Sombra projetada do vento de cauda
Aqui discutimos Tailwind Drop Shadow , como aplicá-lo e como ele pode tornar seu site mais atraente aos olhos.
Tailwind Drop Shadow permite adicionar sombras aos elementos.

Por padrão, as sombras projetadas têm uma cor preta e um raio de desfoque de 1px. No entanto, você pode ajustar a cor, o tamanho e a distribuição da sombra de acordo com suas preferências.
No CSS tradicional, podemos conseguir isso usando a função CSS drop-shadow().
Tailwind CSS adicionou esse recurso na versão 2.1.
Sintaxe
<element class="filter drop-shadow-{amount}">...</element>
Você pode usar o código a seguir para adicionar uma sombra vermelha, com um raio de desfoque de 4px e uma dispersão de 2px
<element class="drop-shadow-red-lg">Mr Examples</element>
Classes de Drop Shadow do Tailwind
| Aulas | Visão geral |
| drop-shadow-sm | Esta classe destina-se a aplicar um pequeno efeito de sombra. |
| sombra projetada | Um efeito de sombra normal é aplicado usando esta classe. |
| drop-shadow-md | Esta classe define um efeito de sombra médio em um elemento. |
| drop-shadow-lg | Essa classe resulta em um grande efeito de sombra em um elemento. |
| drop-shadow-xl | Usando esta classe, você pode definir um efeito de sombra extra grande. |
| drop-shadow-2xl | Esta classe é usada para aplicar um efeito duplo de sombra extra grande em um elemento. |
| drop-shadow-none | Os efeitos de sombra são removidos após o uso desta classe. |
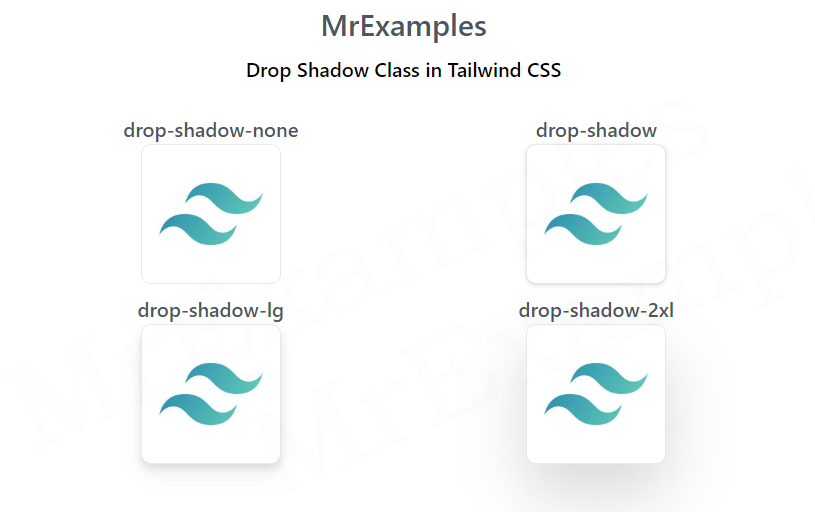
No exemplo abaixo, exploraremos a classe drop shadow no Tailwind usando as classes drop-shadow-none , drop-shadow-lg e drop-shadow-2xl :
Example:
O exemplo abaixo é uma demonstração prática da classe drop-shadow no Tailwind usando drop-shadow-sm , drop-shadow-md e drop-shadow-xl :
Example:
