Desfocar no Tailwind CSS
O objetivo deste artigo é apresentar a classe de desfoque Tailwind CSS e como você pode usá-la em seus projetos de web design.
O Tailwind CSS é uma estrutura popular de CSS baseada em utilitários que facilita a criação de designs da Web bonitos e responsivos. Com sua vasta gama de classes pré-construídas, você pode aplicar estilos rapidamente a qualquer elemento em seu código HTML , incluindo efeitos de desfoque.
A classe Tailwind Blur pode ser usada para criar uma variedade de efeitos visuais em sua página da Web, desde sombras sutis até desfoques dramáticos.

Efeito de desfoque CSS Tailwind
O efeito de desfoque Tailwind Css é um efeito visual que cria uma imagem ou texto embaçado e sem foco.
Ele pode ser usado para criar uma sensação de profundidade, destacar um elemento ou adicionar uma textura sutil ao seu design.
O efeito de desfoque também pode ajudar a criar uma sensação de movimento ou uma qualidade sonhadora em seus designs.
Sintaxe
<element class="filter blur-{amount}"></element>
Tailwind CSS fornece um conjunto de classes que permitem aplicar diferentes tipos de efeitos de desfoque aos seus elementos HTML.
Essas classes permitem criar uma variedade de desfoques, desde sombras sutis até desfoques pesados que obscurecem seu conteúdo.
Aqui estão algumas das classes mais usadas:
- blur-0 : É equivalente ao CSS blur(0), que não tem efeito de desfoque.
- blur-sm : Semelhante ao CSS blur(4px), que tem um pequeno efeito de desfoque.
- blur : Isso é equivalente ao CSS blur(8px), que tem um efeito de desfoque normal.
- blur-md : Esta classe resulta em um efeito de desfoque médio e corresponde a CSS blur(12px).
- blur-lg : Semelhante ao CSS blur(16px) e tem um grande efeito de desfoque.
- blur-xl : Igual ao CSS blur(24px), que tem um efeito de desfoque extra grande.
- blur-2xl : Esta classe é equivalente ao CSS blur(40px), que tem um efeito de desfoque duplo extragrande.
- blur-3xl : Equivalente ao CSS blur(64px), que tem um efeito de desfoque triplo extragrande.
Para usar a classe Tailwind CSS Blur em seu web design, você precisa adicionar a classe ao elemento HTML ao qual deseja aplicar o efeito de desfoque.
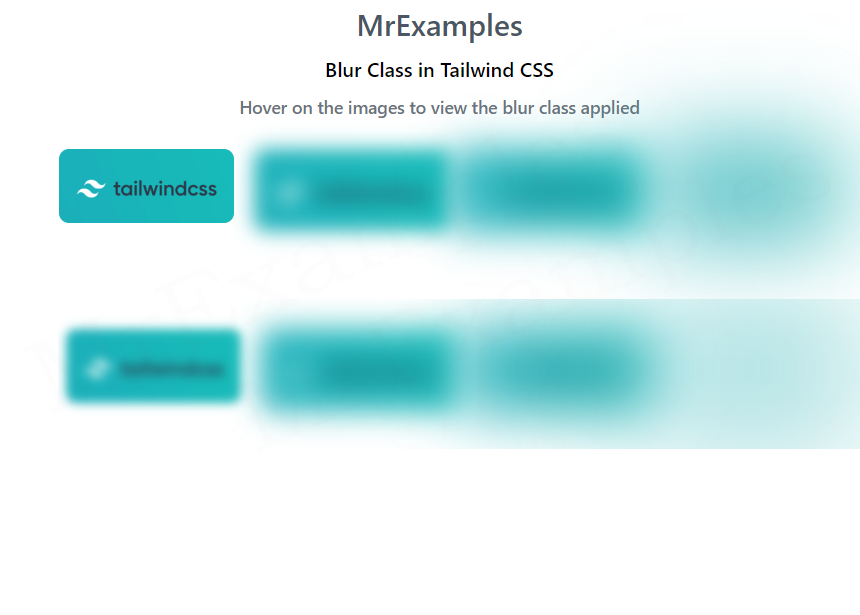
O exemplo a seguir demonstra o uso das classes blur-0, blur, blur-lg e blur-2xl :
Example:
Este exemplo específico lança alguma luz sobre o uso das classes blur-0, blur, blur-lg e blur-2xl :
Example:
Conclusão
Os efeitos Tailwind CSS Blur são uma ferramenta poderosa que pode adicionar profundidade e interesse visual aos seus designs da web. Com Tailwind CSS, você pode facilmente adicionar diferentes tipos de efeitos de desfoque aos seus elementos HTML, desde sombras sutis até desfoques pesados que obscurecem seu conteúdo.
Usando as diferentes classes de desfoque em combinação com outras classes Tailwind CSS, você pode criar designs visualmente impressionantes que são bonitos e funcionais.
