Guia rápido para colunas automáticas de grade
O tópico de discussão neste artigo são colunas automáticas de grade no Tailwind CSS. Essa classe é usada para definir o tamanho das colunas em uma grade que não são explicitamente definidas.
Mais precisamente, o tamanho das colunas dos contêineres de grade gerados implicitamente.

É uma alternativa à propriedade grid-auto-columns do CSS.
Por outro lado, a classe “grid template rows” é usada para definir explicitamente as colunas da grade especificando seu tamanho.
Índice-
Grade Auto colunas Classes
| Aulas | Visão geral |
| auto-cols-auto | Essa classe configura uma grade para que o tamanho das colunas seja determinado automaticamente com base no conteúdo das células. |
| auto-cols-min | Com base no conteúdo das células, o tamanho mínimo das colunas em uma grade é determinado automaticamente. |
| auto-cols-max | O tamanho máximo da coluna em uma grade é determinado automaticamente pelo conteúdo das células que usam essa classe. |
| auto-cols-fr | Usando esta classe de utilitário, podemos definir o tamanho da coluna de uma grade automaticamente de acordo com o espaço restante, usando uma unidade de fração (fr). |
Coluna Grid Auto – auto-cols-auto
Sintaxe
<element class="auto-cols-auto">..</element>
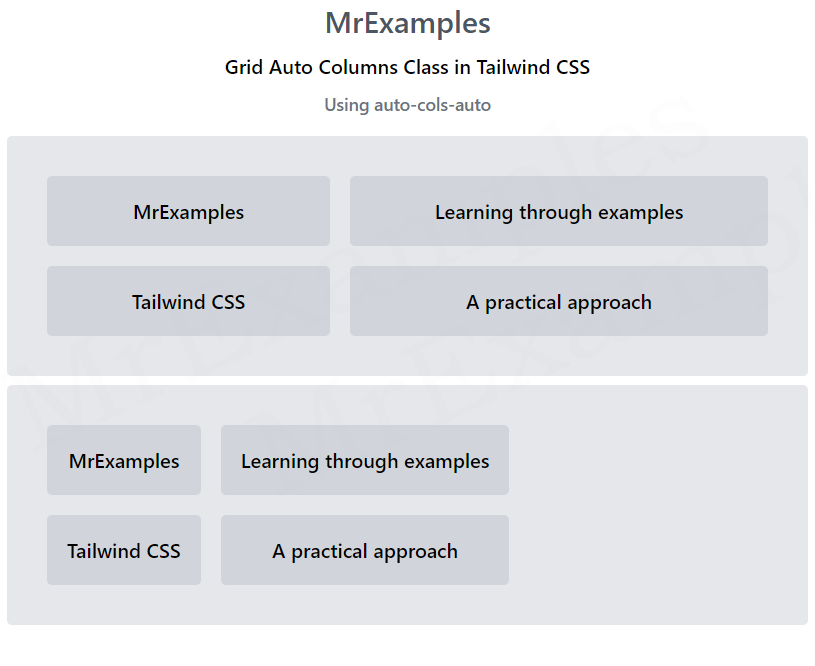
O exemplo abaixo é usado para explorar a classe utilitária auto-cols-auto no Tailwind CSS:
Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="text-center"
class="text-gray-600 text-2xl font-semibold"
MrExamples
class="font-medium my-2"Grid Auto Columns Class in Tailwind CSS
class="font-medium my-2 text-sm text-gray-500"Using auto-cols-auto
class="m-4 p-8 grid bg-gray-200 grid-rows-2
grid-flow-col gap-4 auto-cols-auto rounded font-medium"
class="p-4 bg-gray-300 rounded"
MrExamples
class="p-4 bg-gray-300 rounded"
Tailwind CSS
class="p-4 bg-gray-300 rounded"
Learning through examples
class="p-4 bg-gray-300 rounded"
A practical approach
Coluna automática da grade – auto-cols-min
Sintaxe
<element class="auto-cols-min">..</element>
O exemplo abaixo mostra a implementação da classe auto-cols-min no Tailwind:
Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="text-center"
class="text-gray-600 text-2xl font-semibold"
MrExamples
class="font-medium my-2"Grid Auto Columns Class in Tailwind CSS
class="font-medium my-2 text-sm text-gray-500"Using auto-cols-min
class="m-4 p-8 grid bg-gray-200 grid-rows-2
grid-flow-col gap-4 auto-cols-min rounded font-medium"
class="p-4 bg-gray-300 rounded"
MrExamples
class="p-4 bg-gray-300 rounded"
Tailwind CSS
class="p-4 bg-gray-300 rounded"
Learning through examples
class="p-4 bg-gray-300 rounded"
A practical approach
Coluna automática da grade – auto-cols-max
Sintaxe
<element class="auto-cols-max">..</element>
Aqui está um breve exemplo que cobre a classe auto-cols-max no Tailwind:
Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="text-center"
class="text-gray-600 text-2xl font-semibold"
MrExamples
class="font-medium my-2"Grid Auto Columns Class in Tailwind CSS
class="font-medium my-2 text-sm text-gray-500"Using auto-cols-max
class="m-4 p-8 grid bg-gray-200 grid-rows-2
grid-flow-col gap-4 auto-cols-max rounded font-medium"
class="p-4 bg-gray-300 rounded"
MrExamples
class="p-4 bg-gray-300 rounded"
Tailwind CSS
class="p-4 bg-gray-300 rounded"
Learning through examples
class="p-4 bg-gray-300 rounded"
A practical approach
Tailwind – auto-cols-fr
Sintaxe
<element class="auto-cols-fr">..</element>
Aqui está uma amostra de como o Tailwind CSS usa auto-cols-fr para exibir colunas:
Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="text-center"
class="text-gray-600 text-2xl font-semibold"
MrExamples
class="font-medium my-2"Grid Auto Columns Class in Tailwind CSS
class="font-medium my-2 text-sm text-gray-500"Using auto-cols-fr
class="m-4 p-8 grid bg-gray-200 grid-rows-2
grid-flow-col gap-4 auto-cols-fr rounded font-medium"
class="p-4 bg-gray-300 rounded"
MrExamples
class="p-4 bg-gray-300 rounded"
Tailwind CSS
class="p-4 bg-gray-300 rounded"
Learning through examples
class="p-4 bg-gray-300 rounded"
A practical approach
Nós valorizamos o seu feedback.
+1
+1
+1
+1
+1
+1
+1
