Divide Colors In Tailwind CSS
In this article, we will explore the Tailwind Divide Color property, its syntax, and how it can be used to create visually appealing dividers.
This class adds a colored border or divider between child elements of a container.

With CSS, we use the Color property to do this.
In Tailwind CSS, all of these properties are covered in class form by divide color class.
Syntax
The syntax for using Tailwind Divide Color is simple.
To use the utility, you need to add the “divide” class followed by a color name or a hexadecimal color code.
<element class="divide-{color}">...</element>Tailwind Divide Color Classes
| Classes | Overview |
| divide-transparent | Divider color is transparent. |
| divide-current | Based on the parent element’s color, the divider color will be determined. |
| divide-black | Divider color is black in this case. |
| divide-white | The divider color is set to white. |
| divide-gray-50 | Using this class, the divider color is set to gray. |
| divide-red-50 | In this case, the divider color is set to red. |
| divide-blue-50 | The divider color is defined as blue. |
| divide-indigo-50 | Using this class, the divider color is set to indigo. |
| divide-purple-50 | Purple is used as the divider color. |
| divide-green-50 | Divider is displayed in green color. |
| divide-yellow-50 | The divide color will be yellow. |
| divide-pink-50 | Pink is used as the divider color. |
| divide-rose-50 | Using this class, the divider color is set to rose. |
| divide-fuchsia-50 | Fuchsia is used as the divider color. |
| divide-violet-50 | The divide color will be violet. |
| divide-sky-50 | The divide color will be sky. |
| divide-cyan-50 | Using this class, the divider color is set to cyan. |
| divide-teal-50 | Teal is used as the divider color. |
| divide-emerald-50 | In this case, the divider color is set to emerald. |
| divide-lime-50 | The divide color will be lime. |
| divide-amber-50 | Amber is used as the divider color. |
| divide-orange-50 | Using this class, the divider color is set to orange. |
| divide-neutral-50 | In this case, the divider color is set to neutral. |
| divide-stone-50 | The divide color will be stone. |
| divide-zinc-50 | Zinc is used as the divider color. |
Note: Color values can be changed from 50-900, and the jump in value should be 100 after 100(eg.100,200,300,etc).
Important: After color value, opacity can be defined by placing opacity value after a slash such as divide-blue-400/25. This sets the opacity to 25%. Arbitrary values can also be defined such as divide-blue-400/[0.25] which also sets the opacity to 25%.
The following example portrays how to set the opacity of a Tailwind divide color using different colors:
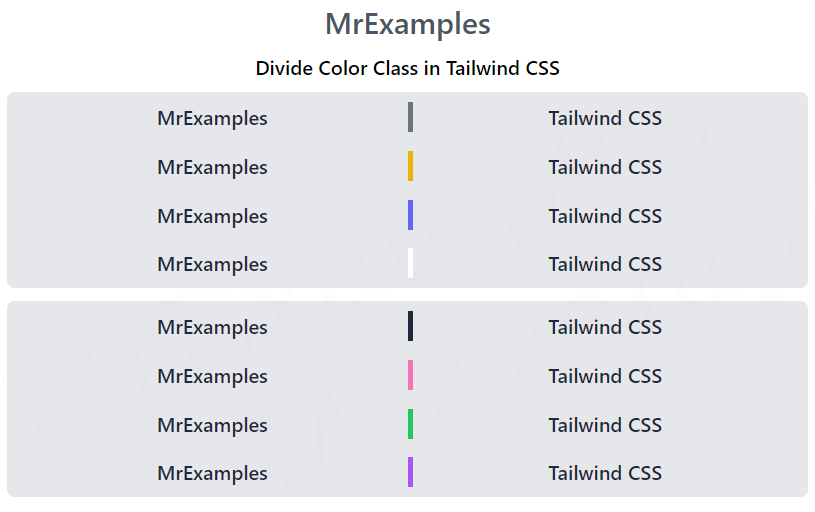
Example:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="text-center">
<h2 class="text-gray-600 text-2xl font-semibold">
MrExamples
</h2>
<p class="font-semibold my-2">Divide Color Class in Tailwind CSS</p>
<div class="mx-4 bg-gray-200 p-2 font-medium rounded-md text-slate-800">
<div class="grid grid-cols-2 divide-x-4 divide-zinc-400/50">
<div>MrExamples</div>
<div>Tailwind CSS</div>
</div>
<div style="height:15px"> </div>
<div class="grid grid-cols-2 divide-x-4 divide-indigo-600/60">
<div>MrExamples</div>
<div>Tailwind CSS</div>
</div>
<div style="height:15px"> </div>
<div class="grid grid-cols-2 divide-x-4 divide-emerald-600/[0.40]">
<div>MrExamples</div>
<div>Tailwind CSS</div>
</div>
<div style="height:15px"> </div>
<div class="grid grid-cols-2 divide-x-4 divide-teal-500/[0.35]">
<div>MrExamples</div>
<div>Tailwind CSS</div>
</div>
</div>
</body>
</html>
We value your feedback.
+1
+1
+1
+1
+1
+1
+1
