Filtro de pano de fundo no Tailwind CSS
Uma breve visão geral dos casos de uso do Tailwind Backdrop Filter com exemplos será fornecida neste artigo.
No Tailwind CSS, a classe Backdrop Filter é usada para aplicar efeitos de filtro ao plano de fundo atrás dos elementos.

Filtro de pano de fundo do Tailwind
Com o filtro de pano de fundo Tailwind CSS , você pode ativar o pano de fundo de qualquer filtro que o use.
Funciona de forma semelhante a uma classe de filtro, mas na direção inversa.
Como vimos na classe de filtro, todo elemento que precisa de um efeito como desfoque, contraste, brilho etc. precisa primeiro ser filtrado antes que o efeito possa ser aplicado. De maneira semelhante, o desfoque de fundo ou o contraste de fundo devem ser usados com o filtro de pano de fundo para desativar o efeito.
Sintaxe
<element class="backdrop-filter | backdrop-filter-none">..</element>
Classes de filtro de pano de fundo do Tailwind
- pano de fundo-filtro – O filtro de pano de fundo é ativado usando esta classe.
- pano de fundo-filtro-nenhum – Os filtros são removidos usando esta classe.
Diferentes efeitos de filtro incluem:
1 – background-blur: Esta classe é usada para aplicar um filtro de desfoque de fundo a um elemento.
2 – background-brightness: Esta classe é utilizada para definir o brilho do background de um elemento.
3 – background-contrast: Esta classe é utilizada para definir o filtro de contraste do background de um elemento.
4 – background-hue-rotate: Esta classe é utilizada para aplicar um filtro hue-rotate a um elemento. Como resultado, o matiz de um elemento e seu conteúdo é girado
5 – background-saturate: Esta classe é usada para aplicar um filtro de saturação a uma imagem que supersatura ou dessatura uma imagem de entrada.
6 – pano de fundo sépia:Esta classe é usada para aplicar um filtro sépia a uma imagem que a torna mais quente.
7 – background-grayscale: Esta classe é utilizada para definir a escala de cinza de uma imagem.
8 – background-invert: Esta classe é usada para inverter cores nas imagens
9 – background-opacity: Esta classe é usada para tornar transparentes as amostras na imagem de entrada.
Example:
Example:
Example:
Exemplo de Explicação
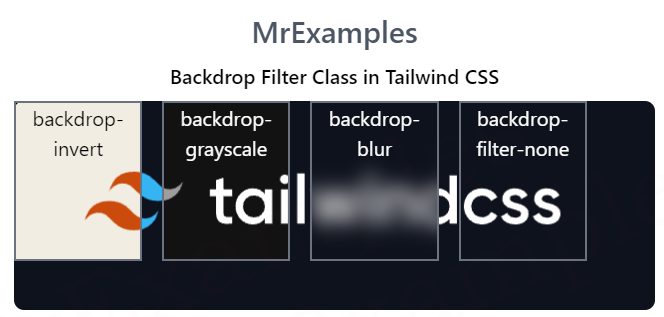
O exemplo acima inclui um cabeçalho que contém o título “MrExamples” e um parágrafo que descreve a classe de filtro Tailwind Backdrop .
A seção body contém um único elemento div que inclui uma imagem e três elementos div adicionais.
Os elementos div têm uma borda, um tamanho de um quinto do contêiner pai e diferentes classes de filtro de pano de fundo .
O primeiro elemento div tem a classe “ background-saturate-150 ”, que aumenta a saturação do background .
O segundo elemento div tem a classe “ background-opacity-50 ”, que define a opacidade do pano de fundo .
O terceiro elemento div tem a classe “ background-contrast-50 ”, que ajusta o contraste do pano de fundo .
Os exemplos acima demonstram como aplicar diferentes efeitos de filtro de pano de fundo do Tailwind .
