Learn Tailwind Order
This post will delve into the fundamentals of Tailwind Order, its mechanisms, and its potential to enhance the design and functionality of your website.

What is Tailwind Order?
Tailwind Order is a CSS property which allow you to adjust the order in which HTML elements are displayed on a web page.
With this feature, you can easily reorder elements on different screen sizes without changing the HTML structure of your page.
Tailwind order property controls the sequence in which flex items appear within a flex container.
It takes a single integer value, and elements with a lower order value will appear before elements with a higher order value.
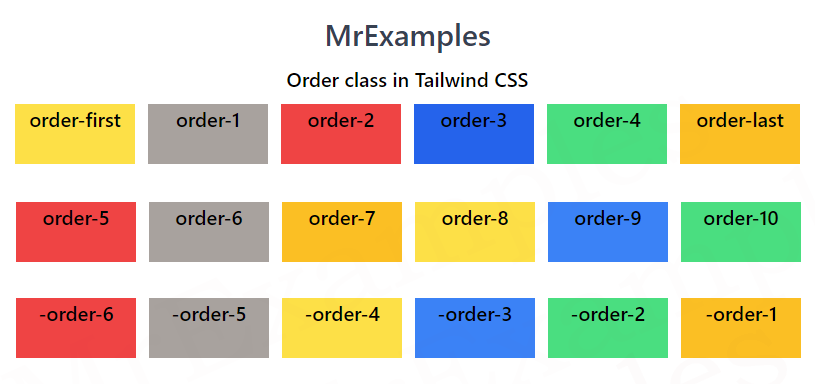
Tailwind Order Classes
The order classes in Tailwind provide a way to change the order of elements within a container using the CSS order property.
You can refer to the table below for a comprehensive list of tailwind order classes.
| Classes | Overview |
| order-1 | This class sets the order of an element to 1 within its parent flex container. |
| order-2 | This class can be applied to an element to specify the order property as 2. |
| order-3 | This class adjusts the order of an element within a container by setting its CSS order property to 3. |
| order-4 | The order of an element is set to 4 using this class. |
| order-5 | The element’s order within its parent flex container is set to 5 by this class. |
| order-6 | As a result of this class, the order of an element within a flex container is set to 6. |
| order-7 | In a flex container, this class sets an element’s order to 7 within the container’s parent. |
| order-8 | This class sets an element’s order within its parent flex container to 8. |
| order-9 | Using this class, an element’s order within its parent flex container is set to 9. |
| order-10 | It sets the order of an element within a flex container to 10. |
| order-11 | Using this class, you can set the order of an element within its parent flex container to 11. |
| order-12 | This class adjusts the order of an element within a container by setting its CSS order property to 3 |
| order-first | This class allows you to position an element as the first child within its container, regardless of its original position. |
| order-last | This class is used to align an element to the last position within its container. |
| order-none | It keeps an element in its original position. This is the default value. |
Syntax
<element class=”order-3”>...</element>
Employing Tailwind Order is simple and hassle-free. Follow the example below to adjust the order of your HTML elements.
This example illustrates the use case of some utility classes for the order property in Tailwind CSS:
Example:
Example:
Example:
Tailwind Order Benefits
Incorporating Tailwind Order into your website can yield numerous advantages, such as:
- Enhancing user experience by creating an intuitive and user-friendly interface through adjusting the order of your HTML elements.
- Offering flexibility and versatility, Since you can easily reorder elements on various screen sizes without altering the HTML structure of your page.
- Being compatible with all major web browsers, eliminating concerns regarding compatibility issues or limitations.
