Box Shadow no Tailwind CSS
Neste artigo, veremos de perto a sombra da caixa do Tailwind com exemplos para obter uma compreensão mais profunda de como ela funciona.
A classe Tailwind Box Shadow nos permite ajustar a box-shadow de um elemento.

As propriedades CSS Shadow Effect são usadas para conseguir isso em CSS.
No Tailwind CSS , essa classe aceita vários valores. Essas propriedades são abordadas no formulário de classe.
Sintaxe
<element class="shadow-{shadow-depth}">....</element>
Classes de sombra da caixa Tailwind
| Aulas | Visão geral |
| sombra-sm | O objetivo desta classe é produzir uma sombra sutil ou efeito desbotado em um elemento. |
| sombra | O objetivo desta classe é criar um efeito de sombra normal em um elemento. |
| sombra-md | Esta classe ajuda a criar uma sombra de tamanho médio em um elemento. |
| shadow-lg | Usando esta classe, uma sombra de tamanho grande é aplicada em um elemento. |
| shadow-xl | Uma sombra extra grande é aplicada em um elemento usando esta classe. |
| sombra-2xl | Esta classe aplica uma sombra dupla extra grande em um elemento. |
| sombra interior | Esta classe é única, pois aplica efeitos de sombra dentro do elemento. |
| sombra-nenhuma | Todos os efeitos de sombra são removidos usando esta classe. |
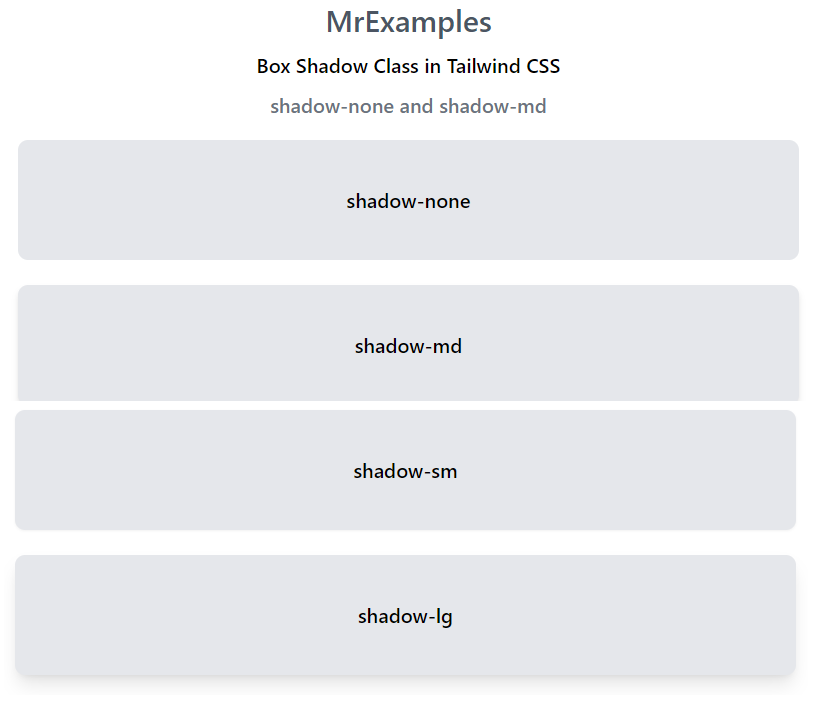
Para melhor compreensão, o exemplo abaixo ilustra o uso das classes shadow-none e shadow-md :
Example:
O exemplo abaixo mostra a aplicação das classes shadow-sm e shadow-lg :
Example:
Aqui está um breve exemplo das classes shadow e shadow-xl em ação:
Example:
O exemplo a seguir utiliza as classes shadow-inner e shadow-2xl no Tailwind:
