Dividir cores no Tailwind CSS
Neste artigo, exploraremos a propriedade Tailwind Divide Color , sua sintaxe e como ela pode ser usada para criar divisores visualmente atraentes.
Essa classe adiciona uma borda ou divisor colorido entre os elementos filhos de um contêiner.

Com CSS, usamos a propriedade Color para fazer isso.
No Tailwind CSS, todas essas propriedades são cobertas na forma de classe pela classe de cores divididas.
Sintaxe
A sintaxe para usar o Tailwind Divide Color é simples.
Para usar o utilitário, você precisa adicionar a classe “ dividir ” seguida de um nome de cor ou um código de cor hexadecimal.
<element class="divide-{color}">...</element>
Classes de cores divididas com vento de cauda
| Aulas | Visão geral |
| divida-transparente | A cor do divisor é transparente. |
| corrente divisora | Com base na cor do elemento pai, a cor do divisor será determinada. |
| divide-negro | A cor do divisor é preta neste caso. |
| divide-branco | A cor do divisor é definida como branco. |
| dividir-cinza-50 | Usando esta classe, a cor do divisor é definida como cinza. |
| dividir-vermelho-50 | Nesse caso, a cor do divisor é definida como vermelho. |
| dividir-azul-50 | A cor do divisor é definida como azul. |
| dividir-índigo-50 | Usando esta classe, a cor do divisor é definida como índigo. |
| divida-roxo-50 | Roxo é usado como a cor do divisor. |
| dividir-verde-50 | O divisor é exibido na cor verde. |
| dividir-amarelo-50 | A cor da divisão será amarela. |
| divida-rosa-50 | Rosa é usado como a cor do divisor. |
| divida-rosa-50 | Usando esta classe, a cor do divisor é definida como rosa. |
| divide-fúcsia-50 | Fúcsia é usado como a cor do divisor. |
| dividir-violeta-50 | A cor da divisão será violeta. |
| divida-céu-50 | A cor da divisão será o céu. |
| divida-ciano-50 | Usando esta classe, a cor do divisor é definida como ciano. |
| divide-teal-50 | Teal é usado como a cor do divisor. |
| dividir-esmeralda-50 | Nesse caso, a cor do divisor é definida como esmeralda. |
| divide-cal-50 | A cor da divisão será limão. |
| dividir-âmbar-50 | O âmbar é usado como a cor do divisor. |
| divide-laranja-50 | Usando esta classe, a cor do divisor é definida como laranja. |
| divide-neutro-50 | Nesse caso, a cor do divisor é definida como neutra. |
| divide-pedra-50 | A cor da divisão será pedra. |
| divide-zinco-50 | O zinco é usado como a cor do divisor. |
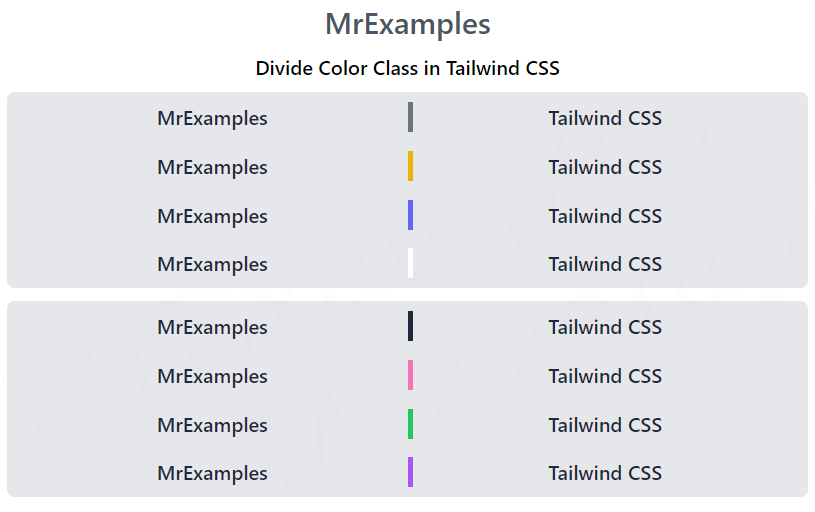
O exemplo a seguir retrata como definir a opacidade de uma cor de divisão Tailwind usando cores diferentes:
Example:
