Tailwind Min Height
In this article, we will discuss the Tailwind min height property, how it works, and how it can be used to create stunning web designs with examples.

What is Tailwind Min Height?
Tailwind min height is a CSS property that sets the minimum height of an element.
It is used to ensure that an element is not smaller than a specified height, even if there is no content inside it.
This property is particularly useful when creating responsive designs, as it ensures that elements maintain a certain size regardless of the size of the screen.
If you want to ensure that a container is always a certain height, you can use the min-h class in Tailwind.
Syntax
<element class="min-h-0">...</element>
Tailwind Min Height Classes
| Classes | Overview |
| min-h-0 | An element with this class has a minimum height of 0. |
| min-h-full | As a result of this class, the minimum height of an HTML element equals the full height of its parent element. |
| min-h-screen | Elements with this class have a minimum height equal to the full height of the screen. |
| min-h-min | Using this class, the minimum height is defined to a value which caters the minimum content. |
| min-h-max | The minimum height is specified to a value which caters the maximum content. |
| min-h-fit | The minimum height is set such that it fits the content. |
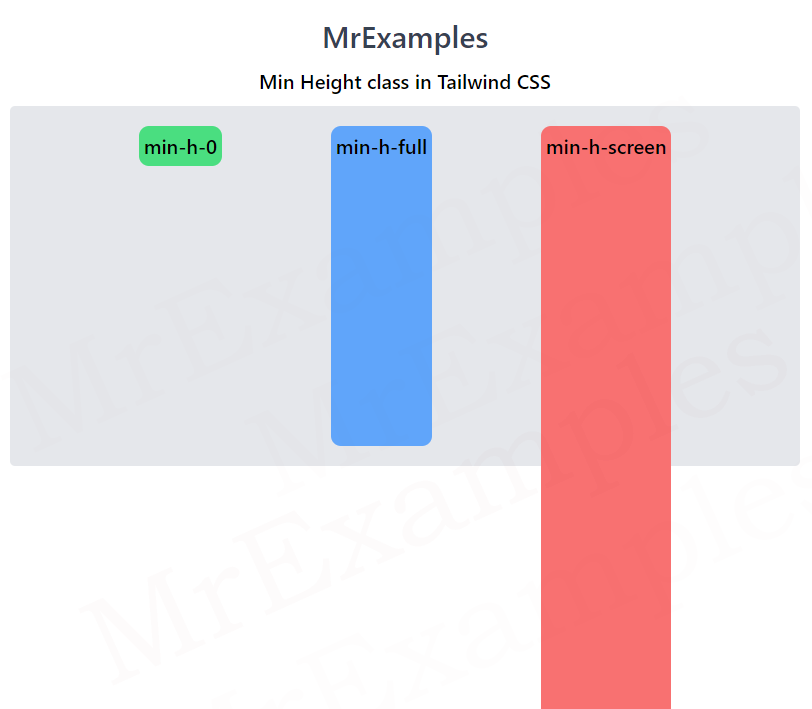
Below example gives a practical overview of the min-h-0, min-h-full and min-h-screen utility classes in Tailwind:
Example:
Example:
Conclusion
Tailwind min height is a powerful CSS property that can be used in a variety of ways to create visually appealing and responsive web designs.
Whether you want to ensure that a container is always a certain height, keep a footer at the bottom of the page, or set a minimum height for images, Tailwind min-height has got you covered.
By mastering this property, you can take your web design skills to the next level and create stunning layouts that will impress your clients and users alike.
