Lacuna do Vento de Cauda
Como o título sugere, o foco deste artigo será a classe de gap Tailwind com exemplos .
Tailwind CSS fornece a classe “ gap ”, que é uma classe utilitária que ajuda a adicionar espaço entre os itens em uma grade ou flexbox.
Esta classe é freqüentemente usada com as classes “ grid ” ou “ flex ” para construir layouts responsivos com espaçamento consistente entre os elementos.

A classe de lacunas Tailwind tem classes separadas para espaçamento horizontal e vertical.
Índice-
Aulas de Tailwind Gap
| Aulas | Visão geral |
| lacuna-0 | Esta classe remove quaisquer lacunas entre itens de grade ou flexbox. |
| gap-x-0 | Ele define o espaçamento entre itens de grade ou flexbox como 0 somente na direção horizontal. |
| gap-y-0 | Ele define o espaçamento entre itens de grade ou flexbox como 0 somente na direção vertical. |
| gap-px | Esta classe é usada para definir o espaçamento entre itens de grade ou flexbox para 1px. |
| lacuna-x-px | Esta classe é usada para definir o espaçamento horizontal entre itens de grade ou flexbox para 1px. |
| gap-y-px | Esta classe é usada para definir o espaçamento vertical entre itens de grade ou flexbox para 1px. |
| lacuna-0,5 | O espaçamento entre itens de grade ou flexbox para 0,125 rem ou 2px. |
| lacuna-x-0,5 | O espaçamento horizontal entre itens de grade ou flexbox para 0,125 rem ou 2px. |
| gap-y-0.5 | O espaçamento vertical entre itens de grade ou flexbox para 0,125 rem ou 2px. |
| lacuna-1 | Esta classe adiciona uma lacuna de 0,25 rem (4px) entre itens de grade ou flexbox. |
| lacuna-x-1 | Esta classe adiciona um intervalo horizontal de 0,25 rem (4px) entre itens de grade ou flexbox. |
| gap-y-1 | Esta classe adiciona um intervalo vertical de 0,25 rem (4px) entre itens de grade ou flexbox. |
| lacuna-1,5 | Usado para definir o espaçamento entre itens de grade ou flexbox para 0,375 rem (6px). |
| lacuna-x-1,5 | Usado para definir o espaçamento horizontal entre itens de grade ou flexbox para 0,375 rem (6px). |
| gap-y-1.5 | Usado para definir o espaçamento vertical entre itens de grade ou flexbox para 0,375 rem (6px). |
| lacuna-2 | Nesse caso, o intervalo entre itens de grade ou flexbox é definido com um valor de 0,5 rem (8px). |
| lacuna-x-2 | Nesse caso, o intervalo horizontal entre itens de grade ou caixa flexível é definido com um valor de 0,5 rem (8px). |
| gap-y-2 | Nesse caso, o intervalo vertical entre itens de grade ou flexbox é definido com um valor de 0,5 rem (8px). |
| gap-2.5 | O objetivo desta classe é definir o espaçamento entre itens de grade ou flexbox para 0,625rem (10px). |
| gap-x-2.5 | O objetivo desta classe é definir o espaçamento horizontal entre itens de grade ou flexbox para 0,625rem (10px). |
| gap-y-2.5 | O objetivo desta classe é definir o espaçamento vertical entre itens de grade ou flexbox para 0,625rem (10px). |
| lacuna-3 | Nesta classe, o intervalo entre itens de grade ou flexbox é definido como 0,75 rem (12px). |
| lacuna-x-3 | Nesta classe, o intervalo horizontal entre itens de grade ou flexbox é definido como 0,75 rem (12px). |
| gap-y-3 | Nesta classe, o intervalo vertical entre itens de grade ou flexbox é definido como 0,75 rem (12px). |
| gap-3.5 | Esta classe garante que o espaçamento entre itens de grid ou flexbox seja de 0,875rem (14px). |
| gap-x-3.5 | Esta classe garante que o espaçamento horizontal entre os itens da grade ou flexbox seja de 0,875 rem (14px). |
| gap-y-3.5 | Esta classe garante que o espaçamento vertical entre os itens da grade ou flexbox seja de 0,875 rem (14px). |
| lacuna-4 | Essa classe garante que o intervalo entre itens de grade ou flexbox seja de 1 rem (16px). |
| lacuna-x-4 | Essa classe garante que o intervalo horizontal entre itens de grade ou flexbox seja de 1 rem (16px). |
| gap-y-4 | Essa classe garante que o intervalo vertical entre itens de grade ou flexbox seja de 1 rem (16px). |
| lacuna-5 | Esta classe define o espaçamento entre os itens grid ou flexbox para 1,25rem (20px). |
| lacuna-x-5 | Esta classe define o espaçamento horizontal entre itens de grid ou flexbox para 1,25rem (20px). |
| gap-y-5 | Esta classe define o espaçamento vertical entre itens de grid ou flexbox para 1,25rem (20px). |
| lacuna-6 | O espaçamento entre itens de grid ou flexbox é definido como 1,5 rem (24px). |
| lacuna-x-6 | O espaçamento horizontal entre itens de grade ou flexbox é definido como 1,5 rem (24px). |
| gap-y-6 | O espaçamento vertical entre itens de grade ou flexbox é definido como 1,5 rem (24px). |
| lacuna-7 | O espaçamento do flexbox ou grade é definido como 1,75 rem (28px). |
| gap-x-7 | O espaçamento horizontal do flexbox ou da grade é definido como 1,75 rem (28px). |
| gap-y-7 | O espaçamento vertical do flexbox ou grade é definido como 1,75 rem (28px). |
| lacuna-8 | Itens de grid e flexbox são separados por 2rem (32px) usando esta classe. |
| lacuna-x-8 | Itens de grid e flexbox são separados horizontalmente por 2rem (32px) usando esta classe. |
| gap-y-8 | Itens de grid e flexbox são separados verticalmente por 2rem (32px) usando esta classe. |
| lacuna-9 | Usado para definir o espaçamento entre itens de grade ou flexbox para 2,25 rem (36px). |
| gap-x-9 | Usado para definir o espaçamento horizontal entre itens de grade ou flexbox para 2,25 rem (36px). |
| gap-y-9 | Usado para definir o espaçamento vertical entre itens de grade ou flexbox para 2,25 rem (36px). |
| lacuna-10 | O objetivo desta aula é ajustar o espaço entre itens de grade ou flexbox para 2,5 rem (40px). |
| gap-x-10 | O objetivo desta aula é ajustar o espaço horizontal entre itens de grade ou flexbox para 2,5 rem (40px). |
| gap-y-10 | O objetivo desta aula é ajustar o espaço vertical entre itens de grade ou flexbox para 2,5 rem (40px). |
| lacuna-11 | Nesse caso, o espaçamento entre itens de grade ou flexbox é especificado em 2,5 rem (40px). |
| gap-x-11 | Nesse caso, o espaçamento horizontal entre itens de grade ou flexbox é especificado em 2,5 rem (40px). |
| gap-y-11 | Nesse caso, o espaçamento vertical entre itens de grade ou caixa flexível é especificado em 2,5 rem (40px). |
| gap-12 | Esta classe é responsável por definir o espaçamento entre itens de grid ou flexbox para 3rem (48px). |
| lacuna-x-12 | Esta classe é responsável por definir o espaçamento horizontal entre itens de grade ou flexbox para 3rem (48px). |
| lacuna-y-12 | Esta classe é responsável por definir o espaçamento vertical entre itens de grade ou flexbox para 3rem (48px). |
| lacuna-14 | Esta classe adiciona uma lacuna de 3,5 rem (56px) aos itens de grade ou flexbox. |
| gap-x-14 | Esta classe adiciona uma lacuna horizontal de 3,5 rem (56px) aos itens de grade ou flexbox. |
| gap-y-14 | Esta classe adiciona uma lacuna vertical de 3,5 rem (56px) aos itens de grade ou flexbox. |
| gap-16 | Usado para definir o espaçamento entre itens de grade ou flexbox para 4rem (64px). |
| gap-x-16 | Usado para definir o espaçamento horizontal entre itens de grade ou flexbox para 4rem (64px). |
| gap-y-16 | Usado para definir o espaçamento vertical entre itens de grade ou flexbox para 4rem (64px). |
| gap-20 | O espaçamento entre itens de grid ou flexbox é de 5rem ou 80px. |
| gap-x-20 | O espaçamento horizontal entre os itens da grade ou flexbox é de 5rem ou 80px. |
| gap-y-20 | O espaçamento vertical entre os itens da grade ou flexbox é de 5rem ou 80px. |
| gap-24 | Usando esta classe, o espaçamento entre itens de grade ou flexbox é definido como 6rem (96px). |
| gap-x-24 | Usando esta classe, o espaçamento horizontal entre itens de grade ou flexbox é definido como 6rem (96px). |
| gap-y-24 | Usando esta classe, o espaçamento vertical entre itens de grade ou flexbox é definido como 6rem (96px). |
| gap-28 | Esta classe é usada para definir o espaçamento entre itens de grade ou flexbox para 7rem ou 112px. |
| gap-x-28 | Esta classe é usada para definir o espaçamento horizontal entre itens de grade ou flexbox para 7rem ou 112px. |
| gap-y-28 | Esta classe é usada para definir o espaçamento vertical entre itens de grade ou flexbox para 7rem ou 112px. |
| lacuna-32 | Itens de grid e flexbox são separados por 8rem (128px) usando esta classe. |
| gap-x-32 | Itens de grid e flexbox são separados horizontalmente por 8rem (128px) usando esta classe. |
| gap-y-32 | Itens de grid e flexbox são separados verticalmente por 8rem (128px) usando esta classe. |
| gap-36 | O objetivo desta classe é definir o espaçamento entre itens de grade ou flexbox para 9rem (144px). |
| gap-x-36 | O objetivo desta classe é definir o espaçamento horizontal entre itens de grade ou flexbox para 9rem (144px). |
| gap-y-36 | O objetivo desta classe é definir o espaçamento vertical entre itens de grade ou flexbox para 9rem (144px). |
| lacuna-40 | Uma lacuna de 10rem (160px) é adicionada entre a grade e os itens do flexbox. |
| gap-x-40 | Uma lacuna horizontal de 10rem (160px) é adicionada entre a grade e os itens do flexbox. |
| gap-y-40 | Uma lacuna vertical de 10rem (160px) é adicionada entre a grade e os itens do flexbox. |
| lacuna-44 | Usando esta classe, o intervalo entre itens de grade ou flexbox é definido como 11rem (176px). |
| gap-x-44 | Usando esta classe, o intervalo horizontal entre itens de grade ou flexbox é definido como 11rem (176px). |
| gap-y-44 | Usando esta classe, o intervalo vertical entre itens de grade ou flexbox é definido como 11rem (176px). |
| lacuna-48 | Em itens grid ou flexbox, esta classe adiciona 12rem (192px) de espaçamento. |
| gap-x-48 | Em itens grid ou flexbox, esta classe adiciona 12rem (192px) de espaçamento horizontal. |
| gap-y-48 | Em itens grid ou flexbox, esta classe adiciona 12rem (192px) de espaçamento vertical. |
| gap-52 | Esta classe é responsável por definir o espaçamento entre itens de grid ou flexbox para 13rem (208px). |
| gap-x-52 | Esta classe é responsável por definir o espaçamento horizontal entre itens de grade ou flexbox para 13rem (208px). |
| gap-y-52 | Esta classe é responsável por definir o espaçamento vertical entre itens de grid ou flexbox para 13rem (208px). |
| lacuna-56 | Esta classe é usada para definir o espaçamento entre itens de grade ou flex para 14rem (224px). |
| gap-x-56 | Esta classe é usada para definir o espaçamento horizontal entre itens de grade ou flex para 14rem (224px). |
| gap-y-56 | Esta classe é usada para definir o espaçamento vertical entre itens de grade ou flex para 14rem (224px). |
| lacuna-60 | Ele define o espaçamento entre itens de grade ou flex para 15rem (240px). |
| gap-x-60 | Ele define o espaçamento horizontal entre itens de grade ou flex para 15rem (240px). |
| gap-y-60 | Ele define o espaçamento vertical entre itens de grade ou flex para 15rem (240px). |
| lacuna-64 | A lacuna entre os itens flex ou grid é definida como 16rem (256px). |
| gap-x-64 | A lacuna horizontal entre os itens flex ou grid é definida como 16rem (256px). |
| gap-y-64 | A lacuna vertical entre os itens flex ou grid é definida como 16rem (256px). |
| lacuna-72 | Nesse caso, o espaçamento entre o flexbox e os itens da grade é definido como 18rem (288px). |
| gap-x-72 | Nesse caso, o espaçamento horizontal entre o flexbox e os itens da grade é definido como 18rem (288px). |
| gap-y-72 | Nesse caso, o espaçamento vertical entre o flexbox e os itens da grade é definido como 18rem (288px). |
| gap-80 | Esta classe define a separação entre os itens em um flexbox ou grid container para 20rem (320px). |
| gap-x-80 | Esta classe define a separação horizontal entre os itens em um flexbox ou grid container para 20rem (320px). |
| gap-y-80 | Esta classe define a separação vertical entre os itens em um flexbox ou grid container para 20rem (320px). |
| gap-96 | O objetivo desta aula é separar os itens grid ou flexbox por 24rem (384px). |
| gap-x-96 | O objetivo desta classe é separar horizontalmente os itens de grid ou flexbox em 24rem (384px). |
| gap-y-96 | O objetivo desta classe é separar verticalmente os itens de grid ou flexbox em 24rem (384px). |
| número de lacuna | Isso é usado para aplicar espaçamento tanto horizontal quanto verticalmente de acordo com o número usado. |
Sintaxe
<element class="gap-number"> </element>
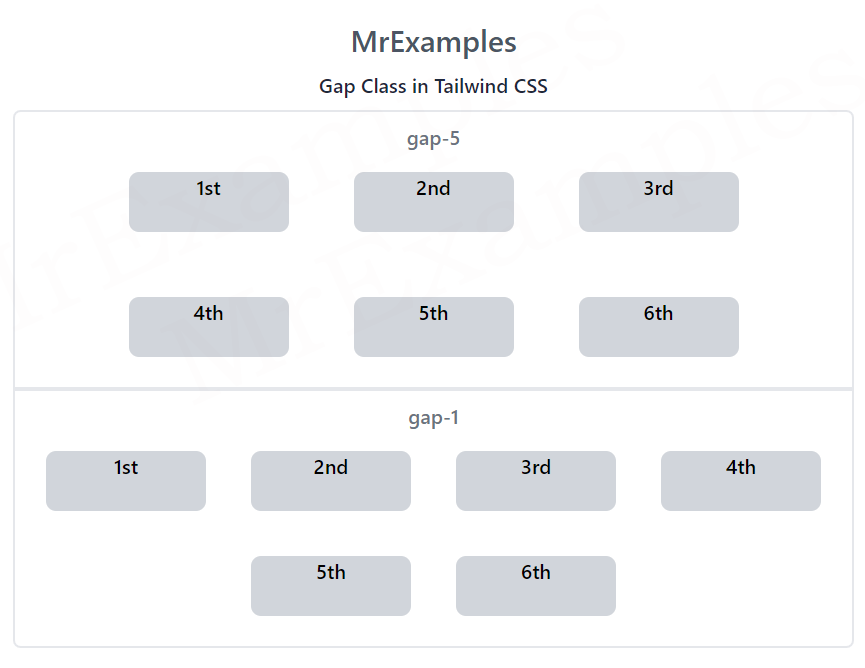
Este exemplo ilustra o uso das classes gap-5 e gap-1 no Tailwind:
Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="text-center"
class="text-gray-600 text-2xl font-semibold"
MrExamples
class="font-medium my-2 text-slate-800"Gap Class in Tailwind CSS
class="font-medium p-2 border-2 rounded-t-md"
class="text-gray-500"gap-5
class="flex justify-center gap-5 flex-wrap"
class="bg-gray-300 rounded-lg m-4 w-32 h-12"1st
class="bg-gray-300 rounded-lg m-4 w-32 h-12"2nd
class="bg-gray-300 rounded-lg m-4 w-32 h-12"3rd
class="bg-gray-300 rounded-lg m-4 w-32 h-12"4th
class="bg-gray-300 rounded-lg m-4 w-32 h-12"5th
class="bg-gray-300 rounded-lg m-4 w-32 h-12"6th
class="font-medium p-2 border-2 rounded-b-md"
class="text-gray-500"gap-1
class="flex justify-center gap-1 flex-wrap"
class="bg-gray-300 rounded-lg m-4 w-32 h-12"1st
class="bg-gray-300 rounded-lg m-4 w-32 h-12"2nd
class="bg-gray-300 rounded-lg m-4 w-32 h-12"3rd
class="bg-gray-300 rounded-lg m-4 w-32 h-12"4th
class="bg-gray-300 rounded-lg m-4 w-32 h-12"5th
class="bg-gray-300 rounded-lg m-4 w-32 h-12"6th
Gap-x-number do vento de cauda
Usando esta classe o espaçamento seria aplicado apenas horizontalmente.
Sintaxe
<element class="gap-x-number"> </element>
O exemplo abaixo fornece uma implementação das classes gap-x-5 e gap-x-1 no Tailwind:
Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="text-center"
class="text-gray-600 text-2xl font-semibold"
MrExamples
class="font-medium my-2 text-slate-800"Gap Class in Tailwind CSS
class="font-medium p-2 border-2 rounded-t-md"
class="text-gray-500"gap-x-5
class="flex justify-center gap-x-5 flex-wrap"
class="bg-gray-300 rounded-lg m-4 w-32 h-12"1st
class="bg-gray-300 rounded-lg m-4 w-32 h-12"2nd
class="bg-gray-300 rounded-lg m-4 w-32 h-12"3rd
class="bg-gray-300 rounded-lg m-4 w-32 h-12"4th
class="bg-gray-300 rounded-lg m-4 w-32 h-12"5th
class="bg-gray-300 rounded-lg m-4 w-32 h-12"6th
class="font-medium p-2 border-2 rounded-b-md"
class="text-gray-500"gap-x-1
class="flex justify-center gap-x-1 flex-wrap"
class="bg-gray-300 rounded-lg m-4 w-32 h-12"1st
class="bg-gray-300 rounded-lg m-4 w-32 h-12"2nd
class="bg-gray-300 rounded-lg m-4 w-32 h-12"3rd
class="bg-gray-300 rounded-lg m-4 w-32 h-12"4th
class="bg-gray-300 rounded-lg m-4 w-32 h-12"5th
class="bg-gray-300 rounded-lg m-4 w-32 h-12"6th
Gap-y-number do vento de cauda
Usando este utilitário, o espaçamento seria aplicado apenas verticalmente.
Sintaxe
<element class="gap-y-number"> </element>
Aqui está um exemplo que demonstra a operação das classes gap-y-5 e gap-y-1 no Tailwind:
Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="text-center"
class="text-gray-600 text-2xl font-semibold"
MrExamples
class="font-medium my-2 text-slate-800"Gap Class in Tailwind CSS
class="font-medium p-2 border-2 rounded-t-md"
class="text-gray-500"gap-y-5
class="flex justify-center gap-y-5 flex-wrap"
class="bg-gray-300 rounded-lg m-4 w-32 h-12"1st
class="bg-gray-300 rounded-lg m-4 w-32 h-12"2nd
class="bg-gray-300 rounded-lg m-4 w-32 h-12"3rd
class="bg-gray-300 rounded-lg m-4 w-32 h-12"4th
class="bg-gray-300 rounded-lg m-4 w-32 h-12"5th
class="bg-gray-300 rounded-lg m-4 w-32 h-12"6th
class="font-medium p-2 border-2 rounded-b-md"
class="text-gray-500"gap-y-1
class="flex justify-center gap-y-1 flex-wrap"
class="bg-gray-300 rounded-lg m-4 w-32 h-12"1st
class="bg-gray-300 rounded-lg m-4 w-32 h-12"2nd
class="bg-gray-300 rounded-lg m-4 w-32 h-12"3rd
class="bg-gray-300 rounded-lg m-4 w-32 h-12"4th
class="bg-gray-300 rounded-lg m-4 w-32 h-12"5th
class="bg-gray-300 rounded-lg m-4 w-32 h-12"6th
Nós valorizamos o seu feedback.
+1
+1
+1
+1
+1
+1
+1
