Tailwind Redimensionar
Neste artigo, entendemos melhor o redimensionamento do Tailwind e suas classes com exemplos.
A propriedade resize no Tailwind CSS fornece uma maneira simples e flexível de controlar o comportamento de redimensionamento de elementos em sua página da web.

O que é redimensionamento do Tailwind?
O Tailwind Resize é um recurso que permite especificar como um elemento deve se comportar quando o usuário redimensiona a janela do navegador ou altera a orientação do dispositivo.
Ele fornece um conjunto de classes responsivas que você pode usar para controlar o tamanho, a posição e outras propriedades de um elemento com base na largura da viewport.
Não se aplica a elementos inline ou elementos de bloco específicos onde o estouro é visível.
No CSS tradicional, conseguimos isso usando a propriedade de redimensionamento do CSS.
Redimensionar classes:
| Aulas | Visão geral |
| redimensionar-nenhum | Ao definir esse valor, os usuários não poderão redimensionar um elemento. |
| redimensionar | Usando esta classe, o redimensionamento vertical é habilitado, mas o redimensionamento horizontal é desabilitado. |
| redimensionar-x | Esta classe habilita o redimensionamento horizontal, mas desabilita o redimensionamento vertical do elemento. |
| redimensionar | É possível redimensionar um elemento horizontal e verticalmente usando esta classe. |
Sintaxe
<element class="resize-none">...</element>
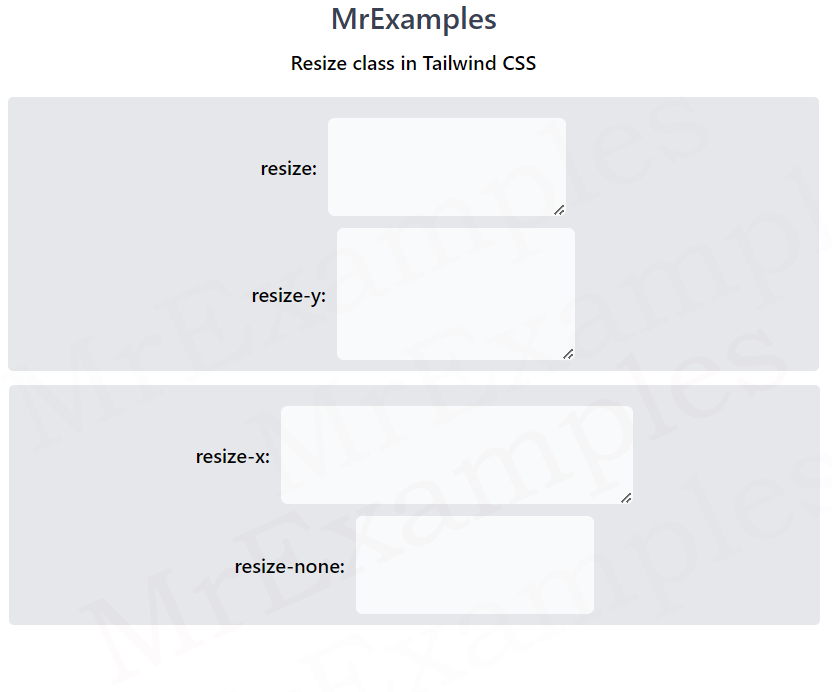
O exemplo abaixo mostra a implementação das classes resize e resize-y no Tailwind:
