Visibilidade do vento de cauda: como controlar a visibilidade do elemento?
Vamos dar uma olhada na classe de visibilidade do Tailwind e aprender como usá-la para criar layouts mais flexíveis e responsivos.
Às vezes, você deseja mostrar ou ocultar elementos dependendo de certas condições, como interações do usuário ou tamanho do dispositivo.
Tailwind CSS fornece uma variedade de utilitários de visibilidade para ajudá-lo a controlar a visibilidade dos elementos HTML com facilidade.

Tailwind CSS usa a classe de visibilidade para controlar a visibilidade de um elemento. A classe de visibilidade no Tailwind CSS é uma poderosa classe de utilitário que nos permite controlar a visibilidade de um elemento.
Classes de visibilidade do vento de cauda
Vamos dar uma olhada nas classes de visibilidade do Tailwind abaixo:
| Aulas | Visão geral |
| visível | Este é o valor padrão para a classe de visibilidade. Nesse caso, o elemento fica visível e será exibido na tela. |
| invisível | Ele oculta o elemento, mas não o remove do layout. |
| colapso | Ao usar o recolhimento, você pode ocultar linhas da tabela, grupos de linhas, colunas e grupos de colunas como se não fossem exibidos nenhum , mas sem afetar o tamanho de outras linhas e colunas . |
Sintaxe
<element class="invisible">...</element>
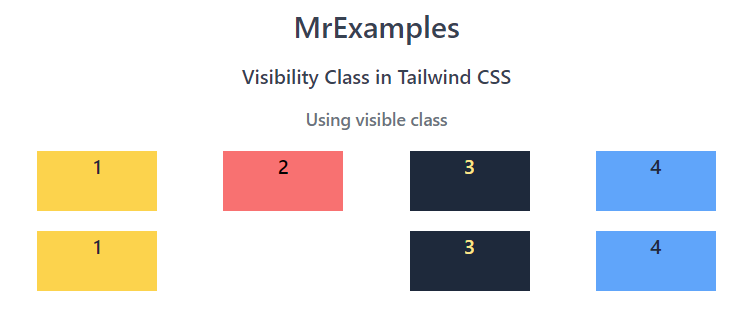
Neste exemplo vamos focar na classe visible no Tailwind:
Example:
Example:
Example:
Benefícios de visibilidade do vento de cauda
Os benefícios de usar os utilitários Tailwind Visibility são numerosos.
Ao usar esses utilitários, você pode controlar facilmente a visibilidade dos elementos HTML em seu site sem precisar escrever CSS personalizado. Isso pode economizar muito tempo e esforço no processo de design da web.
Além disso, você pode usar as classes Tailwind Visibility para criar layouts responsivos, pois pode mostrar ou ocultar elementos com base no tamanho da tela ou dispositivo.
Isso significa que seu site pode fornecer uma experiência de usuário consistente em diferentes dispositivos e tamanhos de tela. Além disso, o uso de classes Tailwind Visibility pode tornar seu site mais acessível a usuários com deficiências , pois você pode fornecer conteúdo alternativo acessível a leitores de tela.
