Aprenda a ordem do vento de cauda
Esta postagem se aprofundará nos fundamentos do Tailwind Order , seus mecanismos e seu potencial para aprimorar o design e a funcionalidade do seu site.

O que é a Ordem Tailwind?
Tailwind Order é uma propriedade CSS que permite ajustar a ordem na qual os elementos HTML são exibidos em uma página da web.
Com esse recurso, você pode reordenar facilmente os elementos em diferentes tamanhos de tela sem alterar a estrutura HTML da sua página.
A propriedade Tailwind order controla a sequência na qual os itens flexíveis aparecem em um contêiner flexível.
É preciso um único valor inteiro e os elementos com um valor de ordem inferior aparecerão antes dos elementos com um valor de ordem superior.
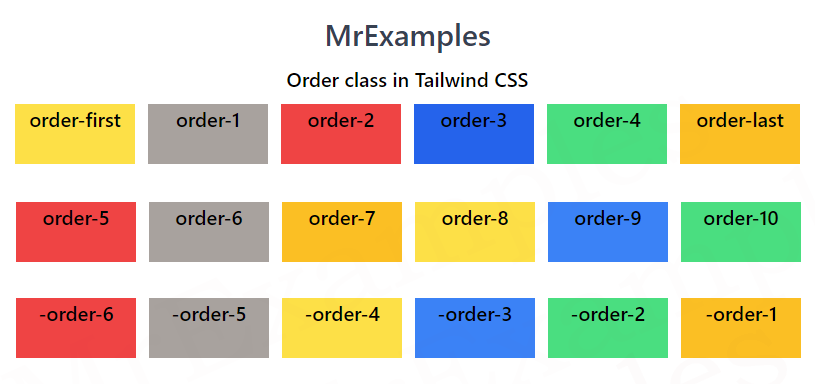
Classes de Ordem do Tailwind
As classes de ordem no Tailwind fornecem uma maneira de alterar a ordem dos elementos em um contêiner usando a propriedade de ordem do CSS.
Você pode consultar a tabela abaixo para obter uma lista abrangente de classes de ordem de vento favorável.
| Aulas | Visão geral |
| pedido-1 | Essa classe define a ordem de um elemento como 1 em seu contêiner flexível pai . |
| pedido-2 | Essa classe pode ser aplicada a um elemento para especificar a propriedade de ordem como 2. |
| pedido-3 | Essa classe ajusta a ordem de um elemento dentro de um contêiner definindo sua propriedade CSS order como 3. |
| pedido-4 | A ordem de um elemento é definida como 4 usando esta classe. |
| pedido-5 | A ordem do elemento em seu contêiner flexível pai é definida como 5 por esta classe. |
| pedido-6 | Como resultado dessa classe, a ordem de um elemento dentro de um flex container é definida como 6. |
| pedido-7 | Em um contêiner flexível, essa classe define a ordem de um elemento como 7 no pai do contêiner. |
| pedido-8 | Essa classe define a ordem de um elemento em seu contêiner flexível pai como 8. |
| pedido-9 | Usando esta classe, a ordem de um elemento dentro de seu contêiner flexível pai é definida como 9. |
| pedido-10 | Ele define a ordem de um elemento dentro de um contêiner flexível como 10. |
| pedido-11 | Usando esta classe, você pode definir a ordem de um elemento dentro de seu contêiner flexível pai como 11. |
| pedido-12 | Esta classe ajusta a ordem de um elemento dentro de um contêiner definindo sua propriedade CSS order como 3 |
| primeiro pedido | Essa classe permite que você posicione um elemento como o primeiro filho dentro de seu contêiner, independentemente de sua posição original. |
| último pedido | Essa classe é usada para alinhar um elemento à última posição em seu contêiner. |
| ordem-nenhuma | Ele mantém um elemento em sua posição original. Este é o valor padrão. |
Sintaxe
<element class=”order-3”>...</element>
Usar o Tailwind Order é simples e sem complicações. Siga o exemplo abaixo para ajustar a ordem dos seus elementos HTML.
Este exemplo ilustra o caso de uso de algumas classes utilitárias para a propriedade order no Tailwind CSS:
Example:
Example:
Example:
Benefícios do pedido Tailwind
Incorporar o Tailwind Order ao seu site pode trazer inúmeras vantagens, como:
- Aprimorando a experiência do usuário criando uma interface intuitiva e amigável ao ajustar a ordem de seus elementos HTML .
- Oferecendo flexibilidade e versatilidade, pois você pode facilmente reordenar os elementos em vários tamanhos de tela sem alterar a estrutura HTML da sua página.
- Ser compatível com todos os principais navegadores da Web, eliminando preocupações relacionadas a problemas ou limitações de compatibilidade.
