Quick Guide To Tailwind Invert
In this article we are going to discuss Tailwind invert property and classes with examples.
The invert filter is one of the color filters present in custom CSS.
In Tailwind CSS, the invert filter is applied using the invert class.

This class inverts the color values of an element.
An element’s color scheme is reversed when it is inverted.
It can be used for creating negative images or to provide dark mode options.
Tailwind Invert Classes
| Classes | Overview |
| invert-0 | By using invert-0, the invert filter of an element in Tailwind CSS is set to 0, meaning it is not inverted. |
| invert | This class applies the maximum level of inversion (100%) to an element, effectively reversing the colors of the element’s content. |
Syntax
<element class="invert-0">..</element>
or
<element class="invert">..</element>
The utility classes discussed above have been implemented in the example below:
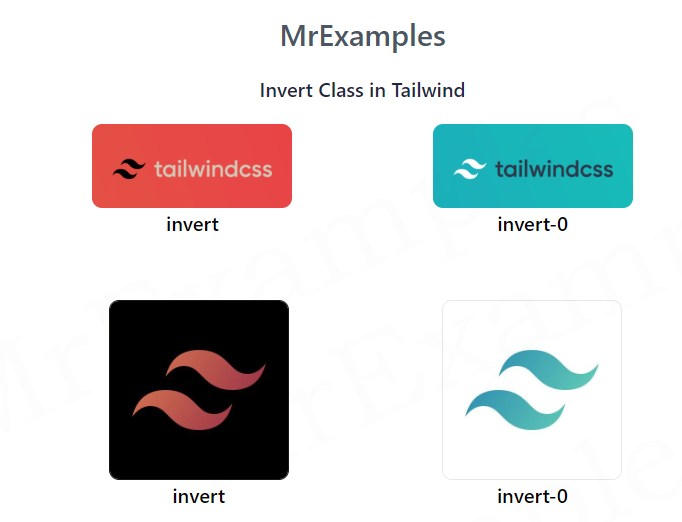
Example:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="text-center mx-4 space-y-4">
<h1 class="text-gray-600 text-2xl font-semibold">
MrExamples
</h1>
<p class="font-medium text-slate-800">Invert Class in Tailwind</p>
<div class="flex justify-evenly items-center gap-2 text-center font-medium">
<div>
<img class="rounded-lg w-40 invert" src="https://mrexamples.com/wp-content/uploads/2023/02/tailwind1.webp" alt="image">
<p>invert</p>
</div>
<div>
<img class="rounded-lg w-40 invert-0" src="https://mrexamples.com/wp-content/uploads/2023/02/tailwind1.webp" alt="image">
<p>invert-0</p>
</div>
</div>
</body>
</html>
The following example showcases the implementation of the invert classes in Tailwind:
Example:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="text-center mx-4 space-y-4">
<h1 class="text-gray-600 text-2xl font-semibold">
MrExamples
</h1>
<p class="font-medium text-slate-800">Invert Class in Tailwind</p>
<div class="flex justify-evenly items-center gap-2 text-center font-medium">
<div>
<img class="rounded-lg w-36 invert border" src="https://mrexamples.com/wp-content/uploads/2023/02/tailwind2.jpg" alt="image">
<p>invert</p>
</div>
<div>
<img class="rounded-lg w-36 invert-0 border" src="https://mrexamples.com/wp-content/uploads/2023/02/tailwind2.jpg" alt="image">
<p>invert-0</p>
</div>
</div>
</body>
</html>
We value your feedback.
+1
+1
+1
+1
+1
+1
+1
