Cor do texto do vento de cauda
Neste artigo, exploraremos as diferentes maneiras de definir a cor do texto com as cores de texto do Tailwind .
A cor do texto desempenha um papel crucial no design da web, pois afeta a legibilidade e o apelo visual.
Escolher a cor certa para o seu texto pode ajudar a destacá-lo e chamar a atenção para informações importantes em seu site.
O utilitário de cor de texto no Tailwind CSS pode ser usado para definir a cor do texto exibido na tela.

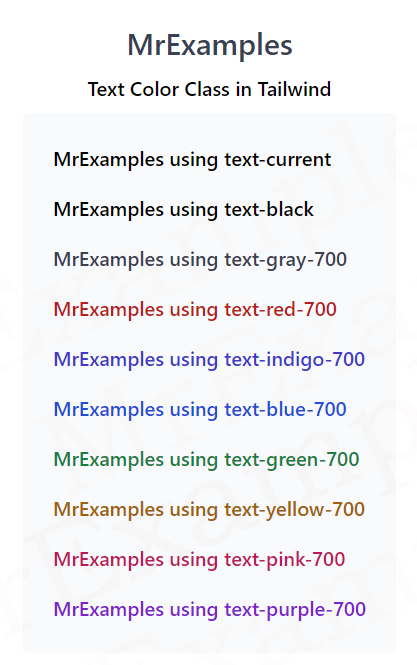
Classes de cores de texto do Tailwind
Você pode definir a cor do texto de um elemento usando uma variedade de classes de cores de texto do Tailwind:
| Aulas | Visão geral |
| herança de texto | O texto herdará a cor do elemento pai. |
| texto atual | Essa classe é usada para definir a cor do texto para sua cor de texto atual. |
| texto transparente | A propriedade de cor do elemento de texto é definida como transparente usando esta classe. |
| texto preto | Como resultado, a cor do texto resultante é preta. |
| texto em branco | Usando esta classe, a cor do texto é definida como branco. |
| text-slate-50 | O objetivo desta classe é atribuir um tom de azul acinzentado ao texto de um elemento. |
| texto-cinza-50 | Esta classe é utilizada para atribuir um tom de cor cinza ao elemento de texto. |
| texto-zinco-50 | A cor do texto é definida como um tom de verde acinzentado. |
| texto-neutro-50 | O texto resultante é um tom de cor neutra acinzentada. |
| texto-pedra-50 | Como resultado dessa classe, o texto tem um tom de marrom acinzentado. |
| texto-vermelho-50 | A cor do elemento de texto que usa esta classe é um tom de vermelho. |
| texto-laranja-50 | Um tom de laranja é usado para a cor do texto. |
| texto-âmbar-50 | A cor do texto é definida como um tom de âmbar usando esta classe. |
| texto-amarelo-50 | Esta classe é utilizada para aplicar um tom de amarelo ao elemento de texto. |
| text-lime-50 | O objetivo desta classe é definir a cor do elemento de texto para um tom de limão. |
| texto-verde-50 | A propriedade de cor do texto é definida como um tom de verde usando esta classe. |
| texto-esmeralda-50 | Ele define a cor do texto para um tom de verde claro. |
| texto-teal-50 | Nesse caso, o texto é verde-azulado. |
| texto-ciano-50 | Essa classe é usada para definir a cor do texto para um tom de ciano. |
| text-sky-50 | Ele define a cor do texto para um tom de azul. |
| texto-azul-50 | Um tom de azul é usado para exibir o texto. |
| texto-índigo-50 | A cor do elemento de texto resultante é definida como um tom de índigo. |
| texto-violeta-50 | O texto é exibido na tela usando um tom de violeta. |
| texto-roxo-50 | Esta classe é utilizada para definir a cor do texto para um tom de roxo. |
| texto-fúcsia-50 | Um tom de rosa-roxo é usado para exibir o texto. |
| texto-rosa-50 | Um tom de rosa é usado para exibir o texto. |
| texto-rosa-50 | O objetivo desta classe é definir a cor do elemento de texto para um tom de rosa. |
A opacidade do texto pode ser ajustada usando o modificador de opacidade de cor, como aplicar 50% de opacidade ao texto preto usando a classe “texto preto/50”.
Os valores de opacidade que podem ser usados são definidos no artigo da classe de opacidade.
Você também pode usar valores arbitrários para especificar a opacidade, como text-black/[0.5] é usado para aplicar 50% de opacidade ao texto preto.
Sintaxe
<element class="text-cyan-600">...</element>
Este exemplo ilustra as várias classes de cores de texto do Tailwind para uma melhor visualização:
