Tailwind Place Items: um guia definitivo para posicionar elementos HTML
Neste artigo, vamos nos concentrar nas propriedades e classes de itens de lugar do Tailwind com exemplos.
Quando se trata de projetar sites responsivos, posicionar elementos HTML pode ser uma tarefa assustadora.
A maneira tradicional de usar as propriedades float, position e margin pode nem sempre funcionar como esperado.
Felizmente, Tailwind CSS tem uma maneira intuitiva e eficiente de posicionar elementos HTML usando as classes Place Items.

Itens de lugar de vento de cauda
A propriedade de itens de local do Tailwind é usada para alinhar a grade ou os itens flexíveis e o contêiner ao longo dos eixos horizontal e vertical.
É uma propriedade abreviada que combina as propriedades de itens de alinhamento e itens de justificação.
A propriedade align-items é usada para alinhar os itens ao longo do eixo vertical, enquanto a propriedade justify-items é usada para alinhar os itens ao longo do eixo horizontal.
Definindo a propriedade place-items, você pode alinhar os dois eixos de uma só vez.
Classes de itens de lugar do Tailwind
Tailwind Place Items oferece várias opções de alinhamento que você pode usar para posicionar elementos HTML.
Algumas das opções mais usadas incluem:
| Aulas | Visão geral |
| colocar-itens-iniciar | Usando esta classe, os itens serão posicionados no canto superior esquerdo do contêiner e a grade ou faixas flexíveis também começarão a partir desse ponto. |
| colocar-itens-final | Nesse caso, os itens serão posicionados no canto inferior direito do contêiner. |
| colocar-itens-centro | Essa classe garante que os itens sejam posicionados no centro do container e as trilhas também começarão a partir desse ponto. |
| linha de base de itens de lugar | Nesse caso, os itens serão posicionados de forma que a linha de base do texto de cada item fique alinhada com a linha de base do texto dos demais itens, e as trilhas também começarão a partir desse ponto. |
| place-items-stretch | Os itens e suas faixas são expandidos para ocupar todo o espaço disponível no contêiner, independentemente do tamanho original. |
Os itens do Tailwind Place começam
Essa classe alinha a grade ou itens flexíveis e rastreia o início do contêiner ao longo dos eixos horizontal e vertical.
Isso faz com que os itens e faixas sejam posicionados no canto superior esquerdo do contêiner.
Qualquer espaço extra em qualquer um dos eixos não será utilizado pelos itens e trilhas, pois eles não serão esticados ou espaçados para preencher esse espaço.
Sintaxe
<element class="place-items-start">...</element>
O exemplo a seguir gira em torno da classe place-items-start no Tailwind:
Example:
Tailwind Coloque os itens no final
Esta é a classe usada para alinhar grid ou flex items ao final do container ao longo dos eixos horizontal e vertical é chamada de place-items-end .
Isso posicionará os itens no canto inferior direito do contêiner, sem nenhum espaçamento ou alinhamento extra sendo aplicado.
Sintaxe
<element class="place-items-end">...</element>
O exemplo abaixo destaca o uso da classe place-items-end no Tailwind:
Example:
Centro de Itens do Tailwind Place
Essa classe alinha os itens flexíveis ou de grade e o caminho do contêiner ao centro ao longo dos eixos horizontal e vertical.
Isso significa que os itens serão posicionados no centro do contêiner e as trilhas também começarão a partir desse ponto.
Se o contêiner tiver espaço extra em qualquer um dos eixos, os itens não serão esticados ou espaçados para preencher esse espaço.
Sintaxe
<element class="place-items-center">...</element>
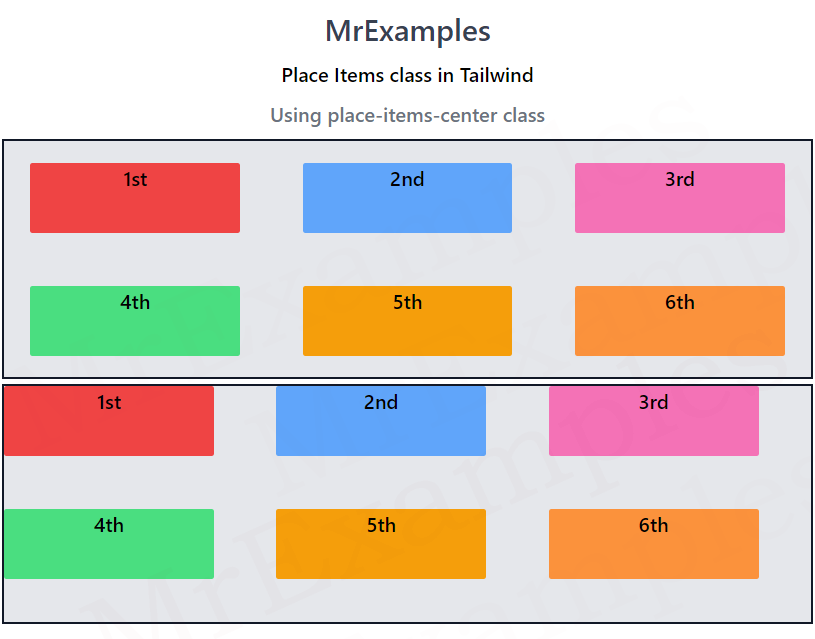
O exemplo a seguir demonstra o funcionamento da classe place-items-center no Tailwind:
Example:
Linha de base de itens de lugar do Tailwind
A função dessa classe é alinhar os itens de grade e as faixas de grade à linha de base do contêiner de grade ao longo dos eixos horizontal e vertical.
Isso significa que os itens serão posicionados de forma que a linha de base do texto de cada item fique alinhada com a linha de base do texto dos outros itens, e as faixas também começarão a partir desse ponto.
Se o contêiner tiver espaço extra em qualquer um dos eixos, os itens não serão esticados ou espaçados para preencher esse espaço.
Sintaxe
<element class="place-items-baseline">...</element>
O exemplo abaixo implementa a classe place-items-baseline no Tailwind:
Example:
Alongamento de itens de lugar de vento de cauda
Ambos os itens de grade ou flex e suas faixas são esticados com esta classe para preencher todo o contêiner de grade ao longo dos eixos horizontal e vertical.
Independentemente do tamanho original, os itens e pistas serão expandidos para cobrir todo o espaço disponível no contêiner.
Itens com altura ou largura definidas serão esticados para caber no espaço. Caso contrário, eles receberão quantidades iguais de espaço para preencher.
Sintaxe
<element class="place-items-stretch">...</element>
Usando este exemplo, podemos entender melhor a classe place-items-stretch no Tailwind:
Example:
Conclusão
O Tailwind Place Items simplifica o processo de posicionamento de elementos HTML em designs responsivos.
Ele oferece uma maneira intuitiva e eficiente de alinhar elementos em um contêiner usando as propriedades do flexbox.
Usando o Place Items , você pode obter layouts complexos e designs responsivos com o mínimo de código.
Então, da próxima vez que você estiver lutando para posicionar elementos HTML, experimente o Tailwind Place Items e veja como pode ser fácil.
