Tailwind Hue Rotate: guia completo
Neste artigo, examinaremos o que é Hue Rotate e como usá-lo no Tailwind CSS com exemplos, para adicionar efeitos de cores dinâmicos e envolventes à sua interface do usuário.

O que é o Hue Rotate?
No CSS tradicional, a propriedade hue rotate é usada para aplicar uma rotação de matiz a um elemento. A rotação de matiz é um efeito de manipulação de cores que envolve a rotação do valor de matiz de um elemento na roda de cores.
Isso pode resultar em uma mudança de cor que pode adicionar profundidade e interesse visual a uma interface. Com a função hue-rotate() em CSS, você pode aplicar a rotação de matiz a elementos em uma página da Web, possibilitando a criação de uma ampla gama de efeitos de cores.
Matiz Girar no Tailwind CSS
Tailwind CSS facilita a aplicação da rotação de matiz a elementos em uma página da Web usando o hue rotate().
A classe hue rotate pode ser usada para aplicar um filtro CSS hue rotate a um elemento.
Ele aceita um valor em graus, que especifica a quantidade de rotação de matiz a ser aplicada.
Um valor positivo gira o matiz no sentido horário, enquanto um valor negativo gira no sentido anti-horário.
As cores de um elemento podem ser deslocadas ao longo do espectro de cores usando o filtro de rotação de matiz.
Classes de rotação de matiz
| Aulas | Visão geral |
| -hue-rotate-180 | Com esta classe, o matiz das cores do elemento será deslocado 180 graus no sentido anti-horário. |
| -hue-rotate-90 | Essa classe mudará o matiz das cores de um elemento 90 graus no sentido anti-horário. |
| -hue-rotate-60 | Como resultado dessa classe, o matiz das cores do elemento será girado 60 graus no sentido anti-horário. |
| -hue-rotate-30 | Ao usar esta classe, o matiz das cores do elemento será movido 30 graus no sentido anti-horário. |
| -hue-rotate-15 | A matiz das cores do elemento será deslocada 15 graus no sentido anti-horário por esta classe. |
| hue-rotate-0 | Esta classe aplica um filtro hue-rotate a um elemento, com um ângulo de rotação de 0 graus. Em outras palavras, não muda o matiz das cores do elemento. |
| matiz-girar-15 | A matiz das cores do elemento será deslocada 15 graus no sentido horário ao longo do espectro de cores. |
| matiz-girar-30 | Ao longo do espectro de cores, o matiz das cores do elemento será deslocado 30 graus no sentido horário. |
| matiz-girar-60 | Haverá uma mudança de 60 graus no matiz das cores do elemento. |
| hue-rotate-90 | No espectro de cores, o matiz da cor do elemento será deslocado 90 graus no sentido horário. |
| hue-rotate-180 | O matiz de uma cor será deslocado 180 graus no sentido horário usando esta classe. |
Sintaxe
<element class="hue-rotate-{angle}">..</element>
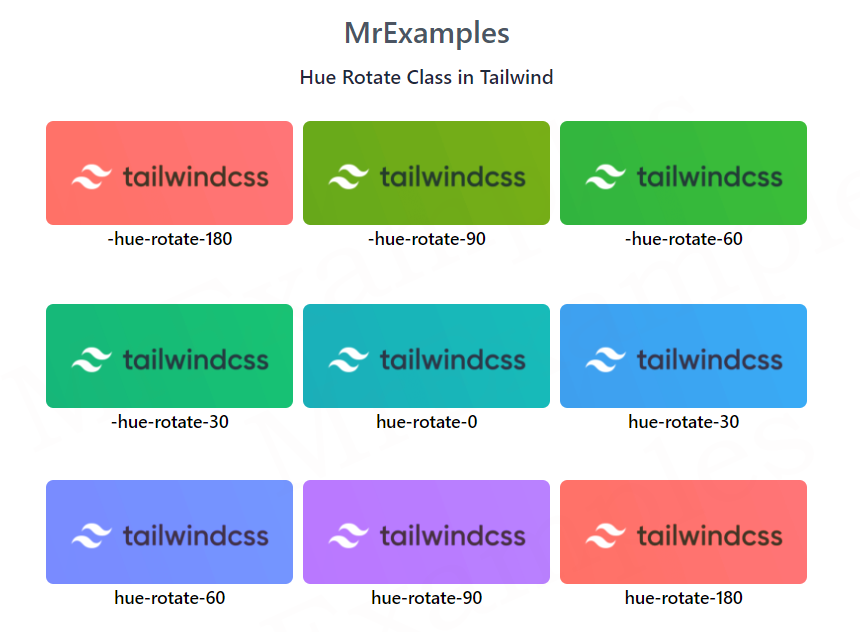
Aqui está um exemplo que mostra as classes -hue-rotate-180 , -hue-rotate-90 e -hue-rotate-60 em ação:
Example:
Example:
Example:
Conclusão
A rotação de matiz é um poderoso efeito de manipulação de cores que pode adicionar profundidade e interesse visual às interfaces do usuário .
Ao usar a classe hue-rotate() e outros efeitos de manipulação de cores no Tailwind CSS, você pode criar interfaces envolventes e visualmente atraentes que capturam a atenção do visualizador e melhoram a experiência geral do usuário.
