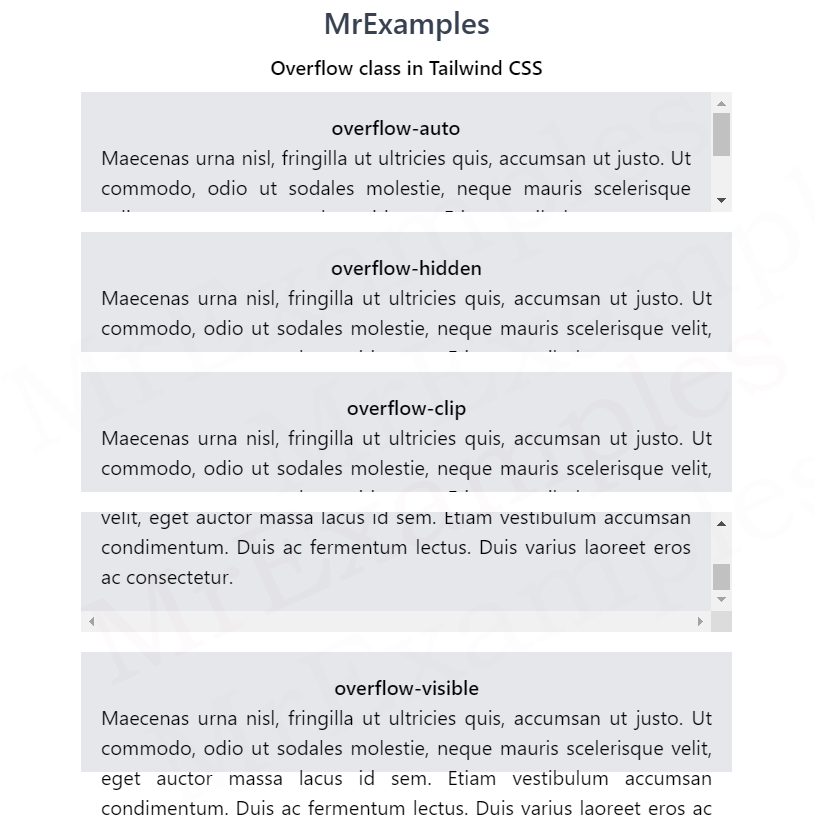
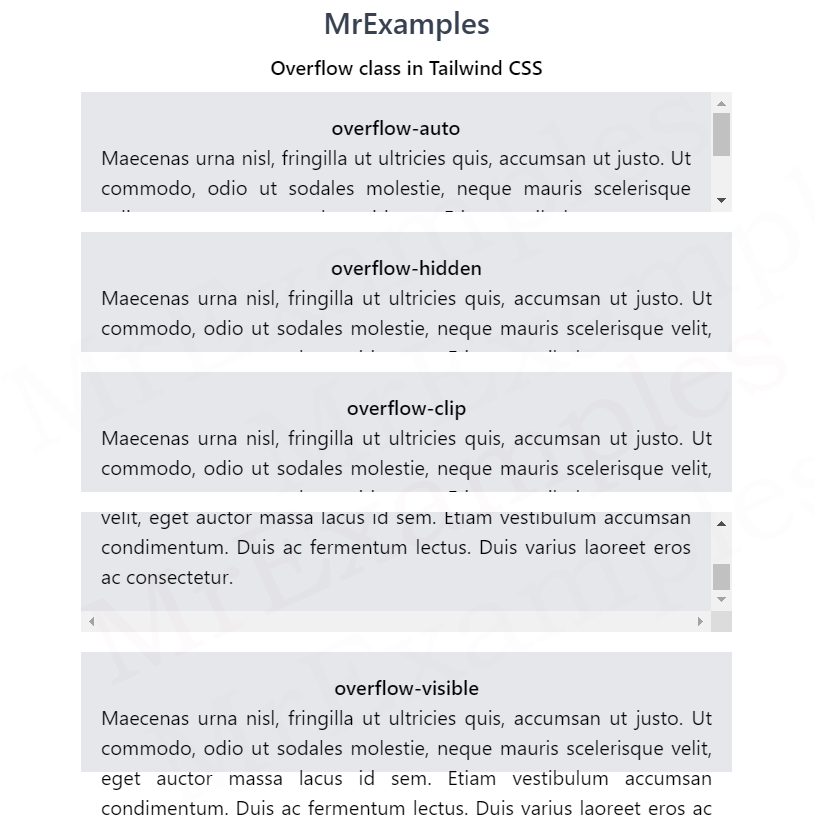
This example covers some of the utility classes of the overflow property in Tailwind such as overflow-auto, overflow-hidden, overflow-scroll, overflow-clip and overflow-visible:
<!DOCTYPE html>
<html><head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="m-3 text-center">
<h1 class="text-gray-700 text-2xl font-semibold">
MrExamples
</h1>
<p class="font-semibold my-2">Overflow class in Tailwind CSS</p>
<div class="overflow-auto bg-gray-200
p-4 mx-16 h-24 text-justify">
<h1 class="font-semibold text-center">overflow-auto</h1>
Maecenas urna nisl, fringilla ut ultricies quis,
accumsan ut justo. Ut commodo, odio ut sodales
molestie, neque mauris scelerisque velit, eget
auctor massa lacus id sem. Etiam vestibulum
accumsan condimentum. Duis ac fermentum lectus.
Duis varius laoreet eros ac consectetur.
</div>
<div class="overflow-hidden bg-gray-200
p-4 mx-16 h-24 text-justify mt-4">
<h1 class="font-semibold text-center">overflow-hidden</h1>
Maecenas urna nisl, fringilla ut ultricies quis,
accumsan ut justo. Ut commodo, odio ut sodales
molestie, neque mauris scelerisque velit, eget
auctor massa lacus id sem. Etiam vestibulum
accumsan condimentum. Duis ac fermentum lectus.
Duis varius laoreet eros ac consectetur.
</div>
<div class="overflow-clip bg-gray-200
p-4 mx-16 h-24 text-justify mt-4">
<h1 class="font-semibold text-center">overflow-clip</h1>
Maecenas urna nisl, fringilla ut ultricies quis,
accumsan ut justo. Ut commodo, odio ut sodales
molestie, neque mauris scelerisque velit, eget
auctor massa lacus id sem. Etiam vestibulum
accumsan condimentum. Duis ac fermentum lectus.
Duis varius laoreet eros ac consectetur.
</div>
<div class="overflow-scroll bg-gray-200
p-4 mx-16 h-24 text-justify mt-4">
<h1 class="font-semibold text-center">overflow-scroll</h1>
Maecenas urna nisl, fringilla ut ultricies quis,
accumsan ut justo. Ut commodo, odio ut sodales
molestie, neque mauris scelerisque velit, eget
auctor massa lacus id sem. Etiam vestibulum
accumsan condimentum. Duis ac fermentum lectus.
Duis varius laoreet eros ac consectetur.
</div>
<div class="overflow-visible bg-gray-200
p-4 mx-16 h-24 text-justify mt-4">
<h1 class="font-semibold text-center">overflow-visible</h1>
Maecenas urna nisl, fringilla ut ultricies quis,
accumsan ut justo. Ut commodo, odio ut sodales
molestie, neque mauris scelerisque velit, eget
auctor massa lacus id sem. Etiam vestibulum
accumsan condimentum. Duis ac fermentum lectus.
Duis varius laoreet eros ac consectetur.
</div>
</body>
</html>
The example below simplifies the understanding of the overflow-x-auto, overflow-y-auto,overflow-x-hidden, overflow-y-hidden, overflow-x-visible and overflow-y-visible classes in Tailwind:
<!DOCTYPE html>
<html><head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="m-3 text-center">
<h1 class="text-gray-700 text-2xl font-semibold">
MrExamples
</h1>
<p class="font-semibold my-2">Overflow class in Tailwind CSS</p>
<div class="overflow-x-auto bg-gray-200
p-4 mx-16 h-24 text-justify">
<h1 class="font-semibold text-center">overflow-x-auto</h1>
Maecenas urna nisl, fringilla ut ultricies quis,
accumsan ut justo. Ut commodo, odio ut sodales
molestie, neque mauris scelerisque velit, eget
auctor massa lacus id sem. Etiam vestibulum
accumsan condimentum. Duis ac fermentum lectus.
Duis varius laoreet eros ac consectetur.
</div>
<div class="overflow-y-auto bg-gray-200
p-4 mx-16 h-24 text-justify mt-4">
<h1 class="font-semibold text-center">overflow-y-auto</h1>
Maecenas urna nisl, fringilla ut ultricies quis,
accumsan ut justo. Ut commodo, odio ut sodales
molestie, neque mauris scelerisque velit, eget
auctor massa lacus id sem. Etiam vestibulum
accumsan condimentum. Duis ac fermentum lectus.
Duis varius laoreet eros ac consectetur.
</div>
<div class="overflow-x-hidden bg-gray-200
p-4 mx-16 h-24 text-justify mt-4">
<h1 class="font-semibold text-center">overflow-x-hidden</h1>
Maecenas urna nisl, fringilla ut ultricies quis,
accumsan ut justo. Ut commodo, odio ut sodales
molestie, neque mauris scelerisque velit, eget
auctor massa lacus id sem. Etiam vestibulum
accumsan condimentum. Duis ac fermentum lectus.
Duis varius laoreet eros ac consectetur.
</div>
<div class="overflow-y-hidden bg-gray-200
p-4 mx-16 h-24 text-justify mt-4">
<h1 class="font-semibold text-center">overflow-y-hidden</h1>
Maecenas urna nisl, fringilla ut ultricies quis,
accumsan ut justo. Ut commodo, odio ut sodales
molestie, neque mauris scelerisque velit, eget
auctor massa lacus id sem. Etiam vestibulum
accumsan condimentum. Duis ac fermentum lectus.
Duis varius laoreet eros ac consectetur.
</div>
<div class="overflow-x-visible bg-gray-200
p-4 mx-16 h-24 text-justify mt-4">
<h1 class="font-semibold text-center">overflow-x-visible</h1>
Maecenas urna nisl, fringilla ut ultricies quis,
accumsan ut justo. Ut commodo, odio ut sodales
molestie, neque mauris scelerisque velit, eget
auctor massa lacus id sem. Etiam vestibulum
accumsan condimentum. Duis ac fermentum lectus.
Duis varius laoreet eros ac consectetur.
</div>
<div class="overflow-y-visible bg-gray-200
p-4 mx-16 h-24 text-justify mt-20">
<h1 class="font-semibold text-center">overflow-y-visible</h1>
Maecenas urna nisl, fringilla ut ultricies quis,
accumsan ut justo. Ut commodo, odio ut sodales
molestie, neque mauris scelerisque velit, eget
auctor massa lacus id sem. Etiam vestibulum
accumsan condimentum. Duis ac fermentum lectus.
Duis varius laoreet eros ac consectetur.
</div>
</body>
</html>
The following example sheds some light on the overflow-x-clip, overflow-y-clip, overflow-x-scroll and overflow-y-scroll classes in Tailwind:
<!DOCTYPE html>
<html><head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="m-3 text-center">
<h1 class="text-gray-700 text-2xl font-semibold">
MrExamples
</h1>
<p class="font-semibold my-2">Overflow class in Tailwind CSS</p>
<div class="overflow-x-clip bg-gray-200
p-4 mx-16 h-24 text-justify">
<h1 class="font-semibold text-center">overflow-x-clip</h1>
Maecenas urna nisl, fringilla ut ultricies quis,
accumsan ut justo. Ut commodo, odio ut sodales
molestie, neque mauris scelerisque velit, eget
auctor massa lacus id sem. Etiam vestibulum
accumsan condimentum. Duis ac fermentum lectus.
Duis varius laoreet eros ac consectetur.
</div>
<div class="overflow-y-clip bg-gray-200
p-4 mx-16 h-24 text-justify mt-20">
<h1 class="font-semibold text-center">overflow-y-clip</h1>
Maecenas urna nisl, fringilla ut ultricies quis,
accumsan ut justo. Ut commodo, odio ut sodales
molestie, neque mauris scelerisque velit, eget
auctor massa lacus id sem. Etiam vestibulum
accumsan condimentum. Duis ac fermentum lectus.
Duis varius laoreet eros ac consectetur.
</div>
<div class="overflow-x-scroll bg-gray-200
p-4 mx-16 h-24 text-justify mt-4">
<h1 class="font-semibold text-center">overflow-x-scroll</h1>
Maecenas urna nisl, fringilla ut ultricies quis,
accumsan ut justo. Ut commodo, odio ut sodales
molestie, neque mauris scelerisque velit, eget
auctor massa lacus id sem. Etiam vestibulum
accumsan condimentum. Duis ac fermentum lectus.
Duis varius laoreet eros ac consectetur.
</div>
<div class="overflow-y-scroll bg-gray-200
p-4 mx-16 h-24 text-justify mt-4">
<h1 class="font-semibold text-center">overflow-y-scroll</h1>
Maecenas urna nisl, fringilla ut ultricies quis,
accumsan ut justo. Ut commodo, odio ut sodales
molestie, neque mauris scelerisque velit, eget
auctor massa lacus id sem. Etiam vestibulum
accumsan condimentum. Duis ac fermentum lectus.
Duis varius laoreet eros ac consectetur.
</div>
</body>
</html>