Guia rápido para curso de vento de cauda
Neste artigo, aprenderemos como usar o traço Tailwind para adicionar estilo e talento aos seus designs da web.
A cor do traçado do Tailwind é a cor do contorno ou da borda de uma forma ou objeto.
Separar elementos é um aspecto fundamental do design gráfico.
Com Tailwind Stroke, você pode definir a cor do traço de um elemento SVG usando a classe stroke-{color} .

Aulas de braçadas de vento de cauda
Para definir a cor do traço, são utilizadas as seguintes classes:
| Aulas | Visão geral |
| derrame-nenhum | Nesse caso, o traço de um SVG é removido. |
| acidente vascular cerebral herdar | O SVG herdará a cor do elemento pai para seu traçado. |
| curso de corrente | Essa classe é usada para definir a cor do traço SVG para sua cor de texto atual. |
| traço transparente | A propriedade de cor do traçado de um elemento SVG é definida como transparente usando esta classe. |
| traço preto | Como resultado, a cor do traçado SVG resultante é preta. |
| branco | Usando esta classe, a cor do traçado SVG é definida como branco. |
| acidente vascular cerebral-50 | O objetivo desta classe é atribuir um tom de azul acinzentado a um traçado SVG. |
| traço-cinza-50 | Esta classe é utilizada para atribuir um tom de cinza a um traçado SVG. |
| acidente vascular cerebral-zinco-50 | O traçado SVG resultante usa a cor como um tom de verde acinzentado. |
| acidente vascular cerebral-neutro-50 | O traçado SVG resultante é um tom de cor neutra acinzentada. |
| Stroke-stone-50 | Como resultado dessa classe, o traçado SVG é um tom de marrom acinzentado. |
| traço-vermelho-50 | A cor do traçado SVG usando esta classe é um tom de vermelho. |
| traço-laranja-50 | Um tom de cor laranja é usado para o traçado SVG. |
| curso-âmbar-50 | A cor do traçado SVG é definida como um tom de âmbar usando esta classe. |
| traço-amarelo-50 | Esta classe é utilizada para aplicar um tom de amarelo ao traçado SVG. |
| curso-cal-50 | O objetivo desta classe é definir a cor de um traçado SVG para um tom de limão. |
| traço-verde-50 | A propriedade de cor do traçado de um SVG é definida como um tom de verde usando esta classe. |
| acidente vascular cerebral-esmeralda-50 | Ele define a cor do traçado SVG para um tom de verde claro. |
| acidente vascular cerebral-50 | Nesse caso, os traços SVG são de cor verde-azulada. |
| curso-ciano-50 | Essa classe é usada para definir a cor do traçado SVG para um tom de ciano. |
| acidente vascular cerebral-céu-50 | Ele define a cor do traçado SVG para um tom de azul. |
| traço-azul-50 | Um tom de azul é usado para exibir o traçado SVG. |
| curso-índigo-50 | A cor do traçado do SVG resultante é definida como um tom de índigo. |
| traço-violeta-50 | Traços SVG são representados usando um tom de violeta. |
| traço-roxo-50 | Esta classe é utilizada para definir a cor do traçado SVG para um tom de roxo. |
| acidente vascular cerebral-fúcsia-50 | Um tom de roxo rosado é usado para exibir o traçado SVG. |
| traço-rosa-50 | Um tom de rosa é usado para a representação de um traço SVG. |
| Stroke-rose-50 | O objetivo desta classe é definir a cor de um traçado SVG para um tom de rosa. |
Observação : os valores da cor denotam a intensidade da cor e podem ser ajustados de 50 a 900 , sendo 50 o mais claro e 900 o mais escuro. Os valores de cor são 50.100 a 900 com incrementos de 100 .
Sintaxe
<svg class="stroke-pink-300">...</svg>
Vejamos um exemplo que implementa algumas classes de cor de traçado do Tailwind:
Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="m-3 text-center"
class="text-gray-700 text-2xl font-semibold"
MrExamples
class="my-2 font-medium"Stroke Class in Tailwind
class="bg-gray-500 grid grid-flow-col w-fit p-4 mx-auto mt-4 rounded"
height="100px" width="500px" xmlns="http://www.mrexamples.com/2000/svg" version="1.1"
class="stroke-yellow-500 stroke-2" x="10" y="10" width="80" height="80"
class="stroke-red-600 stroke-2" x="120" y="10" width="80" height="80"
class="stroke-green-500 stroke-2" x="240" y="10" width="80" height="80"
class="stroke-indigo-700 stroke-2" x="360" y="10" width="80" height="80"
Exemplo de Explicação
No exemplo acima, o conteúdo do corpo inclui um cabeçalho , um parágrafo e div's de quatro retângulos, cada um com um traço colorido.
- A tag body contém duas classes, m-3 e text-center , que definem margens e alinhamento de texto para todo o conteúdo do corpo.
- A tag de cabeçalho define um título com uma classe text-gray-700 text-2xl font-semibold que define a cor, o tamanho da fonte e o peso do texto do título.
- A tag de parágrafo abaixo do cabeçalho define uma breve descrição do conteúdo e usa uma classe my-2 font-medium que define a margem e o peso da fonte.
- Quatro retângulos abaixo do parágrafo estão contidos em um elemento div com classe bg-gray-500 grid grid-flow-col w-fit p-4 mx-auto mt-4 rounded . Essa classe aplica vários estilos ao elemento div, incluindo um plano de fundo cinza, um layout de grade e uma borda arredondada.
- O conjunto de quatro retângulos é criado usando um elemento SVG com altura de 100px e largura de 500px . O elemento SVG contém quatro elementos retangulares com diferentes cores de traçado, definidos pelo traço de vento de cauda -yellow-500 , traço-vermelho-600 , traço-verde-500 e traço-indigo-700 . A classe stroke-2 define a espessura da borda para cada retângulo.
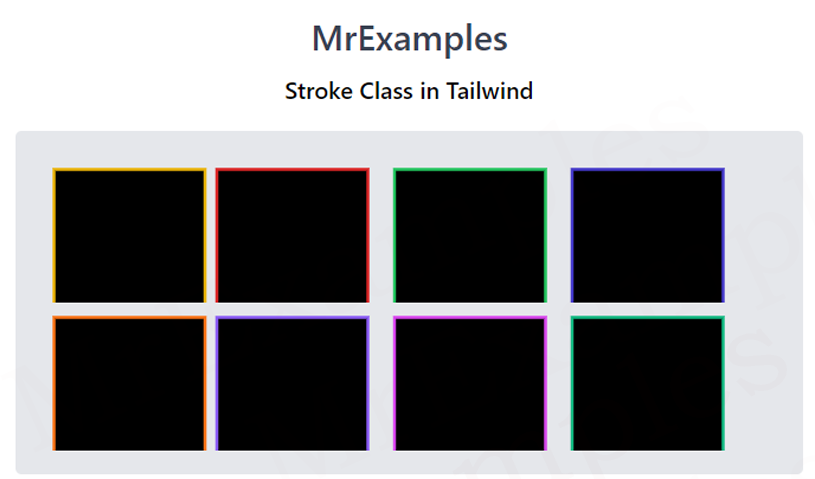
O exemplo a seguir demonstra classes de cores de traço de vento de cauda para sua compreensão:
Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="m-3 text-center"
class="text-gray-700 text-2xl font-semibold"
MrExamples
class="my-2 font-medium"Stroke Class in Tailwind
class="bg-gray-500 grid grid-flow-col w-fit p-4 mx-auto mt-4 rounded"
height="100px" width="500px" xmlns="http://www.mrexamples.com/2000/svg" version="1.1"
class="stroke-orange-500 stroke-2" x="10" y="10" width="80" height="80"
class="stroke-violet-500 stroke-2" x="120" y="10" width="80" height="80"
class="stroke-fuchsia-500 stroke-2" x="240" y="10" width="80" height="80"
class="stroke-emerald-500 stroke-2" x="360" y="10" width="80" height="80"
Nós valorizamos o seu feedback.
+1
+1
+1
+1
+1
+1
+1
