Altura da linha do vento de cauda
A altura da linha Tailwind permite ajustar o espaço vertical entre as linhas de texto. Neste artigo, examinaremos a altura da linha do Tailwind com exemplos.
No Tailwind CSS, a classe utilitária line-height é usada para ajustar o espaçamento entre linhas de texto dentro de um elemento.

Ele define a propriedade CSS line-height para um valor especificado, que determina a quantidade de espaço entre as linhas de texto.
O uso da classe utilitária line-height pode ajudar a melhorar a legibilidade e a estética do texto em uma página da web.
O que é altura da linha?
A altura da linha, também conhecida como entrelinha, refere-se ao espaço vertical entre as linhas de texto em um bloco.
Esse espaçamento pode ser ajustado para criar vários efeitos, como melhorar a legibilidade , enfatizar o texto ou criar um estilo de design exclusivo.
No CSS tradicional, a altura da linha é especificada pela propriedade line-height e assume um valor em pixels, ems ou outras unidades.
Classes de Altura da Linha do Vento de Cauda
| Aulas | Visão geral |
| levando-3 | Esta classe é usada para definir o valor da altura da linha para 0,75 rem ou 12px. |
| levando-4 | O valor da altura da linha é definido como 1rem ou 16px usando esta classe. |
| líder-5 | Ao usar esta classe, você pode definir o valor da altura da linha para 1,25 rem ou 20px. |
| levando-6 | A altura da linha é definida como 1,5 rem ou 24px com esta classe. |
| líder-7 | Para definir o valor da altura da linha para 1,75 rem ou 28px, esta classe é usada. |
| liderando-8 | Sua finalidade é definir o valor da altura da linha para 2rem ou 32px. |
| líder-9 | Uma altura de linha de 2,25 rem ou 36px é aplicada usando esta classe. |
| líder-10 | Usando esta classe, você pode aplicar um valor de altura de linha de 2,5 rem ou 40px. |
| levando-nenhum | Essa classe define a altura da linha de um elemento como 1, o que significa que não haverá espaçamento adicional entre as linhas de texto dentro do elemento. |
| liderança apertada | A classe inicial apertada define um valor de altura de linha apertado para um elemento. Isso significa que o espaço entre as linhas de texto será mínimo. Seu valor é 1,25. |
| guia confortável | Essa classe define a altura da linha para um valor relativamente pequeno enquanto garante que o texto não se sobreponha. Tem um valor de 1,375. |
| levando-normal | A altura de linha padrão de 1,5 é especificada nesta classe. |
| líder-relaxado | Nesse caso, o valor da altura da linha é definido como 1,75, um pouco mais espaçoso que o normal. |
| solto | Essa classe define a propriedade CSS line-height como 2, que é 4/3 vezes o valor padrão. |
Altura da Linha do Vento de Cauda Fixa
Esses utilitários permitem definir uma altura de linha específica para um elemento, independentemente do tamanho da fonte atual.
Sintaxe
<element class="leading-{size}">...</element>
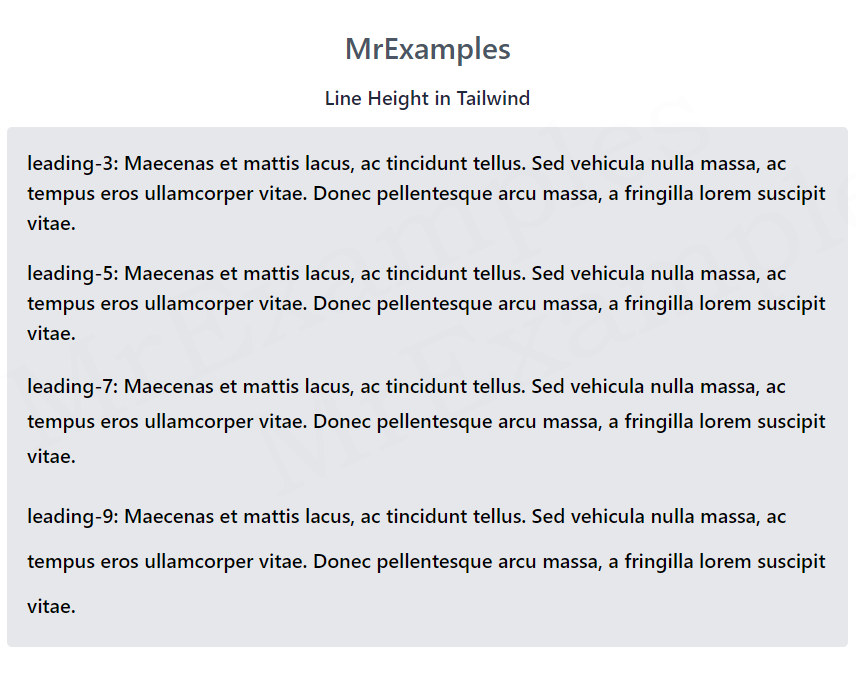
Este exemplo mostra a implementação de algumas classes utilitárias de altura de linha fixa, como Leading-3 , Leading-5 , Leading-7 e Leading-9 :
Example:
Relativo à altura da linha do vento de cauda
Esses utilitários fornecem uma altura de linha relativa com base no tamanho da fonte atual do elemento.
Sintaxe
<element class="leading-{keyword}">...</element>
O exemplo a seguir retrata o uso de algumas classes utilitárias de altura de linha relativa, como Leading-None , Leading-Snug , Leading-Relaxed e Leading-Loose :
