Tamanhos de Fonte Tailwind
Este artigo abordará como os tamanhos de fonte Tailwind podem ser gerenciados e destacará a variedade de classes que os desenvolvedores podem empregar para ajustar e manipular tamanhos de fonte em seus projetos.
A classe “font-size” no Tailwind CSS nos permite definir facilmente o tamanho da fonte de um elemento HTML e facilita o ajuste do tamanho da fonte para vários tamanhos de tela e dispositivos.
No Tailwind CSS, você pode definir facilmente os tamanhos de fonte usando uma variedade de classes de utilitários predefinidas.

É uma alternativa à propriedade CSS font-size.
Classes de tamanho de fonte Tailwind
Ao projetar uma interface , Tailwind CSS fornece tamanhos de fonte padrão.
A configuração do tema fontSize define os tamanhos de fonte padrão conforme listado abaixo.
| Aulas | Visão geral |
| texto-xs | Esta classe é usada para definir o tamanho da fonte para 0,75 rem (12px), que é extra pequeno. |
| texto-sm | É equivalente ao tamanho da fonte CSS 0,875rem (14px). |
| base de texto | Isso é igual ao tamanho da fonte CSS 1rem (16px). Esta é a classe padrão. |
| text-lg | Esta classe aplica os mesmos estilos da fonte CSS tamanho 1.125rem (18px). |
| texto-xl | Esta classe é usada para definir o tamanho da fonte para 1,25 rem (20px), que é extragrande. |
| texto-2xl | É equivalente ao tamanho da fonte CSS 1,5 rem (24px). |
| texto-3xl | O tamanho da fonte é definido como 1.875rem (30px) usando esta classe. |
| texto-4xl | Nesse caso, o tamanho da fonte é definido como 2,25 rem (36px). |
| texto-5xl | É equivalente ao tamanho da fonte CSS 3rem (48px). |
| texto-6xl | Usando esta classe, o tamanho da fonte é definido como 3,75 rem (60px). |
| texto-7xl | Esta classe é usada para definir o tamanho da fonte para 4,5 rem (72px), que é extra grande. |
| texto-8xl | O tamanho da fonte é definido como 6rem (96px) usando esta classe. |
| texto-9xl | É equivalente ao tamanho da fonte CSS 8rem (128px). |
Sintaxe
<element class="text-size">....</element>
Para ilustrar a propriedade font-size, vamos dar uma olhada no seguinte exemplo que faz uso de algumas das classes definidas acima:
Example:
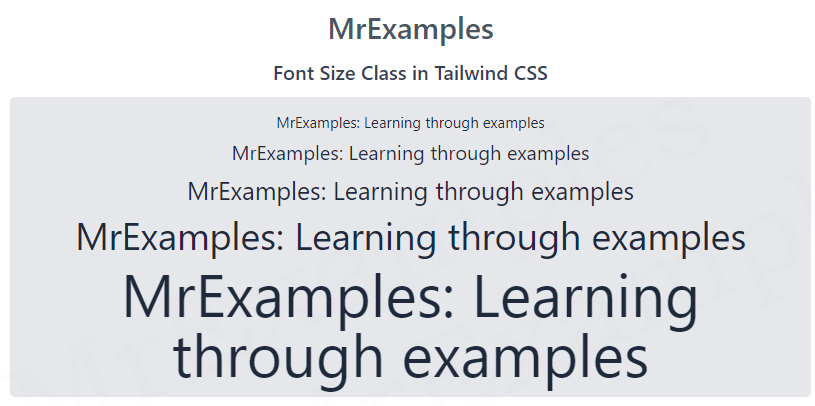
No exemplo abaixo, algumas classes de tamanho de fonte Tailwind são usadas para demonstração:
Example:
