Compreendendo o colapso de borda do Tailwind
Neste artigo, exploraremos a classe Tailwind Border Collapse e como ela pode ser usada para criar tabelas no Tailwind.
No Tailwind CSS , a classe border-collapse pode ser usada para determinar se as células dentro de uma tabela compartilham uma borda comum.
Essa classe, juntamente com a classe border-separate, pode ser usada para definir as bordas dessas células.

Classe de colapso de borda de vento de cauda
A classe de colapso de borda Tailwind no Tailwind CSS é usada para combinar bordas de células adjacentes em uma.
Isso significa que as bordas entre as células adjacentes não serão visíveis e a tabela terá uma única borda ao seu redor.
Sintaxe
<element class="border-collapse"></element>
Para usar a classe border-collapse no Tailwind, você pode simplesmente adicionar a classe ao elemento table .
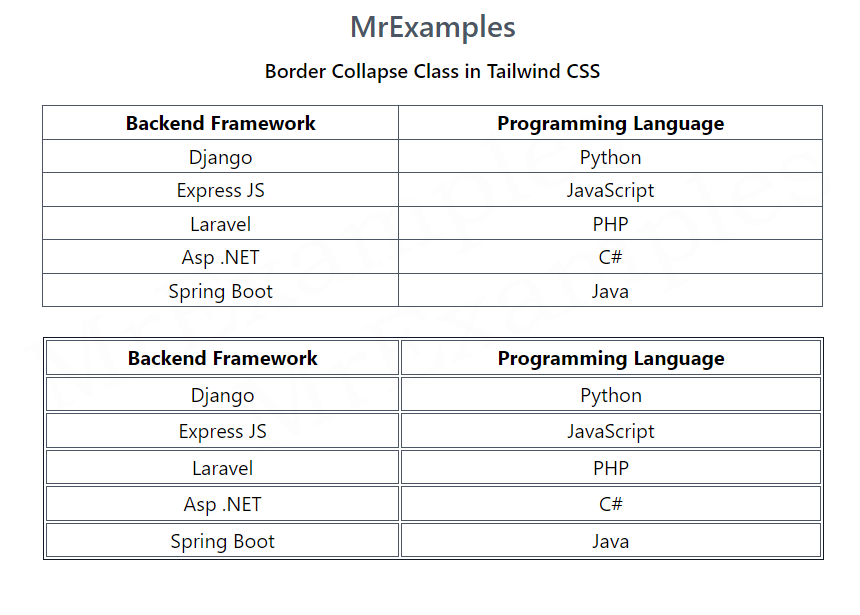
Vamos explorar a classe border-collapse no Tailwind por meio de um exemplo:
Example:
Classe separada de borda de vento de cauda
A classe de separação de borda do Tailwind força a borda de cada célula a ser exibida separadamente.
Isso significa que as bordas entre as células adjacentes ficarão visíveis e a tabela terá várias bordas ao seu redor.
Sintaxe
<element class="border-separate"></element>
Para usar a classe separada por bordas no Tailwind, você pode simplesmente adicionar a classe ao elemento table.
Aqui está um breve exemplo de uma classe separada por borda em ação:
Example:
Conclusão
As classes border-collapse e border-separate no Tailwind CSS são úteis para criar tabelas com bordas de células compartilhadas ou separadas.
Compreendendo essas classes, você pode criar tabelas visualmente atraentes e fáceis de ler.
Tente usar essas classes em seu próximo projeto Tailwind para ver como elas podem ajudá-lo a criar belas tabelas.
