Opacidade do anel de vento de cauda
Neste artigo, examinaremos mais de perto a classe de opacidade do anel Tailwind e exploraremos algumas das maneiras pelas quais ela pode ser usada para aprimorar o design da web.

A opacidade do anel Tailwind é usada para especificar a opacidade do anel ao redor de um elemento.
A classe aceita valores que variam de 0 a 100, onde 0 indica que o anel é totalmente transparente e 100 indica que o anel é totalmente opaco.
Classes de opacidade do anel de vento de cauda
| Aulas | Visão geral |
| anel-opacidade-0 | Esta classe especifica a opacidade do anel como 0. |
| anel-opacidade-5 | Neste caso, a opacidade do anel é definida como 0,05 ou 5%. |
| anel-opacidade-10 | Aplica uma opacidade de 0,1 ou 10% a um anel ao redor de um elemento . |
| anel-opacidade-20 | Esta classe aplica uma opacidade de 0,2 ou 20% ao anel ao redor de um elemento. |
| anel-opacidade-25 | A opacidade do anel é definida como 0,25 ou 25% usando esta classe. |
| anel-opacidade-30 | Um elemento com esta classe terá uma opacidade de 30% aplicada ao anel ao seu redor. |
| anel-opacidade-40 | Esta classe especifica a opacidade do anel ao redor de um elemento como 0,4 ou 40%. |
| anel-opacidade-50 | Usando esta classe, você pode definir a opacidade de um anel para 0,5 ou 50%. |
| anel-opacidade-60 | Esta classe aplica uma opacidade de 0,6 ou 60% ao anel ao redor de um elemento. |
| anel-opacidade-70 | Usando esta classe, você pode definir a opacidade do anel como 0,7 ou 70%. |
| anel-opacidade-75 | Nesse caso, a opacidade do anel é definida como 0,75 ou 75%. |
| anel-opacidade-80 | A opacidade do anel é definida como 0,8 ou 80% usando esta classe. |
| anel-opacidade-90 | Esta classe especifica a opacidade do anel como 0,9 ou 90%. |
| anel-opacidade-95 | A opacidade do anel é definida como 0,95 ou 95% usando esta classe |
| anel-opacidade-100 | Nesse caso, a opacidade do anel é definida como 1 ou 100%. |
Sintaxe
<element class="ring-opacity-50">...</element>
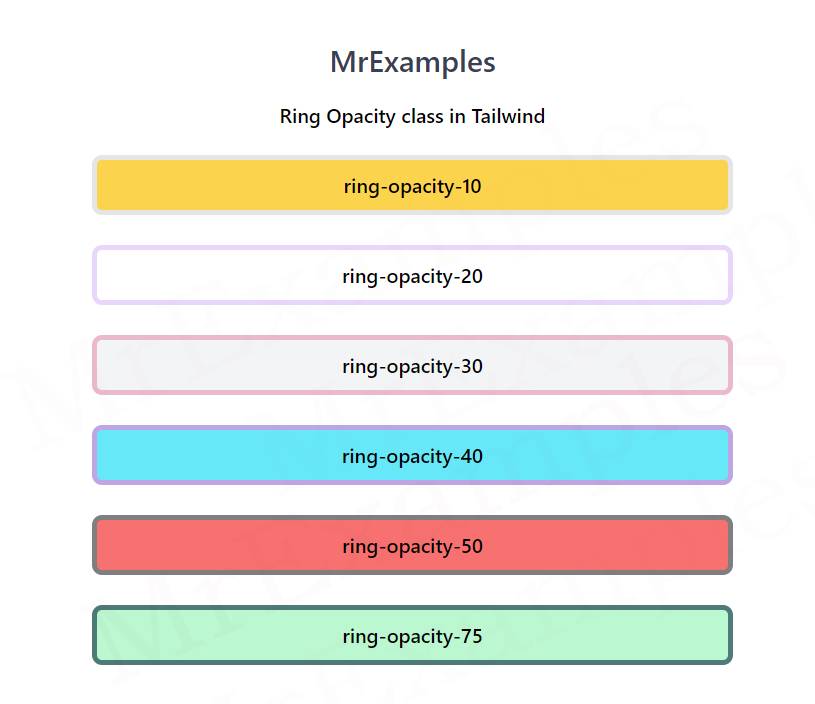
O exemplo a seguir ilustra o utilitário de opacidade do anel no Tailwind usando algumas de suas classes disponíveis:
Example:
Example:
Benefícios da Opacidade do Anel de Vento de Cauda
O uso da classe de opacidade de anel fornece vários benefícios para web designers, incluindo:
- Um dos principais benefícios de usar a classe de opacidade de anel é que ela pode ajudar a aumentar a legibilidade em sua página da web. Ao variar a opacidade do anel, você pode garantir que o texto ou outros elementos dentro do anel permaneçam visíveis e legíveis.
- A classe de opacidade do anel permite que os designers criem designs personalizados combinando diferentes classes de utilitários do anel para obter o efeito desejado. Por exemplo, você pode usar a classe ring-4 para criar um anel externo grosso e a classe ring-opacity-50 para torná-lo semitransparente.
- O uso da classe de opacidade de anel também pode ajudar a melhorar a acessibilidade em sua página da web. Ao adicionar um anel visível em torno de elementos interativos, você pode ajudar os usuários com deficiência visual a identificar e interagir facilmente com esses elementos.
Práticas recomendadas de opacidade do anel de vento de cauda
Para aproveitar ao máximo a classe de opacidade do anel , aqui estão algumas práticas recomendadas a serem lembradas:
- Embora a classe de opacidade anelar forneça aos designers muita flexibilidade, é importante usá-la sutilmente para evitar sobrecarregar o visualizador. Em vez disso, use a classe para chamar a atenção para elementos específicos na página que requerem ênfase.
- Para destacar o anel, use cores complementares entre os elementos de fundo e de primeiro plano. Por exemplo, se o fundo for branco, use uma cor mais escura para o anel para criar uma distinção clara.
- Experimente diferentes opacidades para o anel para encontrar o equilíbrio certo para o seu design. Por exemplo, usar uma opacidade de 100 pode ser muito opaco para alguns designs, enquanto uma opacidade de 30 pode não ser visível o suficiente.
