Guia rápido para inverter Tailwind
Neste artigo, vamos discutir a propriedade de inversão do Tailwind e as classes com exemplos.
O filtro inverter é um dos filtros de cores presentes no CSS personalizado.
No Tailwind CSS , o filtro invert é aplicado usando a classe invert .

Esta classe inverte os valores de cor de um elemento.
O esquema de cores de um elemento é revertido quando ele é invertido.
Ele pode ser usado para criar imagens negativas ou para fornecer opções de modo escuro.
Classes invertidas do Tailwind
| Aulas | Visão geral |
| inverter-0 | Ao usar invert-0, o filtro de inversão de um elemento no Tailwind CSS é definido como 0, o que significa que não é invertido. |
| invertido | Esta classe aplica o nível máximo de inversão (100%) a um elemento, revertendo efetivamente as cores do conteúdo do elemento. |
Sintaxe
<element class="invert-0">..</element>
ou
<element class="invert">..</element>
As classes utilitárias discutidas acima foram implementadas no exemplo abaixo:
Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="text-center mx-4 space-y-4"
class="text-gray-600 text-2xl font-semibold"
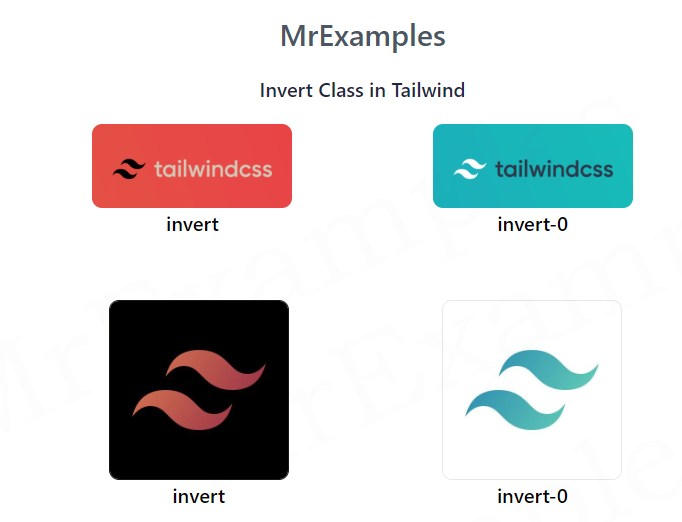
MrExamples
class="font-medium text-slate-800"Invert Class in Tailwind
class="flex justify-evenly items-center gap-2 text-center font-medium"
class="rounded-lg w-40 invert" src="https://mrexamples.com/wp-content/uploads/2023/02/tailwind1.webp" alt="image"
invert
class="rounded-lg w-40 invert-0" src="https://mrexamples.com/wp-content/uploads/2023/02/tailwind1.webp" alt="image"
invert-0
O exemplo a seguir mostra a implementação das classes invert no Tailwind:
Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="text-center mx-4 space-y-4"
class="text-gray-600 text-2xl font-semibold"
MrExamples
class="font-medium text-slate-800"Invert Class in Tailwind
class="flex justify-evenly items-center gap-2 text-center font-medium"
class="rounded-lg w-36 invert border" src="https://mrexamples.com/wp-content/uploads/2023/02/tailwind2.jpg" alt="image"
invert
class="rounded-lg w-36 invert-0 border" src="https://mrexamples.com/wp-content/uploads/2023/02/tailwind2.jpg" alt="image"
invert-0
Nós valorizamos o seu feedback.
+1
+1
+1
+1
+1
+1
+1
