Altura mínima do vento de cauda
Neste artigo, discutiremos a propriedade de altura mínima do Tailwind , como ela funciona e como pode ser usada para criar designs da Web impressionantes com exemplos.

Qual é a altura mínima do vento de cauda?
Tailwind min height é uma propriedade CSS que define a altura mínima de um elemento.
É usado para garantir que um elemento não seja menor que uma altura especificada, mesmo que não haja conteúdo dentro dele.
Essa propriedade é particularmente útil ao criar designs responsivos, pois garante que os elementos mantenham um determinado tamanho, independentemente do tamanho da tela.
Se você deseja garantir que um contêiner tenha sempre uma certa altura, pode usar a classe min-h no Tailwind.
Sintaxe
<element class="min-h-0">...</element>
Classes de altura mínima do vento de cauda
| Aulas | Visão geral |
| min-h-0 | Um elemento com esta classe tem uma altura mínima de 0. |
| min-h-cheio | Como resultado dessa classe, a altura mínima de um elemento HTML é igual à altura total de seu elemento pai. |
| min-h-screen | Os elementos com esta classe têm uma altura mínima igual à altura total da tela. |
| min-h-min | Usando esta classe, a altura mínima é definida para um valor que atenda ao conteúdo mínimo. |
| min-h-max | A altura mínima é especificada para um valor que atenda ao conteúdo máximo. |
| min-h-fit | A altura mínima é definida de forma que caiba no conteúdo. |
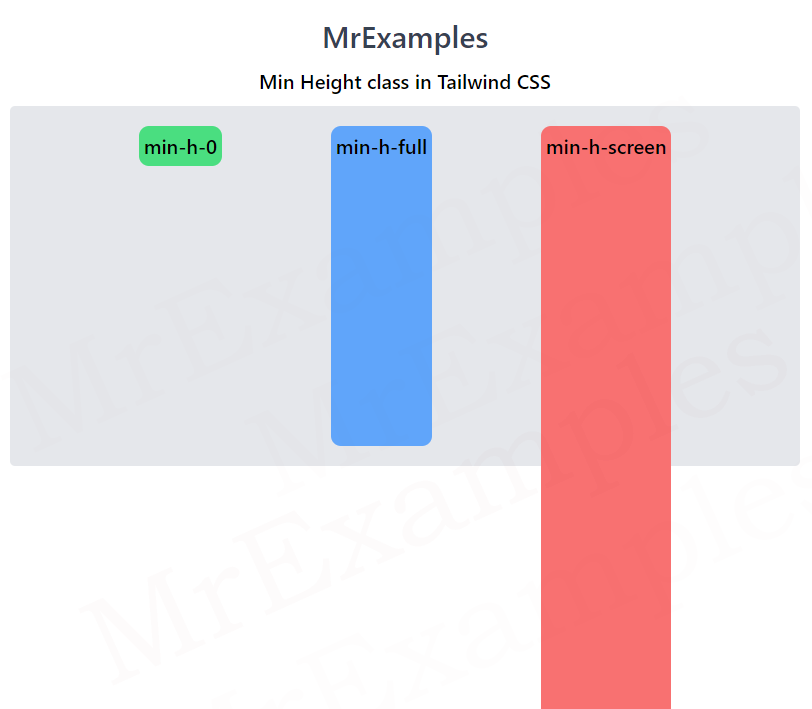
O exemplo abaixo fornece uma visão geral prática das classes utilitárias min-h-0 , min-h-full e min-h-screen no Tailwind:
Example:
Example:
Conclusão
Tailwind min height é uma propriedade CSS poderosa que pode ser usada de várias maneiras para criar designs da Web visualmente atraentes e responsivos.
Se você deseja garantir que um contêiner tenha sempre uma certa altura, manter um rodapé na parte inferior da página ou definir uma altura mínima para imagens, o Tailwind min-height o cobre.
Ao dominar essa propriedade, você pode levar suas habilidades de web design para o próximo nível e criar layouts impressionantes que impressionarão seus clientes e usuários.
