Pano de fundo saturado em Tailwind CSS
O objetivo deste artigo é examinar mais de perto a classe Tailwind Backdrop Saturate por meio de exemplos .
É de conhecimento geral que a classe Backdrop Saturate, no CSS tradicional, faz parte do módulo Backdrop Filter. Este é um novo módulo que não é suportado por todos os navegadores no momento. No entanto, é imperativo observar que o Tailwind permite que o Backdrop Saturate seja usado em todos os navegadores da web.

Saturação de pano de fundo com vento de cauda
A classe Background Saturate em CSS é usada para supersaturar ou dessaturar a imagem de entrada.
Tailwind CSS incluiu esse recurso na versão 2.1.
Sintaxe
<element class="filter backdrop-saturate-{amount}"></element>
Valores de saturação do pano de fundo do Tailwind:
- background-saturate-0 : Usando esta classe, um equivalente saturado de um elemento pode ser definido como CSS saturate(0).
- background-saturate-50 : Usando esta classe, um equivalente saturado de um elemento pode ser definido como CSS saturate(50).
- background-saturate-100 : Usando esta classe, um equivalente saturado de um elemento pode ser definido como CSS saturate(100).
- background-saturate-150 : Usando esta classe, um equivalente saturado de um elemento pode ser definido como CSS saturate(150).
- background-saturate-200 : Usando esta classe, um equivalente saturado de um elemento pode ser definido como CSS saturate(200).
A classe background-saturate faz parte da classe utilitária de filtro de fundo no Tailwind CSS, que pode ser usada para ajustar a aparência do pano de fundo de um elemento (ou seja, a área atrás de um elemento).
Example:
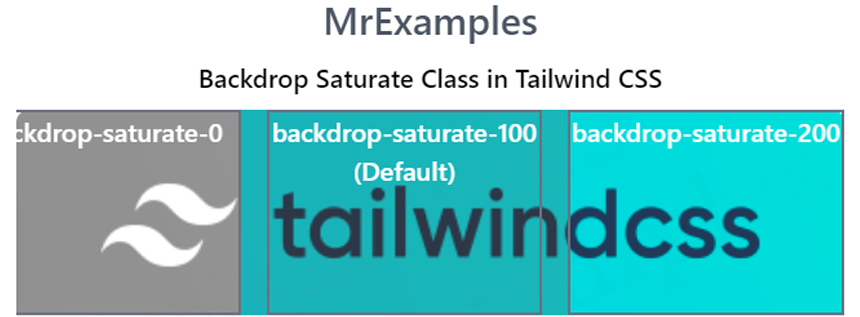
Acima está um exemplo simples de uso da classe saturate de pano de fundo do Tailwind para ajustar a saturação de uma imagem.
- A classe background-saturate pode ser usada para ajustar a saturação do pano de fundo de um elemento. Por padrão, a saturação é definida como 100%, que é o nível de saturação normal da imagem.
- No exemplo acima, há uma imagem exibida usando a tag img , que está contida em um elemento div.
- A classe background-saturate é aplicada ao elemento div usando diferentes valores (backdrop-saturate-0, background-saturate-100 e background-saturate-200) para ajustar a saturação do pano de fundo da imagem em diferentes níveis.
- As classes utilitárias flex e border são usadas para organizar os elementos div em uma linha e dar a eles uma borda.
- As classes utilitárias mx-16, mt-18, h-36, text-white e font-semibold são usadas para ajustar o layout e o estilo dos elementos div e seus conteúdos.
Example:
