Tailwind Place Self
Neste artigo, veremos mais de perto o Tailwind Place Self e exploraremos como ele pode ajudá-lo a simplificar seu fluxo de trabalho de CSS e criar designs da Web mais eficientes.
Essa classe permite alinhar uma única grade ou item flexível ao longo dos eixos horizontal e vertical.
Este utilitário substitui as propriedades de alinhamento automático e justificação automática do contêiner de grade.
Essa propriedade pode ser usada para substituir o alinhamento especificado pela propriedade place-items para um item de grade específico.

Autoclasses do Tailwind Place
O Tailwind Place Self fornece uma grande coleção de classes pré-construídas que podem ser usadas para estilizar elementos HTML .
| Aulas | Visão geral |
| lugar-auto-auto | Este é o valor padrão, mantendo o alinhamento da grade ou item flexível conforme especificado pela propriedade place-items. |
| Place-self-start | A grade ou item flexível será alinhado ao início da célula horizontal e verticalmente. |
| lugar-auto-fim | Usando esta classe, a grade ou item flexível aparecerá no final da célula tanto na horizontal quanto na vertical. |
| lugar-auto-centro | Ao usar esta classe, a grade ou item flexível é alinhado ao centro dos eixos horizontal e vertical da célula. |
| Place-self-stretch | Nas direções horizontal e vertical, a grade ou item flexível é esticado para preencher toda a célula. |
Tailwind Place Self Auto
A classe place-self-auto redefine o alinhamento de uma grade ou item flexível para o alinhamento padrão definido pela propriedade place-items do container pai.
Isso significa que o item herdará os valores de alinhamento do contêiner para os eixos horizontal e vertical.
Sintaxe
<element class="place-self-auto">...</element>
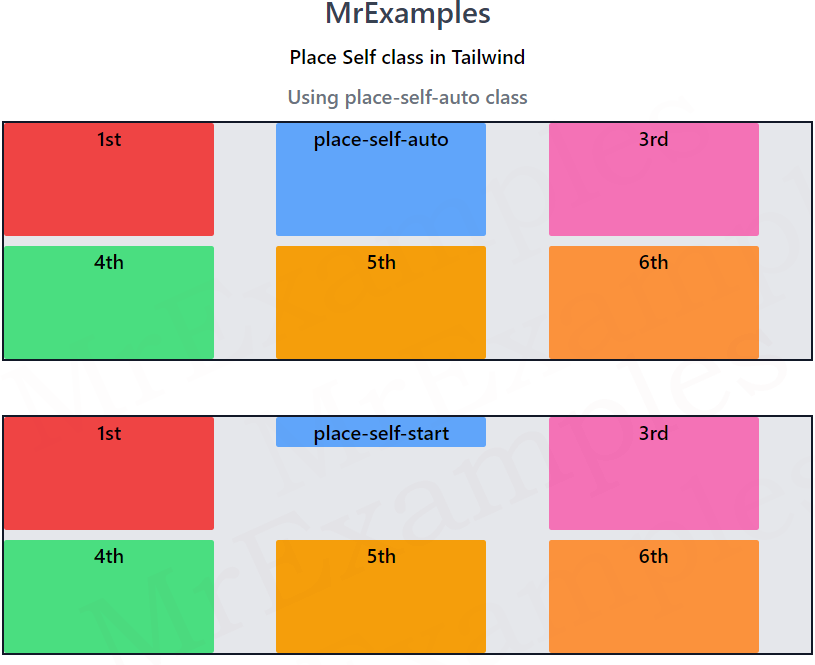
O exemplo a seguir lança alguma luz sobre o uso da classe place-self-auto no Tailwind:
Example:
Tailwind Place Self Start
A classe place-self-start no CSS Grid é usada para alinhar um item de grade individual ao início do contêiner de grade ao longo dos eixos horizontal e vertical.
Isso significa que o item será posicionado no canto superior esquerdo do contêiner.
Sintaxe
<element class="place-self-start">...</element>
O exemplo abaixo demonstra a classe place-self-start no Tailwind:
Example:
Tailwind Place Self End
Essa classe alinha uma grade individual ou item flexível ao final do contêiner ao longo dos eixos horizontal e vertical.
Isso significa que o item será posicionado no canto inferior direito do contêiner.
Sintaxe
<element class="place-self-end">...</element>
Vamos dar uma olhada em um exemplo da classe place-self-end no Tailwind:
Example:
Tailwind Place Self Center
Usando esta classe, cada grade ou item flexível é alinhado ao centro de sua célula nos eixos horizontal e vertical.
O item será centralizado horizontal e verticalmente dentro da célula.
Sintaxe
<element class="place-self-center">...</element>
Este exemplo se concentra na implementação da classe place-self-center no Tailwind:
Example:
Tailwind Place Auto-alongamento
Os itens de grade ou flex podem ser esticados ao longo dos eixos horizontal e vertical usando esta classe.
Significa que o item será expandido para ocupar todo o espaço disponível na célula, independentemente de seu tamanho original.
Sintaxe
<element class="place-self-stretch">...</element>
Vamos dar uma olhada em uma demonstração da classe place-self-stretch no Tailwind:
