Tailwind Justifica Itens
Neste artigo, examinaremos as diferentes maneiras de usar classes de itens justificados do Tailwind para obter layouts diferentes para sua página da Web.
A propriedade de itens justificados é usada para alinhar itens ao longo do eixo horizontal dentro de um contêiner de grade.
Essa propriedade afeta todos os itens de grade dentro do contêiner e pode ser aplicada ao próprio contêiner ou a itens individuais dentro do contêiner.
A propriedade de justificar itens Tailwind especifica o alinhamento horizontal padrão da grade e itens flexíveis quando eles não são definidos explicitamente.

Classes de Itens Justificados
| Aulas | Visão geral |
| justificar-itens-iniciar | Essa classe alinha os itens em um contêiner de grade ao longo da borda inicial do eixo da coluna da grade. |
| justificar-itens-final | Essa classe alinha os itens em um contêiner de grade ao longo da borda final do eixo da coluna da grade. |
| justificar-itens-centro | Usando esta classe, os itens em um contêiner de grade são alinhados ao longo do centro do eixo da coluna da grade. |
| justificar-itens-esticar | Essa classe estica os itens de grade em um contêiner de grade para preencher toda a largura da coluna. |
Justificar Itens Iniciar
A classe justificar-items-start em um contêiner de grade alinha os itens ao longo da borda inicial do eixo da coluna da grade, posicionando-os no lado esquerdo do contêiner e deixando qualquer espaço restante no lado direito.
Sintaxe
<element class="justify-items-start">...</element>
Este é um exemplo da classe justificar-itens-iniciar em ação:
Example:
Fim dos Itens Justificados
A classe de utilitário Tailwind justifique-itens-end posiciona os itens dentro de um contêiner de grade ao longo da borda final do eixo da coluna da grade, o que significa que os itens serão alinhados no lado direito do contêiner e qualquer espaço restante ficará no lado esquerdo .
Sintaxe
<element class="justify-items-end">...</element>
Para um melhor entendimento vamos ver um exemplo da classe justifique-items-end no Tailwind:
Example:
Centro de Itens Justificados
A classe de utilitário justify-items-center no Tailwind centraliza os itens dentro de um contêiner de grade ao longo do centro do eixo da coluna da grade. Isso faz com que os itens da grade sejam centralizados horizontalmente dentro do contêiner, com uma quantidade uniforme de espaço em ambos os lados.
Sintaxe
<element class="justify-items-center">...</element>
Este exemplo faz uso da classe justifique-items-center para demonstração:
Example:
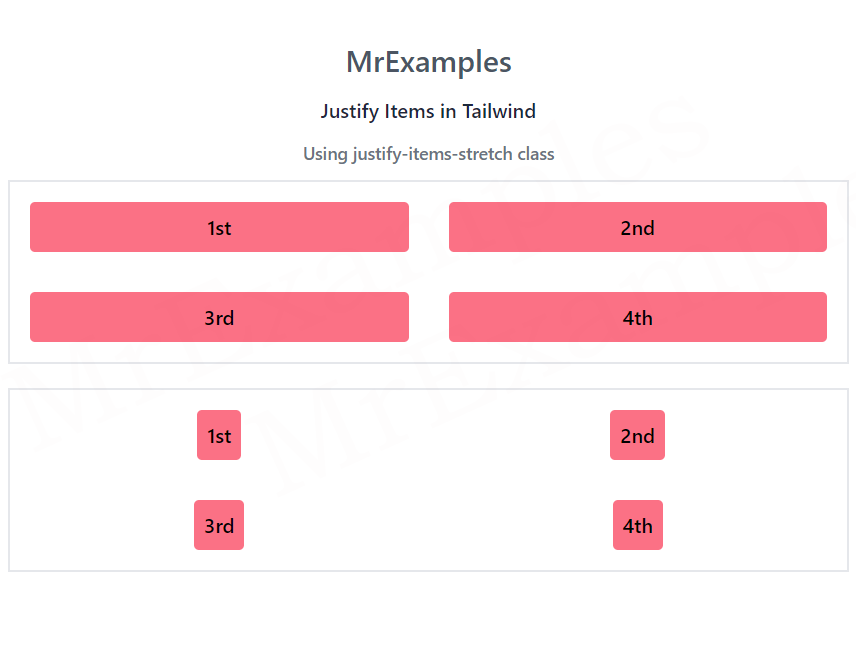
Esticar Itens Justificados
Os itens de grade em um contêiner de grade são esticados para ocupar toda a largura da coluna.
Isso significa que os itens da grade se expandirão horizontalmente para preencher o espaço disponível dentro do contêiner, criando um layout uniforme onde todos os itens têm a mesma largura.
Sintaxe
<element class="justify-items-stretch">...</element>
Este exemplo lança alguma luz sobre a classe justifique-items-stretch no Tailwind:
