Backdrop Hue Rotate In Tailwind CSS
In this article, we will explore the use of Tailwind Backdrop Hue Rotate class with examples. With Tailwind, developers can use the Backdrop Hue Rotate class across all web browsers.

Table Of Content-
Tailwind Backdrop Hue Rotate
An inbuilt function, Tailwind Backdrop hue rotate, applies a filter to an image to set the hue rotation.
Backdrop Hue Rotate is part of the Backdrop Filter module, which is a new module that not all browsers support yet. Tailwind CSS added this feature in version 2.1.
Hue rotation specifies the angle around the color circle by which the input samples are adjusted.
Syntax:
<element class="filter backdrop-hue-rotate-{amount}"> </element>Tailwind Backdrop Hue Rotate values
- -backdrop-hue-rotate-180 : Using this class, an element can be set to CSS hue-rotate(-180).
- -backdrop-hue-rotate-90 : Using this class, an element can be set to CSS hue-rotate(-90).
- -backdrop-hue-rotate-60 : Using this class, an element can be set to CSS hue-rotate(-60).
- -backdrop-hue-rotate-30 : Using this class, an element can be set to CSS hue-rotate(-30).
- -backdrop-hue-rotate-15 : Using this class, an element can be set to CSS hue-rotate(-15).
- backdrop-hue-rotate-0 : Using this class, an element can be set to CSS hue-rotate(0).
- backdrop-hue-rotate-15 : Using this class, an element can be set to CSS hue-rotate(15).
- backdrop-hue-rotate-30 : Using this class, an element can be set to CSS hue-rotate(30).
- backdrop-hue-rotate-60 : Using this class, an element can be set to CSS hue-rotate(60).
- backdrop-hue-rotate-90 : Using this class, an element can be set to CSS hue-rotate(90).
- backdrop-hue-rotate-180 : Using this class, an element can be set to CSS hue-rotate(180).
Example:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="text-center mx-4 ">
<h1 class="text-gray-600 text-2xl font-semibold">
MrExamples
</h1>
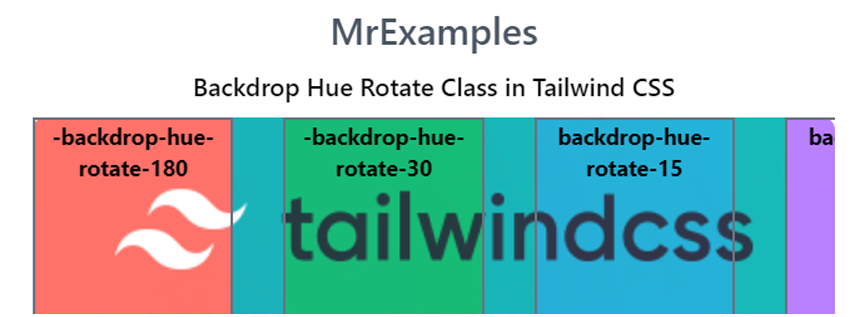
<p class="font-semibold my-2">Backdrop Hue Rotate Class in Tailwind CSS</p>
<div class=" mx-16 mt-18 h-36 relative">
<div class="absolute w-full h-full py-18">
<img class="rounded-lg object-cover h-full w-full" src="https://res.cloudinary.com/practicaldev/image/fetch/s%C3%A2%C2%80%C2%93ffgvkRPj%C3%A2%C2%80%C2%93/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://dev-to-uploads.s3.amazonaws.com/i/hmvlcut7wxqua5ijezpu.png" alt="image">
</div>
<div class="relative h-36 flex overflow-x-auto space-x-8 font-bold text-sm">
<div class="flex-shrink-0 border-2 border-gray-500
backdrop-filter -backdrop-hue-rotate-180 w-1/4">
-backdrop-hue-rotate-180
</div>
<div class="flex-shrink-0 border-2 border-gray-500
backdrop-filter -backdrop-hue-rotate-30 w-1/4">
-backdrop-hue-rotate-30
</div>
<div class="flex-shrink-0 border-2 border-gray-500
backdrop-filter backdrop-hue-rotate-15 w-1/4">
backdrop-hue-rotate-15
</div>
<div class="flex-shrink-0 border-2 border-gray-500
backdrop-filter backdrop-hue-rotate-90 w-1/4">
backdrop-hue-rotate-90
</div>
</div>
</div>
</body>
</html>
Example Explanation
- The script tag in the head section includes the Tailwind CSS library from a CDN.
- The code defines a div element with a class of mx-16 mt-18 h-36 relative that contains an image and three more div elements.
- The image is loaded from a URL specified in the src attribute.
- The image is contained in an absolutely positioned div with a class of absolute w-full h-full py-18.
- The remaining div elements are horizontally scrollable and use Tailwind CSS classes to apply a backdrop filter with a hue rotation effect to the image.
- The div elements have different hue rotation values and display their values as text.
We value your feedback.
+1
+1
+1
+1
+1
+1
+1
