Guia rápido para a largura do curso do vento de cauda
Este artigo fornecerá uma análise aprofundada das classes de largura de traçado do Tailwind com exemplos .
Normalmente, a largura do traçado é usada em combinação com imagens SVG (Scalable Vector Graphics).

A largura do traço é usada para definir a espessura das linhas em imagens SVG e pode ser ajustada por meio de propriedades CSS, como largura do traço.
Usando o Tailwind, a largura do traçado é uma classe de utilitário que especifica a largura de um traçado SVG .
Classes de largura de curso do vento de cauda
O Tailwind fornece um conjunto de classes para a largura do traçado que varia de 0 a 2.
As classes são nomeadas usando o prefixo do traço, seguido por um número que representa a espessura de um elemento.
Para implementar a largura do traçado no Tailwind, usamos as seguintes classes:
| Aulas | Visão geral |
| golpe-0 | Usado para definir a largura do traço de um SVG para 0. |
| golpe-1 | Esta classe é usada para definir a largura do traço de um elemento como 1px. |
| curso-2 | Nesse caso, a largura do traço de um elemento é especificada como 2px. |
Sintaxe
<svg class="stroke-{width}">...</svg>
Usar a largura do traçado Tailwind é fácil. Você pode adicionar uma classe de largura de traçado a um elemento.
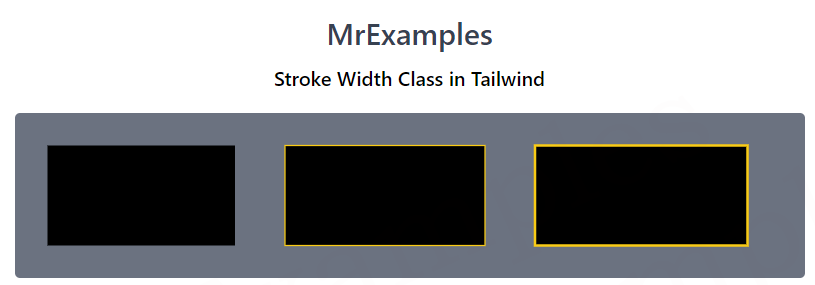
O exemplo a seguir mostra a implementação da classe de largura do traçado no Tailwind :
Example:
Se você achou este artigo informativo, compartilhe seus comentários deixando uma reação abaixo.
