Largura da Borda do Tailwind – Um Guia Abrangente
Neste artigo, exploraremos a largura da borda do Tailwind com exemplos e mostraremos como usá-los para criar designs da Web impressionantes.
A classe de largura da borda Tailwind especifica a largura da borda de todos os quatro lados de um elemento.

Quatro propriedades compõem a propriedade border-width .
Existem vários valores que podem ser atribuídos a essa classe no Tailwind CSS .
Cada propriedade é coberta por uma classe e é uma alternativa à propriedade border-width do CSS.
Sintaxe
<element class="border-{number}">....</element>
Classes de largura de borda de vento de cauda
| Aulas | Visão geral |
| fronteira-0 | Esta classe define a largura da borda para 0px, portanto, nenhuma borda é aplicada ao elemento. |
| fronteira | Esta classe aplica uma borda de 1px a todos os quatro lados de um elemento. |
| fronteira-2 | Esta classe aplica uma borda de 2px a todos os quatro lados de um elemento. |
| fronteira-4 | Esta classe aplica uma borda de 4px a todos os quatro lados de um elemento. |
| fronteira-8 | Esta classe aplica uma borda de 8px a todos os quatro lados de um elemento. |
| fronteira-x-0 | Ao utilizar a classe border-x-0 no Tailwind, a largura da borda dos lados esquerdo e direito de um elemento é definida como 0px. |
| fronteira-x | Ao utilizar a classe border-x no Tailwind, uma largura de borda de 1px aplicada aos lados esquerdo e direito de um elemento. |
| fronteira-x-2 | Ao utilizar a classe border-x-2 no Tailwind, uma largura de borda de 2px aplicada aos lados esquerdo e direito de um elemento. |
| fronteira-x-4 | Ao utilizar a classe border-x-4 no Tailwind, uma largura de borda de 4px aplicada aos lados esquerdo e direito de um elemento. |
| fronteira-x-8 | Ao utilizar a classe border-x-8 no Tailwind, uma largura de borda de 8px aplicada aos lados esquerdo e direito de um elemento. |
| fronteira-y-0 | Nesse caso, a largura da borda dos lados superior e inferior de um elemento é definida como 0px. |
| fronteira-y | Nesse caso, a largura da borda dos lados superior e inferior de um elemento é definida como 1px. |
| fronteira-y-2 | Nesse caso, a largura da borda dos lados superior e inferior de um elemento é definida como 2px. |
| fronteira-y-4 | Nesse caso, a largura da borda dos lados superior e inferior de um elemento é definida como 4px. |
| fronteira-y-8 | Nesse caso, a largura da borda dos lados superior e inferior de um elemento é definida como 8px. |
| borda-t-0 | Usando esta classe, a largura da borda superior de um elemento é definida como 0px. |
| borda-t | Usando esta classe, a largura da borda superior de um elemento é definida como 1px. |
| borda-t-2 | Usando esta classe, a largura da borda superior de um elemento é definida como 2px. |
| borda-t-4 | Usando esta classe, a largura da borda superior de um elemento é definida como 4px. |
| borda-t-8 | Usando esta classe, a largura da borda superior de um elemento é definida como 8px. |
| borda-r-0 | Os elementos com esta classe têm uma largura de borda de 0px no lado direito. |
| fronteira-r | Os elementos com esta classe têm uma largura de borda de 1px no lado direito. |
| fronteira-r-2 | Os elementos com esta classe têm uma largura de borda de 2px no lado direito. |
| borda-r-4 | Os elementos com esta classe têm uma largura de borda de 4px no lado direito. |
| fronteira-r-8 | Os elementos com esta classe têm uma largura de borda de 8px no lado direito. |
| borda-b-0 | O resultado dessa classe é uma largura de borda de 0px na parte inferior de um elemento. |
| borda-b | O resultado desta classe é uma largura de borda de 1px na parte inferior de um elemento. |
| borda-b-2 | O resultado dessa classe é uma largura de borda de 2px na parte inferior de um elemento. |
| fronteira-b-4 | O resultado dessa classe é uma largura de borda de 4px na parte inferior de um elemento. |
| fronteira-b-8 | O resultado dessa classe é uma largura de borda de 8px na parte inferior de um elemento. |
| borda-l-0 | Usando esta classe, a largura da borda esquerda de um elemento é definida como 0px. |
| fronteira-l | Usando esta classe, a largura da borda esquerda de um elemento é definida como 1px. |
| borda-l-2 | Usando esta classe, a largura da borda esquerda de um elemento é definida como 2px. |
| borda-l-4 | Usando esta classe, a largura da borda esquerda de um elemento é definida como 4px. |
| fronteira-l-8 | Usando esta classe, a largura da borda esquerda de um elemento é definida como 8px. |
Esta seção usa uma classe para definir a largura da borda em todos os lados de um elemento.
As classes incluem border, border-0, border-2, border-4 e border-8.
Sintaxe
<element class="border-{number}">...</element>
O exemplo abaixo lança alguma luz sobre as classes Tailwind que são usadas para ajustar bordas em todos os quatro lados de um elemento:
Tailwind Border Width Example: 1
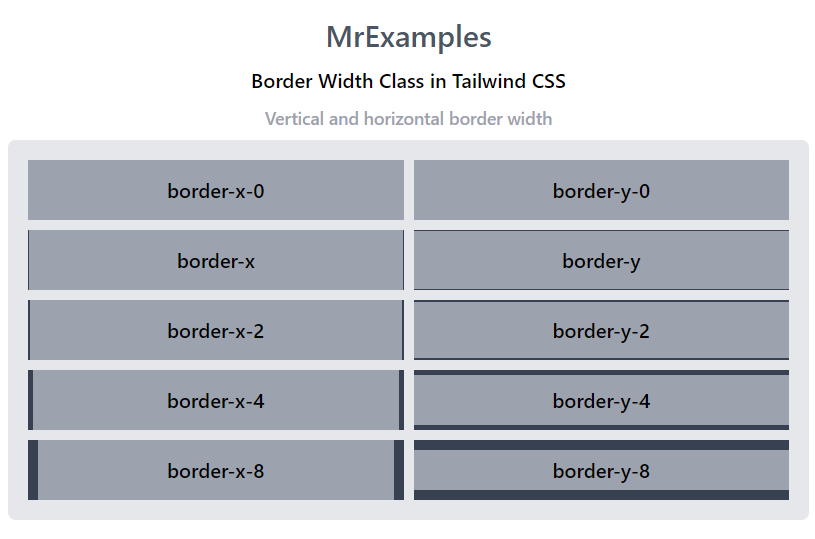
Neste exemplo, vamos explorar classes que ajustam apenas bordas verticais ou horizontais :
Tailwind Border Width Example: 2
O exemplo abaixo abrange as classes que usam a largura da borda apenas nas bordas superior e inferior :
Tailwind Border Width Example: 3
O exemplo a seguir mostra como as larguras das bordas esquerda e direita são ajustadas usando a classe de largura da borda no Tailwind:
Tailwind Border Width Example: 4
Agora você sabe o que é Tailwind Border Width e como ele pode ser usado para criar um site elegante.
