Guia rápido para estouro de vento de cauda
Neste artigo, examinaremos o estouro do Tailwind com exemplos e como usá-los para lidar com o estouro em seus aplicativos da web.

Em CSS, a propriedade overflow é usada para controlar o que acontece quando o conteúdo de um elemento HTML transborda seu contêiner.
A propriedade pode assumir quatro valores:
| valores | Visão geral |
| visível | O conteúdo transborda do contêiner, mas ainda está visível. |
| escondido | O conteúdo transborda do contêiner, mas fica oculto. |
| rolagem | O conteúdo transborda o contêiner e é rolável. |
| auto | O navegador decide se deseja exibir barras de rolagem com base na quantidade de estouro de conteúdo. |
Estouro de vento de cauda
O estouro Tailwind permite que você gerencie como o conteúdo transbordante se comporta dentro de um elemento.
A propriedade overflow é usada para definir se o conteúdo deve ser recortado , exibir uma barra de rolagem ou permitir que o conteúdo transborde fora dos limites de um elemento.
Classes de estouro de vento de cauda
O Tailwind fornece um conjunto abrangente de classes para lidar com o estouro em seus aplicativos da web.
| Aulas | Visão geral |
| estouro automático | Essa propriedade adiciona uma barra de rolagem ao elemento quando o conteúdo transborda de seu contêiner. |
| estouro-oculto | Essa classe é usada para ocultar qualquer conteúdo que transborde um elemento. |
| clipe de estouro | Essa classe não apenas oculta o conteúdo excedente, mas também desativa os gestos de rolagem nos contêineres em que é usado. |
| estouro visível | O conteúdo excedente ficará visível fora dos limites do elemento e nenhuma barra de rolagem será mostrada para navegar pelo excesso. Este é o valor padrão. |
| rolagem de estouro | Essa classe permite que uma barra de rolagem apareça em um elemento quando o conteúdo dentro dela ultrapassa seus limites. |
| estouro-x-auto | Essa classe é usada para habilitar a rolagem horizontal de um elemento quando seu conteúdo ultrapassa sua largura. |
| overflow-y-auto | Essa classe permite a rolagem vertical para estourar o conteúdo dentro de um elemento quando ele excede a altura do elemento. |
| estouro-x-oculto | Um elemento com esta classe terá seu estouro horizontal oculto. |
| estouro-e-oculto | Um elemento com esta classe terá seu estouro vertical oculto. |
| estouro-x-clipe | Essa classe é usada para ocultar o conteúdo excedente e desabilitar os gestos de rolagem horizontalmente. |
| estouro-y-clip | Essa classe é usada para ocultar o conteúdo excedente e desabilitar os gestos de rolagem verticalmente. |
| estouro-x-visível | Essa classe permite que o conteúdo de estouro horizontal de um elemento seja visível e não cortado. Ele não adiciona nenhuma barra de rolagem nem desativa os gestos de rolagem |
| estouro-y-visível | Essa classe permite que o conteúdo de estouro vertical de um elemento fique visível sem recortá-lo. As barras de rolagem não são adicionadas ou os gestos de rolagem não são desativados. |
| estouro-x-rolagem | Role horizontalmente quando o conteúdo de um elemento exceder os limites do contêiner. |
| estouro-y-scroll | A rolagem vertical de um elemento é habilitada quando seu conteúdo excede seus limites. |
Sintaxe
<element class="overflow-auto">...</element>
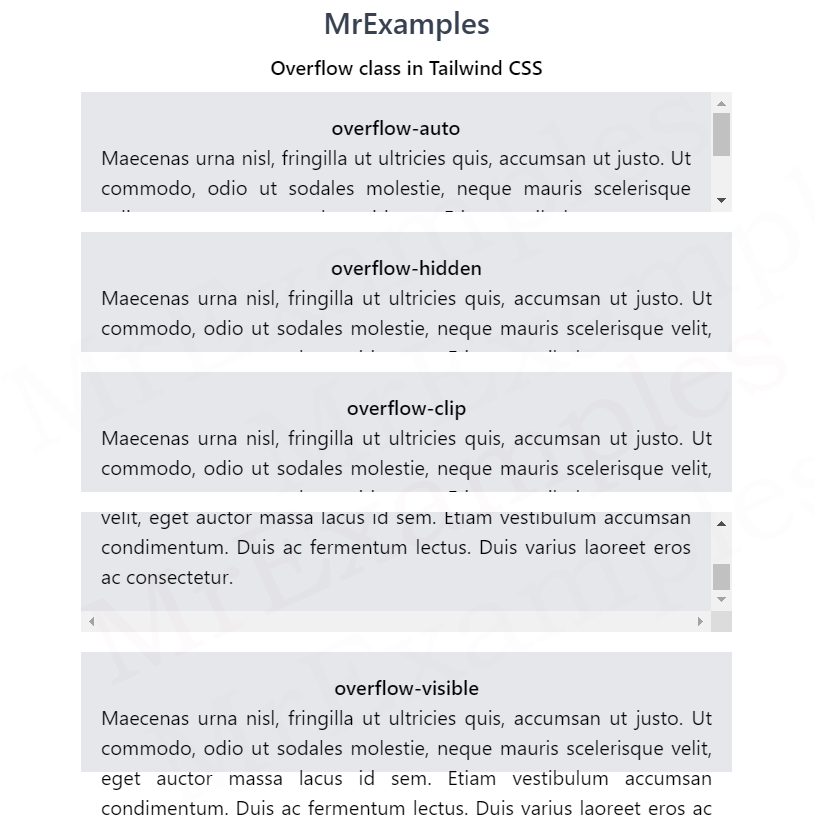
Este exemplo cobre algumas das classes utilitárias da propriedade overflow no Tailwind, como overflow-auto , overflow-hidden , overflow-scroll , overflow-clip e overflow-visible :
