Estilos de Fonte Tailwind
O objetivo deste artigo é examinar o estilo de fonte Tailwind com exemplos e como ele pode ajudá-lo a criar uma tipografia elegante e consistente em seus sites.
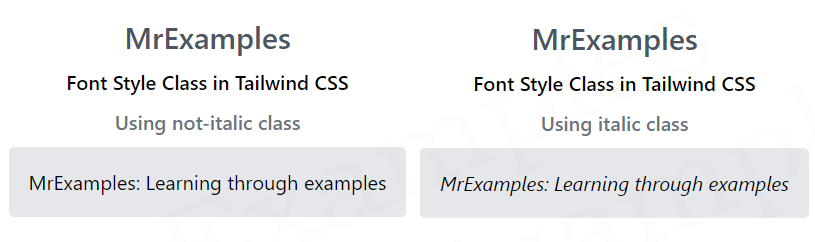
Com a classe de estilo de fonte Tailwind, você pode aplicar estilos de fonte específicos a elementos HTML , como itálico ou normais.

Você pode usar esta classe para personalizar a aparência do texto em seu site ou aplicativo para aprimorar a experiência do usuário.
Classes de estilo de fonte Tailwind
| Aulas | Visão geral |
| itálico | Usando esta classe, o texto será estilizado em itálico. É usado principalmente para enfatizar algo. |
| não-itálico | Ele define a propriedade de estilo de fonte de um elemento como normal, substituindo qualquer estilo “itálico” ou “oblíquo” anterior. |
Estilo do Tipo de Letra Itálico
Esta classe aplica estilo itálico ao texto. Em itálico, o texto é inclinado para a direita e aparece mais estilizado.
Sintaxe
<element class="italic">...</element>
O exemplo a seguir se concentra no estilo de fonte usando a classe itálico no Tailwind :
Example:
Estilo de fonte não-itálico
Sintaxe
<element class="not-italic">...</element>
Example:
O estilo da fonte Tailwind é um aspecto importante do design do site que pode afetar significativamente a legibilidade e a estética do seu texto.
