Tailwind Border Opacity: um guia completo
Neste artigo, discutiremos em detalhes a classe de opacidade de borda do Tailwind com exemplos e aprenderemos como usá-la de maneira eficaz em seus desenvolvimentos.
Tailwind CSS é uma estrutura popular e eficiente para a construção de sites modernos.
Uma das grandes características do Tailwind é a flexibilidade em customizar o estilo de um elemento usando classes pré-definidas.
A classe de opacidade da borda é um desses recursos que permite controlar a opacidade da borda de um elemento.

Opacidade da borda do vento de cauda
A classe de opacidade da borda Tailwind fornece uma maneira de controlar a transparência da borda de um elemento sem afetar seu conteúdo.
A classe de opacidade da borda aceita um intervalo de valores de 0 a 100, com valores intermediários correspondentes a valores parcialmente transparentes.
Quando o valor é definido como 0, a borda é totalmente transparente, enquanto quando o valor é definido como 100, a borda é totalmente opaca .
Sintaxe
<element class="border-opacity-{amount}">....</element>
Na sintaxe acima, substitua {amount} pelo valor da classe de opacidade de borda que você deseja usar.
Por exemplo, para definir a opacidade da borda de um elemento como 50 , você adicionaria a seguinte classe ao elemento:
<div class="border border-red-500 border-opacity-50">....</div>
Classes de opacidade de borda do Tailwind
A classe border-opacity oferece uma alternativa à propriedade CSS opacity, permitindo que você defina a transparência da borda de um elemento usando os nomes de classe intuitivos do Tailwind.
Vamos dar uma olhada nas classes de opacidade de borda disponíveis no Tailwind CSS:
- border-opacity-0
- border-opacity-5
- border-opacity-10
- border-opacity-20
- border-opacity-25
- border-opacity-30
- border-opacity-40
- border-opacity-50
- border-opacity-60
- border-opacity-70
- border-opacity-75
- border-opacity-80
- border-opacity-90
- border-opacity-95
- border-opacity-100
Esses valores indicam quão transparente é a borda de um elemento.
Você pode usar essas classes para obter vários efeitos, do sutil ao dramático.
Por exemplo, você pode usar border-opacity-0 para criar um elemento sem borda ou usar valores intermediários para criar uma borda parcialmente transparente.
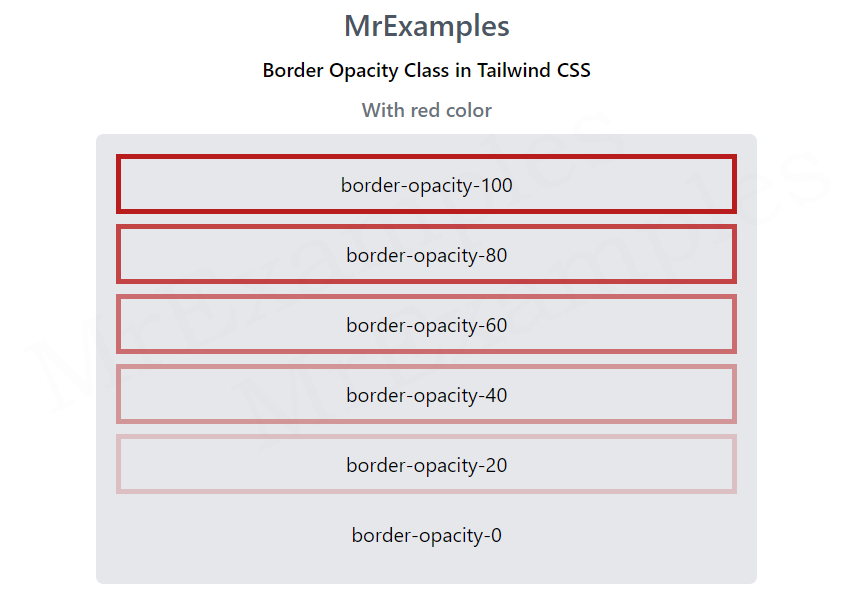
Algumas das classes disponíveis foram aplicadas a uma borda vermelha neste exemplo:
Example:
Este exemplo mostra a aplicação de algumas das classes disponíveis em uma borda verde :
Example:
Este exemplo demonstra o uso de algumas classes disponíveis em uma borda azul :
Example:
Em conclusão, a classe de opacidade da borda do vento de cauda é uma classe essencial que permite controlar a transparência da borda de um elemento com facilidade.
Ao utilizar esta classe, você pode criar designs impressionantes e garantir que suas páginas da Web tenham uma aparência incrível em diferentes dispositivos e tamanhos de tela.
