Guia rápido para a opacidade do Tailwind
Você pode ajustar a transparência dos elementos HTML com Tailwind Opacity . Você pode controlar facilmente a visibilidade do seu conteúdo e criar efeitos visuais interessantes.
Neste artigo, exploraremos o que é o Tailwind Opacity e como você pode usá-lo para melhorar o design e a funcionalidade do seu site.

O que é Tailwind Opacity?
Tailwind Opacity é uma propriedade CSS predefinida que permite ajustar a transparência de seus elementos HTML .
Com Tailwind Opacity, você pode definir a opacidade de seus elementos de 0 a 100%, onde 0% representa transparência total e 100% representa opacidade total.
Essas classes podem ser úteis para criar efeitos visuais ou para destacar certos elementos enquanto ainda permitem a exibição do conteúdo subjacente.
Classes de opacidade do vento de cauda
Uma lista completa de classes de opacidade de vento de cauda pode ser encontrada na tabela abaixo.
| Aulas | Visão geral |
| opacidade-0 | Essa classe é usada para definir a opacidade de um elemento como 0. |
| opacidade-5 | Esta classe especifica a opacidade de um elemento para 0,05. |
| opacidade-10 | Usando esta classe, você pode definir a opacidade de um elemento para 10%. |
| opacidade-20 | Um elemento com esta classe terá uma opacidade de 20%. |
| opacidade-25 | Um elemento definido para esta classe tem uma opacidade de 25%. |
| opacidade-30 | Esta classe define a opacidade de um elemento para 30%. |
| opacidade-40 | A opacidade do elemento é definida como 40% por esta classe. |
| opacidade-50 | A opacidade de um elemento é definida como 50% usando esta classe. |
| opacidade-60 | Nesse caso, a opacidade de um elemento é definida como 60%. |
| opacidade-70 | Esta classe especifica a opacidade de um elemento como 0,7 ou 70%. |
| opacidade-75 | Esta classe aplica uma opacidade de 75% a um elemento. |
| opacidade-80 | Aplica uma opacidade de 80% a um elemento. |
| opacidade-90 | Usado para definir a opacidade de um elemento como 90%. |
| opacidade-95 | A opacidade de um elemento é definida como 95% usando esta classe. |
| opacidade-100 | Um elemento com esta classe tem uma opacidade de 1. Este é o valor padrão. |
Sintaxe
<element class="opacity-50">...</element>
Usar o Tailwind Opacity é direto e fácil.
Veja como você pode usá-lo para ajustar a transparência de seus elementos HTML :
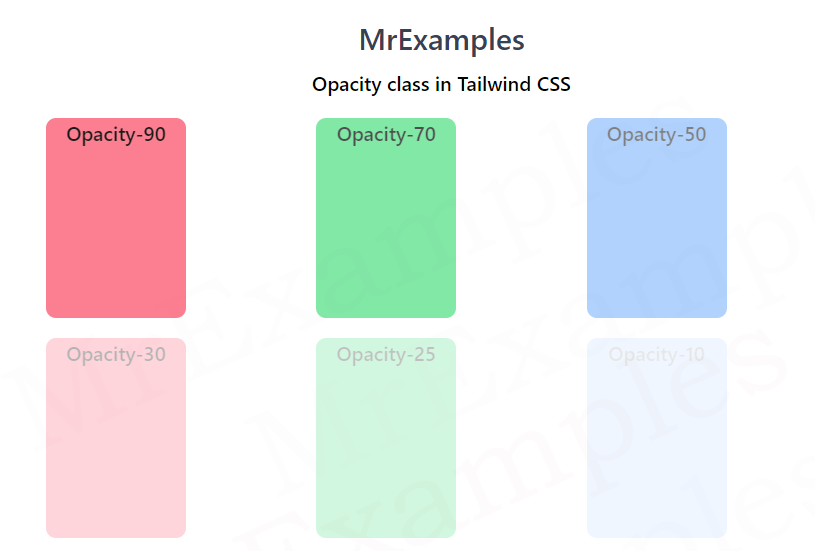
O exemplo a seguir demonstra algumas classes de utilitários para opacidade no Tailwind:
Example:
Example:
Benefícios da opacidade do vento de cauda
A Opacidade do Tailwind pode fornecer vários benefícios para o seu site, incluindo:
- Ao ajustar a transparência do seu conteúdo, você pode criar efeitos visuais interessantes e aprimorar a experiência geral do usuário em seu site.
- Você pode controlar facilmente a visibilidade de seus elementos e criar designs personalizados que se destacam da concorrência.
- Esta classe é compatível com todos os principais navegadores da web, então você não precisa se preocupar com problemas de compatibilidade ou limitações.
