Girar matiz de pano de fundo em CSS Tailwind
Neste artigo, exploraremos o uso da classe Tailwind Backdrop Hue Rotate com exemplos . Com o Tailwind, os desenvolvedores podem usar a classe Backdrop Hue Rotate em todos os navegadores da web.

Índice-
Rotação de matiz do pano de fundo com vento de cauda
Uma função embutida, Tailwind Backdrop hue rotate , aplica um filtro a uma imagem para definir a rotação do matiz.
Backdrop Hue Rotate faz parte do módulo Backdrop Filter , que é um novo módulo que ainda não é compatível com todos os navegadores. Tailwind CSS adicionou esse recurso na versão 2.1.
A rotação de matiz especifica o ângulo ao redor do círculo de cores pelo qual as amostras de entrada são ajustadas.
Sintaxe:
<element class="filter backdrop-hue-rotate-{amount}"> </element>
Valores de matiz de pano de fundo do Tailwind Girar
- -backdrop-hue-rotate-180 : Usando esta classe, um elemento pode ser definido como CSS hue-rotate(-180).
- -backdrop-hue-rotate-90 : Usando esta classe, um elemento pode ser definido como CSS hue-rotate(-90).
- -backdrop-hue-rotate-60 : Usando esta classe, um elemento pode ser definido como CSS hue-rotate(-60).
- -backdrop-hue-rotate-30 : Usando esta classe, um elemento pode ser definido como CSS hue-rotate(-30).
- -backdrop-hue-rotate-15 : Usando esta classe, um elemento pode ser definido como CSS hue-rotate(-15).
- background-hue-rotate-0 : Usando esta classe, um elemento pode ser definido como CSS hue-rotate(0).
- background-hue-rotate-15 : Usando esta classe, um elemento pode ser definido como CSS hue-rotate(15).
- background-hue-rotate-30 : Usando esta classe, um elemento pode ser definido como CSS hue-rotate(30).
- background-hue-rotate-60 : Usando esta classe, um elemento pode ser definido como CSS hue-rotate(60).
- background-hue-rotate-90 : Usando esta classe, um elemento pode ser definido como CSS hue-rotate(90).
- background-hue-rotate-180 : Usando esta classe, um elemento pode ser definido como CSS hue-rotate(180).
Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="text-center mx-4 "
class="text-gray-600 text-2xl font-semibold"
MrExamples
class="font-semibold my-2"Backdrop Hue Rotate Class in Tailwind CSS
class=" mx-16 mt-18 h-36 relative"
class="absolute w-full h-full py-18"
class="rounded-lg object-cover h-full w-full" src="https://res.cloudinary.com/practicaldev/image/fetch/s%C3%A2%C2%80%C2%93ffgvkRPj%C3%A2%C2%80%C2%93/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://dev-to-uploads.s3.amazonaws.com/i/hmvlcut7wxqua5ijezpu.png" alt="image"
class="relative h-36 flex overflow-x-auto space-x-8 font-bold text-sm"
class="flex-shrink-0 border-2 border-gray-500
backdrop-filter -backdrop-hue-rotate-180 w-1/4"
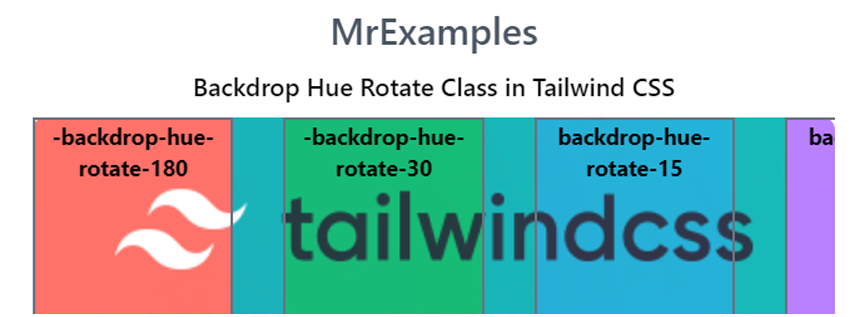
-backdrop-hue-rotate-180
class="flex-shrink-0 border-2 border-gray-500
backdrop-filter -backdrop-hue-rotate-30 w-1/4"
-backdrop-hue-rotate-30
class="flex-shrink-0 border-2 border-gray-500
backdrop-filter backdrop-hue-rotate-15 w-1/4"
backdrop-hue-rotate-15
class="flex-shrink-0 border-2 border-gray-500
backdrop-filter backdrop-hue-rotate-90 w-1/4"
backdrop-hue-rotate-90
Exemplo de Explicação
- A tag de script na seção head inclui a biblioteca Tailwind CSS de um CDN.
- O código define um elemento div com uma classe relativa mx-16 mt-18 h-36 que contém uma imagem e mais três elementos div .
- A imagem é carregada de um URL especificado no atributo src .
- A imagem está contida em um div absolutamente posicionado com uma classe absoluta w-full h-full py-18 .
- Os elementos div restantes são roláveis horizontalmente e usam classes Tailwind CSS para aplicar um filtro de pano de fundo com um efeito de rotação de matiz à imagem.
- Os elementos div têm diferentes valores de rotação de matiz e exibem seus valores como texto.
Nós valorizamos o seu feedback.
+1
+1
+1
+1
+1
+1
+1
