Opacidade do plano de fundo no Tailwind CSS
Neste artigo, forneceremos uma visão geral da classe Tailwind Background Opacity e como você pode usá-la para controlar a opacidade do plano de fundo de um elemento.
Quando se trata de criar designs da Web elegantes e modernos, a opacidade do plano de fundo é um elemento crucial. E no Tailwind CSS , isso é fácil de conseguir com a classe Background Opacity.

Opacidade de fundo do vento de cauda
Tailwind CSS fornece as classes utilitárias bg-opacity- [amount] que você pode usar para controlar a opacidade do plano de fundo de um elemento.
A classe Tailwind Background Opacity foi projetada para cobrir todas as propriedades em um formulário de classe e pode descrever a transparência de um elemento especificando sua opacidade de plano de fundo.
Sintaxe
Aqui está a sintaxe básica da classe Background Opacity no Tailwind CSS:
<element class="bg-{opacity}"></element>
Onde { opacity } é o valor de opacidade que você deseja aplicar ao plano de fundo do elemento.
Valor de opacidade do plano de fundo do Tailwind
- background-opacity-0: Usando os utilitários bg-opacity-[amount], você pode controlar a opacidade do fundo de um elemento.
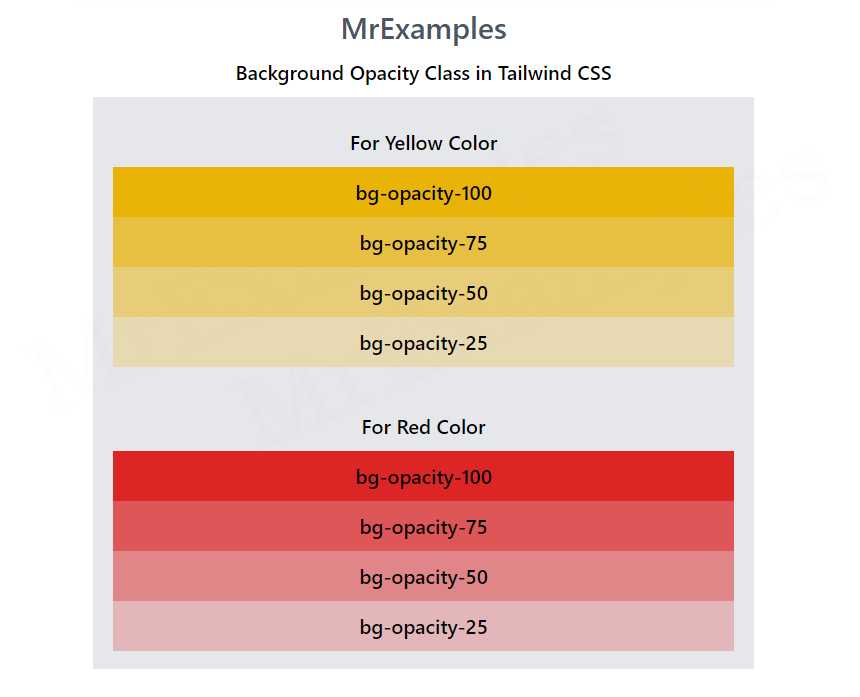
Vejamos um exemplo que demonstra o uso da classe Background Opacity em um fundo amarelo:
Example:
No exemplo acima, definimos a cor de fundo de um elemento <p> como amarelo e usamos a classe Background Opacity para controlar a opacidade do plano de fundo.
Usamos diferentes valores da classe de utilidade bg-opacity-[amount] para criar um efeito gradiente , com a opacidade diminuindo gradualmente de 100 para 25.
Uma ilustração da classe bg-opacity aplicada a um fundo vermelho é apresentada no exemplo a seguir:
Example:
Abaixo você pode ver como o fundo azul é mesclado com a classe bg-opacity :
Example:
O exemplo a seguir combina os exemplos acima:
Example:
A classe Background Opacity é um utilitário essencial no Tailwind CSS que você pode usar para controlar a opacidade do plano de fundo de um elemento.
Com este utilitário, você pode criar designs da Web impressionantes, elegantes e modernos.
Esperamos que este guia tenha sido útil para você e que você possa usar a classe Background Opacity em seus projetos futuros.
