Tamanho da Fonte Tailwind
O peso da fonte Tailwind é um aspecto importante da tipografia, pois ajuda a transmitir o tom e o estilo do conteúdo que está sendo apresentado.
O peso de uma fonte refere-se à espessura ou espessura dos traços de cada caractere, com pesos mais leves parecendo mais finos e pesos mais pesados parecendo mais ousados.

Tailwind font-weight permite que você defina a espessura ou o peso do texto em seus elementos HTML .
Essa classe funciona atribuindo um valor numérico à propriedade peso da fonte, variando de 100 (fino) a 900 (negrito), como alternativa à propriedade peso da fonte CSS. No entanto, o peso da fonte aplicado depende da família de fontes usada no navegador. Algumas famílias de fontes estão disponíveis apenas em pesos específicos.
Classes de Peso da Fonte Tailwind
| Aulas | Visão geral |
| fonte fina | O peso da fonte de um elemento é definido como 100, que é o peso mais fino disponível. |
| fonte-extralight | Um valor numérico de 200 é aplicado à propriedade de peso da fonte de um elemento, resultando em um texto muito fino e leve. |
| font-light | Usando esta classe, você pode definir o peso da fonte de um elemento para 300, um peso mais leve que o padrão. |
| fonte-normal | A propriedade de peso da fonte de um elemento é definida com seu valor normal, que é 400 por padrão. |
| font-medium | A propriedade font-weight do elemento que usa essa classe é definida como 500, que é considerada um peso médio padrão. |
| fonte-semibold | Usado para aplicar um peso de fonte semi-negrito a um elemento. Com um peso de fonte de 600, fica entre fonte normal (400) e fonte em negrito (700). |
| Negrito | Ao definir o peso da fonte para 700, a classe “font-bold” faz com que o texto dentro do elemento apareça em negrito. |
| font-extrabold | Tailwind CSS define o peso da fonte de um elemento HTML para 800 com a classe font-extrabold. |
| fonte preta | A classe “font-black” no Tailwind CSS define o peso da fonte de um elemento HTML para o valor mais ousado possível de 900. |
Sintaxe
<element class="font-normal">...</element>
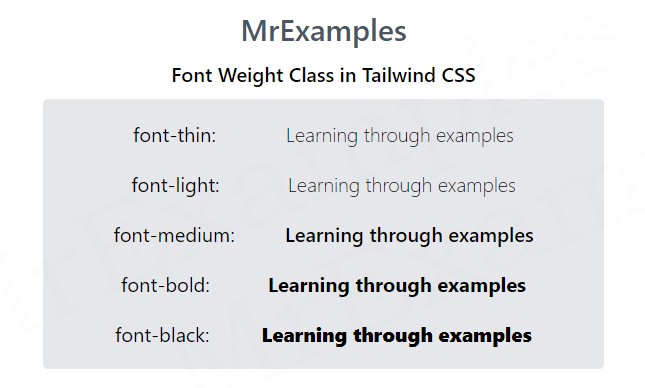
O exemplo a seguir ilustra como usar classes de peso de fonte Tailwind:
Example:
Example:
A capacidade de ajustar facilmente o peso da fonte é apenas uma das muitas maneiras pelas quais o Tailwind facilita a criação de interfaces de usuário responsivas e personalizáveis.
Esteja você trabalhando em um pequeno site pessoal ou em um aplicativo da Web de grande escala, as classes de peso de fonte Tailwind fornecem uma ferramenta poderosa para criar tipografia eficaz e visualmente atraente.
