Cor da borda do vento de cauda: explicada e demonstrada
Neste artigo, veremos mais de perto as classes de cores de borda do Tailwind com exemplos e como elas podem ser usadas em seus projetos de desenvolvimento web.
Tailwind CSS é uma estrutura CSS popular que oferece uma variedade de classes para estilizar rapidamente seus elementos HTML .
Um dos principais recursos do Tailwind CSS é seu conjunto abrangente de classes de cores de borda.

Cor da borda do vento de cauda
A cor da borda do Tailwind de um elemento pode ser definida usando a classe de cor da borda.
No Tailwind CSS , essa classe aceita vários valores, com cada valor representado por uma classe. Alternativamente, em CSS normal, a propriedade border-color é usada.
Sintaxe
<element class="border-{color}"></element>
Classes de cores de borda do Tailwind
A cor da borda de um elemento pode ser especificada usando a classe “ border-{color} ” no Tailwind CSS.
Esta classe aceita uma gama de valores que podem ser usados para definir a cor da borda.
Aqui estão algumas das classes de cores de borda mais usadas no Tailwind CSS:
- border-transparent : Esta classe define a cor da borda como transparente. Isso é útil quando você deseja ocultar a borda de um elemento.
- b order-current : Esta classe define a cor da borda para a mesma cor do texto ou cor de fundo do elemento. Isso é útil quando você deseja criar um contorno em torno do elemento que combina com o conteúdo.
- border-white : Esta classe define a cor da borda para branco. Isso é útil quando você deseja criar uma borda que se destaque contra um fundo escuro.
- border-black : Esta classe define a cor da borda para preto. Isso é útil quando você deseja criar uma borda que se destaque contra um fundo claro.
- border-{color}-50 : Esta classe define a cor da borda para um tom da cor especificada. O número “50” pode ser substituído por qualquer número de 100 a 900 para obter uma tonalidade diferente da cor. Por exemplo, “border-blue-100” fornecerá um tom de azul mais claro do que “border-blue-900”.
- border-blue-50 : Esta classe resultará em uma borda azul.
- border-red-50 : Esta classe define a cor da borda para vermelho. Isso é útil quando você deseja criar uma borda que se destaque contra um fundo claro.
- border-indigo-50 : Esta classe define a cor da borda como índigo. Isso é útil quando você deseja criar uma borda que se destaque contra um fundo claro.
- border-yellow-50 : Esta classe define a cor da borda para amarelo. Isso é útil quando você deseja criar uma borda que se destaque contra um fundo escuro.
- border-green-50 : Esta classe define a cor da borda para verde. Isso é útil quando você deseja criar uma borda que se destaque contra um fundo escuro.
- border-purple-50 : Esta classe define a cor da borda para roxo. Isso é útil quando você deseja criar uma borda que se destaque contra um fundo claro.
- border-pink-50 : Esta classe resultará em uma borda rosa.
Para usar uma classe de cor de borda do Tailwind, basta adicioná-la ao elemento HTML que você deseja estilizar.
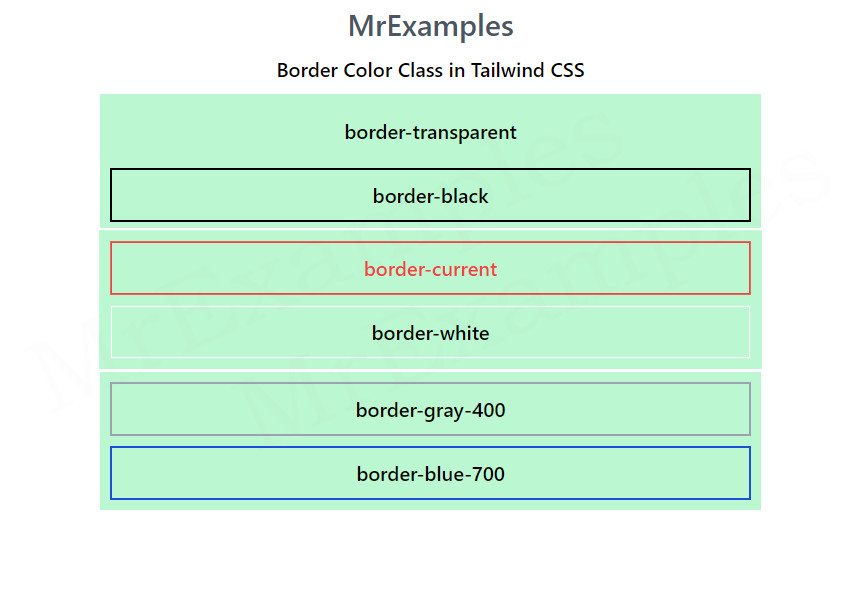
O exemplo a seguir retrata o uso das classes bg-transparent e bg-black :
Example:
Você também pode combinar várias classes de borda para criar estilos de borda mais complexos.
As classes border-current e border-white são demonstradas no exemplo abaixo.
Example:
O foco deste exemplo é a utilização das classes border-gray-400 e border-blue-700 .
Example:
Neste exemplo, as classes border-red-500 e border-indigo-700 são utilizadas:
Example:
Vamos implementar as classes border-purple-500 e border-yellow-400 no Tailwind para um melhor entendimento:
Example:
Este exemplo faz uso das classes border-green-600 e border-pink-500 para ilustração:
Example:
Conclusão
As classes de cores de borda Tailwind fornecem uma maneira conveniente de adicionar bordas a elementos HTML com uma ampla gama de cores e estilos.
Ao usar essas classes, você pode criar rapidamente uma variedade de estilos de borda sem precisar escrever CSS personalizado.
Se você deseja criar um contorno sutil ou uma borda em negrito, o Tailwind CSS tem uma classe para ajudá-lo a obter a aparência desejada.
