Tailwind Superior direito Inferior esquerdo
Neste artigo, exploraremos como usar as classes Tailwind Top Right Bottom Left para posicionar elementos em seu site.
Uma propriedade de posicionamento fixo ou absoluto é comumente usada com essas propriedades.

Ao definir a propriedade de posição de um elemento como absoluta ou fixa, você pode usar as propriedades superior, inferior, esquerda e direita para posicionar o elemento em relação ao seu ancestral posicionado mais próximo.
Tailwind Superior Direito Inferior Esquerdo Classes
As classes Tailwind Top Right Bottom e Left facilitam o posicionamento de elementos HTML em sua página da Web usando essas propriedades CSS.
Essas classes são nomeadas usando uma combinação do nome da propriedade e um valor direcional, como top-0 ou right-4 .
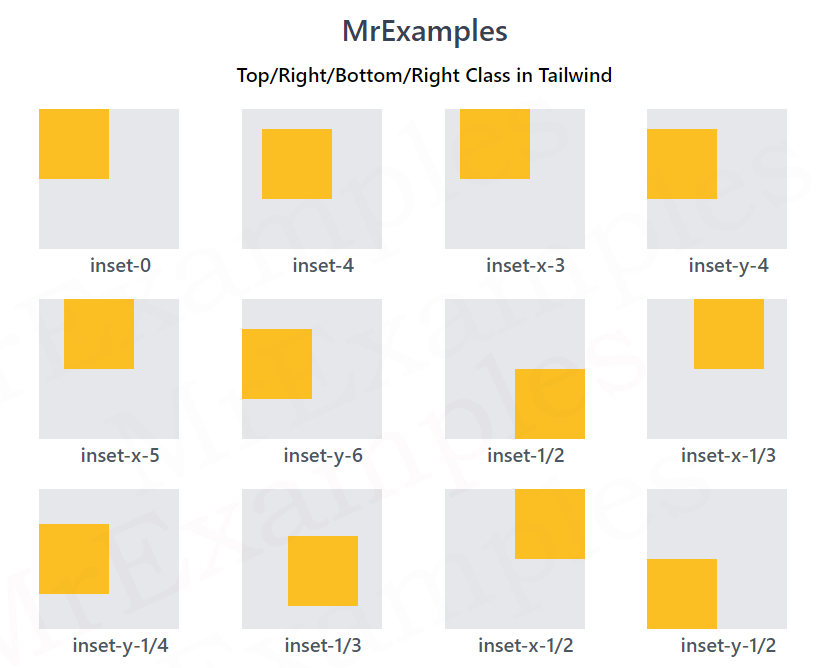
Abaixo estão as descrições detalhadas de todas as classes superior, direita, inferior e esquerda do Tailwind:
| Aulas | Visão geral |
| inserção-0 | Usado para definir as propriedades superior, inferior, esquerda e direita como 0. |
| inserir-x-0 | Usando esta classe, as propriedades esquerda e direita para 0. |
| inserção-y-0 | Essa classe é usada para definir as propriedades superior e inferior como 0. |
| top 0 | A propriedade superior é especificada como 0. |
| direita-0 | Nesse caso, a propriedade correta é definida como 0. |
| fundo-0 | A propriedade inferior é definida como 0. |
| esquerda-0 | A propriedade esquerda é especificada como 0. |
| inserir-px | Usado para definir as propriedades superior, inferior, esquerda e direita para 1px. |
| inserir-x-px | Usando esta classe, as propriedades esquerda e direita para 1px. |
| inserir-y-px | Esta classe é usada para definir as propriedades superior e inferior para 1px. |
| top-px | A propriedade superior é especificada como 1px. |
| px direito | Nesse caso, a propriedade certa é definida como 1px. |
| px inferior | A propriedade inferior é definida como 1px. |
| px esquerdo | A propriedade left é especificada como 1px. |
| inserir-0,5 | Usado para definir as propriedades superior, inferior, esquerda e direita para 0,125 rem ou 2px. |
| inserir-x-0,5 | Usando esta classe, as propriedades esquerda e direita para 0,125rem ou 2px. |
| inserção-y-0.5 | Esta classe é usada para definir as propriedades superior e inferior para 0,125 rem ou 2px. |
| top-0.5 | A propriedade superior é especificada como 0,125rem ou 2px. |
| direita-0,5 | Nesse caso, a propriedade correta é definida como 0,125rem ou 2px. |
| inferior-0,5 | A propriedade bottom é definida como 0,125rem ou 2px. |
| esquerda-0,5 | A propriedade left é especificada como 0,125rem ou 2px. |
| inserção-1 | Usado para definir as propriedades superior, inferior, esquerda e direita para 0,25 rem ou 4px. |
| inserir-x-1 | Usando esta classe, as propriedades esquerda e direita para 0,25rem ou 4px. |
| inserção-y-1 | Esta classe é usada para definir as propriedades superior e inferior para 0,25 rem ou 4px. |
| top-1 | A propriedade superior é especificada como 0,25rem ou 4px. |
| direita-1 | Nesse caso, a propriedade correta é definida como 0,25rem ou 4px. |
| fundo-1 | A propriedade bottom é definida como 0,25rem ou 4px. |
| esquerda-1 | A propriedade left é especificada como 0,25rem ou 4px. |
| inserção-1.5 | Usado para definir as propriedades superior, inferior, esquerda e direita para 0,375 rem ou 6px. |
| inserir-x-1,5 | Usando esta classe, as propriedades esquerda e direita para 0,375rem ou 6px. |
| inserir-y-1.5 | Esta classe é usada para definir as propriedades superior e inferior para 0,375rem ou 6px. |
| top-1.5 | A propriedade superior é especificada como 0,375rem ou 6px. |
| direita-1,5 | Nesse caso, a propriedade certa é definida como 0,375rem ou 6px. |
| inferior-1,5 | A propriedade bottom é definida como 0,375rem ou 6px. |
| esquerda-1,5 | A propriedade left é especificada como 0,375rem ou 6px. |
| inserção-2 | Usado para definir as propriedades superior, inferior, esquerda e direita para 0,5 rem ou 8px. |
| inserir-x-2 | Usando esta classe, as propriedades esquerda e direita para 0,5rem ou 8px. |
| inserção-y-2 | Esta classe é usada para definir as propriedades superior e inferior para 0,5 rem ou 8px. |
| top-2 | A propriedade superior é especificada como 0,5 rem ou 8px. |
| direita-2 | Nesse caso, a propriedade correta é definida como 0,5rem ou 8px. |
| inferior-2 | A propriedade bottom é definida como 0,5rem ou 8px. |
| esquerda-2 | A propriedade left é especificada como 0,5rem ou 8px. |
| inserir-2.5 | Usado para definir as propriedades superior, inferior, esquerda e direita para 0,625 rem ou 10px. |
| inserir-x-2.5 | Usando esta classe, as propriedades esquerda e direita para 0,625rem ou 10px. |
| inserir-y-2.5 | Esta classe é usada para definir as propriedades superior e inferior para 0,625 rem ou 10px. |
| top-2.5 | A propriedade superior é especificada como 0,625rem ou 10px. |
| direita-2.5 | Nesse caso, a propriedade correta é definida como 0,625rem ou 10px. |
| inferior-2,5 | A propriedade bottom é definida como 0,625rem ou 10px. |
| esquerda-2,5 | A propriedade left é especificada como 0,625rem ou 10px. |
| inserção-3 | Usado para definir as propriedades superior, inferior, esquerda e direita para 0,75 rem ou 12px. |
| inserir-x-3 | Usando esta classe, as propriedades esquerda e direita para 0,75rem ou 12px. |
| inserção-y-3 | Esta classe é usada para definir as propriedades superior e inferior para 0,75 rem ou 12px. |
| 3 melhores | A propriedade superior é especificada como 0,75 rem ou 12px. |
| direita-3 | Nesse caso, a propriedade correta é definida como 0,75rem ou 12px. |
| inferior-3 | A propriedade inferior é definida como 0,75 rem ou 12px. |
| esquerda-3 | A propriedade left é especificada como 0,75rem ou 12px. |
| inserção-3.5 | Usado para definir as propriedades superior, inferior, esquerda e direita para 0,875 rem ou 14px. |
| inserir-x-3.5 | Usando esta classe, as propriedades esquerda e direita para 0,875rem ou 14px. |
| inserir-y-3.5 | Esta classe é usada para definir as propriedades superior e inferior para 0,875 rem ou 14px. |
| top-3.5 | A propriedade superior é especificada como 0,875rem ou 14px. |
| direita-3.5 | Nesse caso, a propriedade certa é definida como 0,875rem ou 14px. |
| inferior-3,5 | A propriedade bottom é definida como 0,875rem ou 14px. |
| esquerda-3.5 | A propriedade left é especificada como 0,875rem ou 14px. |
| inserção-4 | Usado para definir as propriedades superior, inferior, esquerda e direita para 1rem ou 16px. |
| inserir-x-4 | Usando esta classe, as propriedades esquerda e direita para 1rem ou 16px. |
| inserção-y-4 | Esta classe é usada para definir as propriedades superior e inferior para 1rem ou 16px. |
| top 4 | A propriedade superior é especificada como 1rem ou 16px. |
| direita-4 | Nesse caso, a propriedade correta é definida como 1rem ou 16px. |
| inferior-4 | A propriedade bottom é definida como 1rem ou 16px. |
| esquerda-4 | A propriedade left é especificada como 1rem ou 16px. |
| inserção-5 | Usado para definir as propriedades superior, inferior, esquerda e direita para 1,25 rem ou 20px. |
| inserir-x-5 | Usando esta classe, as propriedades esquerda e direita para 1,25rem ou 20px. |
| inserção-y-5 | Esta classe é usada para definir as propriedades superior e inferior para 1,25 rem ou 20px. |
| top 5 | A propriedade superior é especificada como 1,25 rem ou 20px. |
| direita-5 | Nesse caso, a propriedade certa é definida como 1,25rem ou 20px. |
| inferior-5 | A propriedade bottom é definida como 1,25rem ou 20px. |
| esquerda-5 | A propriedade left é especificada como 1,25rem ou 20px. |
| inserção-6 | Usado para definir as propriedades superior, inferior, esquerda e direita para 1,5 rem ou 24px. |
| inserir-x-6 | Usando esta classe, as propriedades esquerda e direita para 1,5rem ou 24px. |
| inserção-y-6 | Esta classe é usada para definir as propriedades superior e inferior para 1,5 rem ou 24px. |
| top 6 | A propriedade superior é especificada como 1,5 rem ou 24px. |
| direita-6 | Nesse caso, a propriedade certa é definida como 1,5 rem ou 24px. |
| inferior-6 | A propriedade inferior é definida como 1,5 rem ou 24px. |
| esquerda-6 | A propriedade da esquerda é especificada como 1,5 rem ou 24px. |
| inserir-7 | Usado para definir as propriedades superior, inferior, esquerda e direita para 1,75 rem ou 28px. |
| inserir-x-7 | Usando esta classe, as propriedades esquerda e direita para 1,75rem ou 28px. |
| inserção-y-7 | Esta classe é usada para definir as propriedades superior e inferior para 1,75 rem ou 28px. |
| top 7 | A propriedade superior é especificada como 1,75 rem ou 28px. |
| direita-7 | Nesse caso, a propriedade certa é definida como 1,75 rem ou 28px. |
| inferior-7 | A propriedade inferior é definida como 1,75 rem ou 28px. |
| esquerda-7 | A propriedade da esquerda é especificada como 1,75 rem ou 28px. |
| inserção-8 | Usado para definir as propriedades superior, inferior, esquerda e direita para 2rem ou 32px. |
| inserir-x-8 | Usando esta classe, as propriedades esquerda e direita para 2rem ou 32px. |
| inserção-y-8 | Esta classe é usada para definir as propriedades superior e inferior para 2rem ou 32px. |
| top 8 | A propriedade superior é especificada como 2rem ou 32px. |
| direita-8 | Nesse caso, a propriedade correta é definida como 2rem ou 32px. |
| inferior-8 | A propriedade bottom é definida como 2rem ou 32px. |
| esquerda-8 | A propriedade left é especificada como 2rem ou 32px. |
| inserção-9 | Usado para definir as propriedades superior, inferior, esquerda e direita para 2,25 rem ou 36px. |
| inserir-x-9 | Usando esta classe, as propriedades esquerda e direita para 2,25rem ou 36px. |
| inserção-y-9 | Esta classe é usada para definir as propriedades superior e inferior para 2,25 rem ou 36px. |
| top 9 | A propriedade superior é especificada como 2,25 rem ou 36px. |
| direita-9 | Nesse caso, a propriedade correta é definida como 2,25rem ou 36px. |
| bottom-9 | A propriedade inferior é definida como 2,25 rem ou 36px. |
| esquerda-9 | A propriedade da esquerda é especificada como 2,25 rem ou 36px. |
| inserção-10 | Usado para definir as propriedades superior, inferior, esquerda e direita para 2,5 rem ou 40px. |
| inserir-x-10 | Usando esta classe, as propriedades esquerda e direita para 2.5rem ou 40px. |
| inserção-y-10 | Esta classe é usada para definir as propriedades superior e inferior para 2,5 rem ou 40px. |
| top 10 | A propriedade superior é especificada como 2,5 rem ou 40px. |
| direita-10 | Nesse caso, a propriedade correta é definida como 2,5rem ou 40px. |
| inferior-10 | A propriedade inferior é definida como 2,5 rem ou 40px. |
| esquerda-10 | A propriedade da esquerda é especificada como 2,5 rem ou 40px. |
| inserção-11 | Usado para definir as propriedades superior, inferior, esquerda e direita para 2,75 rem ou 44px. |
| inserir-x-11 | Usando esta classe, as propriedades esquerda e direita para 2.75rem ou 44px. |
| inserção-y-11 | Esta classe é usada para definir as propriedades superior e inferior para 2,75 rem ou 44px. |
| top 11 | A propriedade superior é especificada como 2,75 rem ou 44px. |
| direita-11 | Nesse caso, a propriedade certa é definida como 2,75 rem ou 44px. |
| inferior-11 | A propriedade inferior é definida como 2,75 rem ou 44px. |
| esquerda-11 | A propriedade da esquerda é especificada como 2,75 rem ou 44px. |
| inserção-12 | Usado para definir as propriedades superior, inferior, esquerda e direita para 3rem ou 48px. |
| inserir-x-12 | Usando esta classe, as propriedades esquerda e direita para 3rem ou 48px. |
| inserção-y-12 | Esta classe é usada para definir as propriedades superior e inferior para 3rem ou 48px. |
| top 12 | A propriedade superior é especificada como 3rem ou 48px. |
| direita-12 | Nesse caso, a propriedade correta é definida como 3rem ou 48px. |
| parte inferior-12 | A propriedade bottom é definida como 3rem ou 48px. |
| esquerda-12 | A propriedade left é especificada como 3rem ou 48px. |
| inserção-14 | Usado para definir as propriedades superior, inferior, esquerda e direita para 3,5 rem ou 56px. |
| inserir-x-14 | Usando esta classe, as propriedades esquerda e direita para 3.5rem ou 56px. |
| inserção-y-14 | Esta classe é usada para definir as propriedades superior e inferior para 3,5 rem ou 56px. |
| top-14 | A propriedade superior é especificada como 3,5 rem ou 56px. |
| direita-14 | Nesse caso, a propriedade certa é definida como 3,5 rem ou 56px. |
| inferior-14 | A propriedade inferior é definida como 3,5 rem ou 56px. |
| esquerda-14 | A propriedade da esquerda é especificada como 3,5 rem ou 56px. |
| inserção-16 | Usado para definir as propriedades superior, inferior, esquerda e direita para 4rem ou 64px. |
| inserir-x-16 | Usando esta classe, as propriedades esquerda e direita para 4rem ou 64px. |
| inserção-y-16 | Esta classe é usada para definir as propriedades superior e inferior para 4rem ou 64px. |
| top-16 | A propriedade superior é especificada como 4rem ou 64px. |
| direita-16 | Nesse caso, a propriedade correta é definida como 4rem ou 64px. |
| inferior-16 | A propriedade bottom é definida como 4rem ou 64px. |
| esquerda-16 | A propriedade left é especificada como 4rem ou 64px. |
| inserção-20 | Usado para definir as propriedades superior, inferior, esquerda e direita para 5rem ou 80px. |
| inserir-x-20 | Usando esta classe, as propriedades esquerda e direita para 5rem ou 80px. |
| inserção-y-20 | Esta classe é usada para definir as propriedades superior e inferior para 5rem ou 80px. |
| top 20 | A propriedade superior é especificada como 5rem ou 80px. |
| direita-20 | Nesse caso, a propriedade correta é definida como 5rem ou 80px. |
| inferior-20 | A propriedade bottom é definida como 5rem ou 80px. |
| esquerda-20 | A propriedade left é especificada como 5rem ou 80px. |
| inserir-24 | Usado para definir as propriedades superior, inferior, esquerda e direita para 6rem ou 96px. |
| inserir-x-24 | Usando esta classe, as propriedades esquerda e direita para 6rem ou 96px. |
| inserção-y-24 | Esta classe é usada para definir as propriedades superior e inferior para 6rem ou 96px. |
| top-24 | A propriedade superior é especificada como 6rem ou 96px. |
| direita-24 | Nesse caso, a propriedade correta é definida como 6rem ou 96px. |
| inferior-24 | A propriedade bottom é definida como 6rem ou 96px. |
| esquerda-24 | A propriedade left é especificada como 6rem ou 96px. |
| inserir-28 | Usado para definir as propriedades superior, inferior, esquerda e direita para 7rem ou 112px. |
| inserir-x-28 | Usando esta classe, as propriedades esquerda e direita para 7rem ou 112px. |
| inserção-y-28 | Esta classe é usada para definir as propriedades superior e inferior para 7rem ou 112px. |
| top 28 | A propriedade superior é especificada como 7rem ou 112px. |
| direita-28 | Nesse caso, a propriedade correta é definida como 7rem ou 112px. |
| inferior-28 | A propriedade bottom é definida como 7rem ou 112px. |
| esquerda-28 | A propriedade left é especificada como 7rem ou 112px. |
| inserir-32 | Usado para definir as propriedades superior, inferior, esquerda e direita para 8rem ou 128px. |
| inserir-x-32 | Usando esta classe, as propriedades esquerda e direita para 8rem ou 128px. |
| inserção-y-32 | Esta classe é usada para definir as propriedades superior e inferior para 8rem ou 128px. |
| top-32 | A propriedade superior é especificada como 8rem ou 128px. |
| direita-32 | Nesse caso, a propriedade correta é definida como 8rem ou 128px. |
| fundo-32 | A propriedade bottom é definida como 8rem ou 128px. |
| esquerda-32 | A propriedade left é especificada como 8rem ou 128px. |
| inserir-36 | Usado para definir as propriedades superior, inferior, esquerda e direita para 9rem ou 144px. |
| inserir-x-36 | Usando esta classe, as propriedades esquerda e direita para 9rem ou 144px. |
| inserção-y-36 | Esta classe é usada para definir as propriedades superior e inferior para 9rem ou 144px. |
| top-36 | A propriedade superior é especificada como 9rem ou 144px. |
| direita-36 | Nesse caso, a propriedade correta é definida como 9rem ou 144px. |
| fundo-36 | A propriedade bottom é definida como 9rem ou 144px. |
| esquerda-36 | A propriedade left é especificada como 9rem ou 144px. |
| inserir-40 | Usado para definir as propriedades superior, inferior, esquerda e direita para 10rem ou 160px. |
| inserir-x-40 | Usando esta classe, as propriedades esquerda e direita para 10rem ou 160px. |
| inserção-y-40 | Esta classe é usada para definir as propriedades superior e inferior para 10rem ou 160px. |
| top 40 | A propriedade superior é especificada como 10rem ou 160px. |
| direita-40 | Nesse caso, a propriedade correta é definida como 10rem ou 160px. |
| fundo-40 | A propriedade bottom é definida como 10rem ou 160px. |
| esquerda-40 | A propriedade left é especificada como 10rem ou 160px. |
| inserir-44 | Usado para definir as propriedades superior, inferior, esquerda e direita para 11rem ou 176px. |
| inserir-x-44 | Usando esta classe, as propriedades esquerda e direita para 11rem ou 176px. |
| inserção-y-44 | Esta classe é usada para definir as propriedades superior e inferior para 11rem ou 176px. |
| top-44 | A propriedade superior é especificada como 11rem ou 176px. |
| direita-44 | Nesse caso, a propriedade correta é definida como 11rem ou 176px. |
| parte inferior-44 | A propriedade bottom é definida como 11rem ou 176px. |
| esquerda-44 | A propriedade left é especificada como 11rem ou 176px. |
| inserir-48 | Usado para definir as propriedades superior, inferior, esquerda e direita para 12rem ou 192px. |
| inserir-x-48 | Usando esta classe, as propriedades esquerda e direita para 12rem ou 192px. |
| inserção-y-48 | Esta classe é usada para definir as propriedades superior e inferior para 12rem ou 192px. |
| top-48 | A propriedade superior é especificada como 12rem ou 192px. |
| direita-48 | Nesse caso, a propriedade correta é definida como 12rem ou 192px. |
| parte inferior-48 | A propriedade bottom é definida como 12rem ou 192px. |
| esquerda-48 | A propriedade left é especificada como 12rem ou 192px. |
| inserir-52 | Usado para definir as propriedades superior, inferior, esquerda e direita para 13rem ou 208px. |
| inserir-x-52 | Usando esta classe, as propriedades esquerda e direita para 13rem ou 208px. |
| inserção-y-52 | Esta classe é usada para definir as propriedades superior e inferior para 13rem ou 208px. |
| top-52 | A propriedade superior é especificada como 13rem ou 208px. |
| direita-52 | Nesse caso, a propriedade correta é definida como 13rem ou 208px. |
| fundo-52 | A propriedade bottom é definida como 13rem ou 208px. |
| esquerda-52 | A propriedade left é especificada como 13rem ou 208px. |
| inserir-56 | Usado para definir as propriedades superior, inferior, esquerda e direita para 14rem ou 224px. |
| inserir-x-56 | Usando esta classe, as propriedades esquerda e direita para 14rem ou 224px. |
| inserção-y-56 | Esta classe é usada para definir as propriedades superior e inferior para 14rem ou 224px. |
| top 56 | A propriedade superior é especificada como 14rem ou 224px. |
| direita-56 | Nesse caso, a propriedade correta é definida como 14rem ou 224px. |
| fundo-56 | A propriedade bottom é definida como 14rem ou 224px. |
| esquerda-56 | A propriedade left é especificada como 14rem ou 224px. |
| inserir-60 | Usado para definir as propriedades superior, inferior, esquerda e direita para 15rem ou 240px. |
| inserir-x-60 | Usando esta classe, as propriedades esquerda e direita para 15rem ou 240px. |
| inserir-y-60 | Esta classe é usada para definir as propriedades superior e inferior para 15rem ou 240px. |
| top 60 | A propriedade superior é especificada como 15rem ou 240px. |
| direita-60 | Nesse caso, a propriedade correta é definida como 15rem ou 240px. |
| fundo-60 | A propriedade bottom é definida como 15rem ou 240px. |
| esquerda-60 | A propriedade left é especificada como 15rem ou 240px. |
| inserir-64 | Usado para definir as propriedades superior, inferior, esquerda e direita para 16rem ou 256px. |
| inserir-x-64 | Usando esta classe, as propriedades esquerda e direita para 16rem ou 256px. |
| inserir-y-64 | Esta classe é usada para definir as propriedades superior e inferior para 16rem ou 256px. |
| top-64 | A propriedade superior é especificada como 16rem ou 256px. |
| direita-64 | Nesse caso, a propriedade correta é definida como 16rem ou 256px. |
| fundo-64 | A propriedade bottom é definida como 16rem ou 256px. |
| esquerda-64 | A propriedade left é especificada como 16rem ou 256px. |
| inserir-72 | Usado para definir as propriedades superior, inferior, esquerda e direita para 18rem ou 288px. |
| inserir-x-72 | Usando esta classe, as propriedades esquerda e direita para 18rem ou 288px. |
| inserir-y-72 | Esta classe é usada para definir as propriedades superior e inferior para 18rem ou 288px. |
| top-72 | A propriedade superior é especificada como 18rem ou 288px. |
| direita-72 | Nesse caso, a propriedade correta é definida como 18rem ou 288px. |
| fundo-72 | A propriedade bottom é definida como 18rem ou 288px. |
| esquerda-72 | A propriedade left é especificada como 18rem ou 288px. |
| inserir-80 | Usado para definir as propriedades superior, inferior, esquerda e direita para 20rem ou 320px. |
| inserir-x-80 | Usando esta classe, as propriedades esquerda e direita para 20rem ou 320px. |
| inserir-y-80 | Esta classe é usada para definir as propriedades superior e inferior para 20rem ou 320px. |
| top 80 | A propriedade superior é especificada como 20rem ou 320px. |
| direita-80 | Nesse caso, a propriedade correta é definida como 20rem ou 320px. |
| bottom-80 | A propriedade bottom é definida como 20rem ou 320px. |
| esquerda-80 | A propriedade left é especificada como 20rem ou 320px. |
| inserir-96 | Usado para definir as propriedades superior, inferior, esquerda e direita para 24rem ou 384px. |
| inserir-x-96 | Usando esta classe, as propriedades esquerda e direita para 24rem ou 384px. |
| inserir-y-96 | Esta classe é usada para definir as propriedades superior e inferior para 24rem ou 384px. |
| top 96 | A propriedade superior é especificada como 24rem ou 384px. |
| direita-96 | Nesse caso, a propriedade correta é definida como 24rem ou 384px. |
| bottom-96 | A propriedade bottom é definida como 24rem ou 384px. |
| esquerda-96 | A propriedade left é especificada como 24rem ou 384px. |
| inserir-automático | Usado para definir as propriedades superior, inferior, esquerda e direita como automáticas. |
| inserir-1/2 | Nesse caso, as propriedades superior, inferior, esquerda e direita são definidas como 50%. |
| inserir-1/3 | As propriedades superior, inferior, esquerda e direita são definidas como 33,3%. |
| inserir-2/3 | Usado para definir as propriedades superior, inferior, esquerda e direita para 66,67%. |
| inserir-1/4 | Essa classe é usada para definir as propriedades superior, inferior, esquerda e direita em 25%. |
| inserir-2/4 | Nesse caso, as propriedades superior, inferior, esquerda e direita são definidas como 50%. |
| inserir-3/4 | As propriedades superior, inferior, esquerda e direita são definidas como 75%. |
| embutido-completo | Usado para definir as propriedades superior, inferior, esquerda e direita em 100%. |
| inserir-x-1/2 | Nesse caso, as propriedades esquerda e direita são definidas como 50%. |
| inserir-x-1/3 | As propriedades esquerda e direita são especificadas como 33,3%. |
| inserir-x-2/3 | Usado para definir as propriedades esquerda e direita para 66,67%. |
| inserir-x-1/4 | Nesse caso, as propriedades esquerda e direita são definidas como 25%. |
| inserir-x-2/4 | As propriedades esquerda e direita são especificadas como 50%. |
| inserir-x-3/4 | Essa classe é usada para definir as propriedades esquerda e direita em 75%. |
| inserir-x-completo | Nesse caso, as propriedades esquerda e direita são definidas como 100%. |
| inserir-y-1/2 | As propriedades superior e inferior são especificadas como 50%. |
| inserir-y-1/3 | Usado para definir as propriedades superior e inferior como 33,3%. |
| inserir-y-2/3 | Essa classe é usada para definir as propriedades superior e inferior para 66,67%. |
| inserir-y-1/4 | As propriedades superior e inferior são especificadas como 25%. |
| inserir-y-2/4 | Essa classe é usada para definir as propriedades superior e inferior em 50%. |
| inserir-y-3/4 | Usado para definir as propriedades superior e inferior como 75%. |
| inserido-y-completo | Nesse caso, as propriedades superior e inferior são definidas como 100%. |
| top-auto | Essa classe é usada para definir a propriedade superior com o valor padrão de auto. |
| top-1/2 | Nesse caso, a propriedade superior é definida como 50%. |
| top-1/3 | Usado para definir a propriedade superior como 33,3%. |
| top-2/3 | A propriedade superior é definida como 66,67%. |
| top-1/4 | Ao usar essa classe, a propriedade superior é definida como 25%. |
| top-2/4 | Nesse caso, a propriedade superior é definida como 50%. |
| top-3/4 | Usado para definir a propriedade superior como 75%. |
| completo | A propriedade superior é definida como 100%. |
| direita automática | Essa classe é usada para definir a propriedade correta para o valor padrão de auto. |
| direita-1/2 | Ao usar esta classe, a propriedade certa é definida como 50%. |
| direita-1/3 | A propriedade certa é definida como 33,3%. |
| direita-2/3 | Nesse caso, a propriedade certa é especificada como 66,67%. |
| direita-1/4 | Ao usar esta classe, a propriedade certa é definida como 25%. |
| direita-2/4 | A propriedade certa é definida como 50%. |
| direita-3/4 | Usando esta classe, a propriedade certa é definida como 75%. |
| cheio à direita | Nesse caso, a propriedade correta é especificada como 100%. |
| fundo automático | Essa classe é usada para definir a propriedade bottom com o valor padrão de auto. |
| fundo-1/2 | Usando esta classe, a propriedade inferior é definida como 50%. |
| fundo-1/3 | A propriedade inferior é definida como 33,3%. |
| fundo-2/3 | Nesse caso, a propriedade inferior é especificada como 66,67%. |
| inferior-1/4 | Essa classe é usada para definir a propriedade inferior como 25%. |
| fundo-2/4 | Usando esta classe, a propriedade inferior é definida como 50%. |
| fundo-3/4 | A propriedade inferior é definida como 75%. |
| fundo cheio | Nesse caso, a propriedade inferior é especificada como 100%. |
| esquerdo-automático | Essa classe é usada para definir a propriedade left com o valor padrão de auto. |
| esquerda-1/2 | A propriedade da esquerda é definida como 50%. |
| esquerda-1/3 | Usando esta classe, a propriedade esquerda é definida como 33,3%. |
| esquerda-2/3 | Essa classe é usada para definir a propriedade da esquerda como 66,67%. |
| esquerda-1/4 | A propriedade da esquerda é definida como 25%. |
| esquerda-2/4 | Essa classe é usada para definir a propriedade esquerda como 50%. |
| esquerda-3/4 | Usando esta classe, a propriedade esquerda é definida como 75%. |
| esquerda cheia | Nesse caso, a propriedade esquerda é especificada como 100%. |
Sintaxe
<element class="inset-4">...</element>
Aqui estão alguns exemplos de como usar as classes Tailwind Top Right Bottom e Left para posicionar elementos HTML em sua página da web:
O exemplo abaixo faz uso de algumas das classes discutidas acima:
