Alinhamento de Texto do Tailwind
Neste artigo, discutiremos as classes de alinhamento de texto do Tailwind e como elas podem ser usadas para alinhar o texto de várias maneiras.
O alinhamento do texto é um dos aspectos mais importantes do web design.

Ao alinhar seu texto corretamente, você pode tornar seu site visualmente mais atraente e fácil de ler.
Para alinhar o texto usando o Tailwind, você pode usar a propriedade text-align . Essas classes permitem que você alinhe facilmente o texto à esquerda, ao centro ou à direita da página.
Aulas de Alinhamento de Texto
O Tailwind fornece um conjunto de classes para alinhamento de texto:
| Aulas | Visão geral |
| texto à esquerda | Usando esta classe, você poderá alinhar o texto no lado esquerdo da página. |
| texto à direita | Nesse caso, o texto é alinhado à direita da página. |
| centro de texto | Essa classe é usada para centralizar o texto na página. |
| texto justificado | Nesse caso, cada linha no conteúdo de um elemento é esticada na mesma largura. |
| início de texto | O texto é alinhado ao início do elemento que o contém, que normalmente é o lado esquerdo de um idioma da esquerda para a direita , como o inglês, ou o lado direito de um idioma da direita para a esquerda, como o árabe . |
| fim de texto | A classe text-end do Tailwind alinha o texto ao final de seu contêiner, que normalmente é o lado direito do contêiner para idiomas que são lidos da esquerda para a direita, como inglês, ou o lado esquerdo do contêiner para idiomas que são lidos da direita para a esquerda, como Árabe. |
Sintaxe
<element class="text-center">...</element>
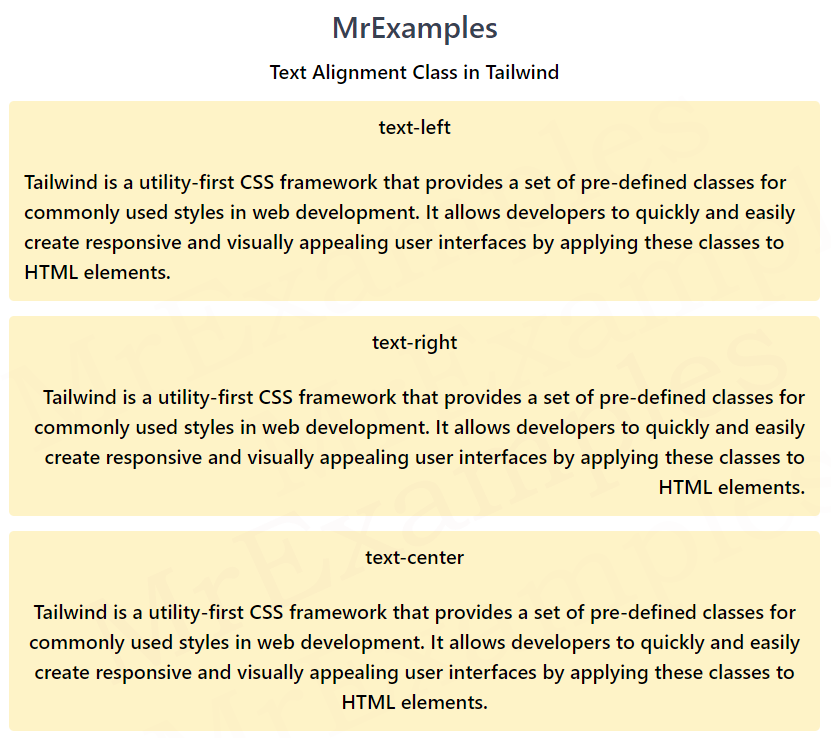
Este exemplo cobre a demonstração das classes text-left , text-right e text-center do Tailwind :
Example:
Example:
Benefícios do alinhamento de texto Tailwind
Os benefícios de usar classes de alinhamento de texto Tailwind incluem:
Projeto Simplificado
As classes de alinhamento de texto Tailwind fornecem uma maneira fácil e rápida de alinhar o texto em diferentes direções. Isso simplifica o design de um site sem a necessidade de escrever um código CSS personalizado.
Consistência
Ao usar as classes de alinhamento de texto do Tailwind, os designers podem garantir que o texto esteja alinhado de forma consistente em todo o site. Isso ajuda a criar uma aparência coesa e profissional.
Design Responsivo
As classes de alinhamento de texto do Tailwind podem ser facilmente ajustadas com base no tamanho da tela, permitindo um design responsivo.
Isso significa que o mesmo texto pode ser alinhado de forma diferente em diferentes dispositivos, melhorando a experiência do usuário.
Eficiência
A abordagem utilitária do Tailwind para web design permite que os designers criem layouts e estilos com mais eficiência.
Ao usar as classes de alinhamento de texto do Tailwind, os designers podem economizar tempo e esforço ao criar designs da Web responsivos e funcionais.
Costumização
Embora o Tailwind forneça um conjunto de classes de alinhamento de texto predefinidas, elas podem ser facilmente personalizadas para atender às necessidades específicas de um projeto.
Isso permite que você crie designs exclusivos e personalizados enquanto aproveita as vantagens das classes utilitárias do Tailwind.
