Tailwind Font Weight
Tailwind Font weight is an important aspect of typography, as it helps to convey the tone and style of the content being presented.
The weight of a font refers to how thick or thin the strokes of each character are, with lighter weights appearing thinner and heavier weights appearing bolder.

Tailwind font-weight enables you to set the thickness or weight of text in your HTML elements.
This class works by assigning a numerical value to the font weight property, ranging from 100 (thin) to 900 (bold), as an alternative to the CSS font-weight property. However, the font-weight applied depends on the font-family used in the browser. Some font families are available only in specific weights.
Tailwind Font Weight Classes
| Classes | Overview |
| font-thin | The font weight of an element is set to 100, which is the thinnest available weight. |
| font-extralight | A numerical value of 200 is applied to the font weight property of an element, resulting in very thin and light text. |
| font-light | Using this class, you can set the font weight of an element to 300, a lighter weight than the default. |
| font-normal | An element’s font weight property is set to its normal value, which is 400 by default. |
| font-medium | The font-weight property of the element using this class is set to 500, which is considered to be a standard medium weight. |
| font-semibold | Used to apply a semi-bold font weight to an element. With a font weight of 600, it falls between font-normal (400) and font-bold (700). |
| font-bold | By setting the font weight to 700, the “font-bold” class makes the text within the element appear bold. |
| font-extrabold | Tailwind CSS sets an HTML element’s font weight to 800 with the font-extrabold class. |
| font-black | The “font-black” class in Tailwind CSS sets the font weight of an HTML element to the boldest possible value of 900. |
Syntax
<element class="font-normal">...</element>
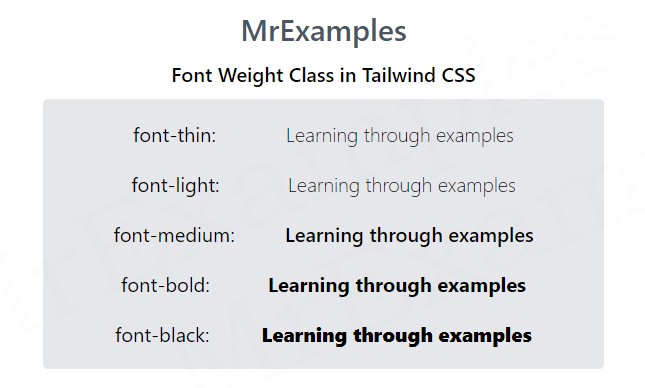
The following example illustrates how to use Tailwind font weight classes:
Example:
Example:
The ability to easily adjust font weight is just one of the many ways that Tailwind makes it easy to create responsive and customizable user interfaces.
Whether you’re working on a small personal website or a large-scale web application, Tailwind font weight classes provide a powerful tool for creating visually appealing and effective typography.
