Cor de deslocamento do anel de vento de cauda
O objetivo deste artigo é lançar alguma luz sobre a propriedade de cor de deslocamento do anel Tailwind e suas classes com exemplos .
Deslocamentos de anel de vento de cauda são uma extensão do recurso de cor de anel .
Você pode criar um efeito de brilho ao redor de um elemento adicionando uma cor de deslocamento à borda criada pelo recurso de cor do anel.
Isso cria um efeito de deslocamento que pode ser usado para adicionar interesse visual a um elemento ou para destacá-lo.

Índice-
Classes de cores de deslocamento do anel de vento de cauda
Aqui estão todas as classes de cores de deslocamento de anel que você pode usar no Tailwind CSS.
| Aulas | Visão geral |
| anel-deslocamento-herdar | A cor do elemento pai é usada como a cor do deslocamento do anel. |
| anel-deslocamento-transparente | Esta classe é usada para definir a cor do deslocamento do anel como transparente. |
| anel-deslocamento-corrente | Usado para definir a cor do deslocamento do anel para a cor do texto atual. |
| anel-offset-preto | Nesse caso, a cor do deslocamento do anel em torno de um elemento é preta. |
| anel-offset-branco | A cor do deslocamento do anel é definida como branco. |
| ring-offset-gray-50 | A cor do deslocamento do anel é especificada como um tom de cinza. |
| anel-offset-vermelho-50 | Usando esta classe, a cor de deslocamento do anel é definida como um tom de vermelho. |
| anel-deslocamento-azul-50 | Um tom de azul é usado como a cor do deslocamento do anel. |
| anel-deslocamento-índigo-50 | Essa classe é usada para definir a cor do deslocamento do anel como um tom de índigo. |
| anel-offset-roxo-50 | Esta classe aplica a cor do deslocamento do anel como um tom de roxo. |
| anel-deslocamento-verde-50 | Aplica uma cor de deslocamento de anel que é um tom de verde. |
| anel-deslocamento-amarelo-50 | Um tom de amarelo é usado como a cor do deslocamento do anel. |
| anel-offset-rosa-50 | Ao usar esta classe, a cor do deslocamento do anel é especificada como um tom de rosa. |
| anel-offset-slate-50 | A cor do deslocamento do anel é definida como um tom de ardósia. |
| anel-deslocamento-neutro-50 | Usado para definir a cor do deslocamento do anel como um tom neutro. |
| ring-offset-fuchsia-50 | Esta classe é usada para definir a cor de deslocamento do anel como um tom de fúcsia. |
| anel-deslocamento-âmbar-50 | A cor do deslocamento do anel é especificada como um tom de âmbar. |
| anel-offset-laranja-50 | Um tom de laranja é definido como a cor do deslocamento do anel. |
| anel-offset-stone-50 | Usando esta classe, a cor do deslocamento do anel é especificada como um tom de pedra . |
| anel-offset-rose-50 | A cor do deslocamento do anel é definida como um tom de rosa. |
| anel-offset-violeta-50 | Ao usar esta classe, a cor do deslocamento do anel é especificada como um tom de violeta. |
| anel-offset-zinco-50 | A cor de deslocamento do anel é especificada como um tom de zinco usando esta classe. |
| anel-deslocamento-cal-50 | Ao usar esta classe, a cor do deslocamento do anel é definida como um tom de limão. |
| anel-deslocamento-esmeralda-50 | Aplica uma cor de deslocamento de anel que é um tom de cor esmeralda. |
| ring-offset-teal-50 | Usando esta classe, a cor aplicada ao deslocamento do anel é um tom de azul-petróleo. |
| anel-deslocamento-ciano-50 | Um tom de ciano é usado como a cor do deslocamento do anel. |
| ring-offset-sky-50 | A cor de deslocamento do anel é especificada como um tom da cor do céu. |
Obs : Os valores das cores podem ser alterados conforme sua necessidade de 50.100-900. O incremento deve ser 100, após 100.
Sintaxe
<element class="ring-offset-blue-500">...</element >
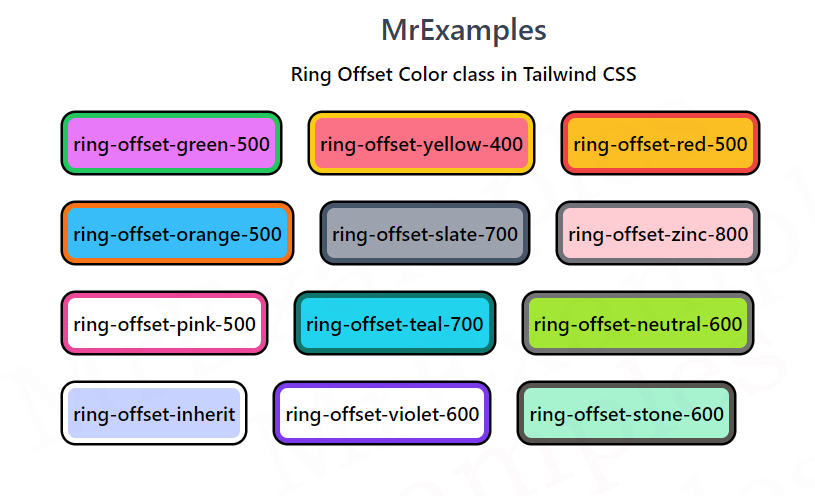
O exemplo a seguir demonstra a propriedade de cor de deslocamento do anel Tailwind usando algumas classes:
Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="m-3 text-center"
class="text-gray-700 text-2xl font-semibold"
MrExamples
class="my-2 font-semibold"Ring Offset Color class in Tailwind CSS
class="flex flex-wrap gap-8 p-2 font-medium mt-4"
class="ring-2 ring-current rounded-md bg-fuchsia-400
h-10 ring-offset-4 ring-offset-green-500 p-1"
ring-offset-green-500
class="ring-2 ring-current rounded-md bg-rose-400
h-10 ring-offset-4 ring-offset-yellow-400 p-1"
ring-offset-yellow-400
class="ring-2 ring-current rounded-md bg-amber-400
h-10 ring-offset-4 ring-offset-red-500 p-1"
ring-offset-red-500
class="ring-2 ring-current rounded-md bg-sky-400
h-10 ring-offset-4 ring-offset-orange-500 p-1"
ring-offset-orange-500
Lembre-se : classes de cores de deslocamento de anel de vento de cauda não podem ser usadas sem classes de largura de deslocamento de anel.
O exemplo abaixo ilustra o uso da propriedade de cor de deslocamento do anel usando algumas de suas classes no Tailwind:
Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="m-3 text-center"
class="text-gray-700 text-2xl font-semibold"
MrExamples
class="my-2 font-semibold"Ring Offset Color class in Tailwind CSS
class="flex flex-wrap gap-8 p-2 font-medium mt-4"
class="ring-2 ring-current rounded-md bg-gray-400
h-10 ring-offset-4 ring-offset-slate-600 p-1"
ring-offset-slate-700
class="ring-2 ring-current rounded-md bg-rose-200
h-10 ring-offset-4 ring-offset-zinc-500 p-1"
ring-offset-zinc-800
class="ring-2 ring-current rounded-md bg-white
h-10 ring-offset-4 ring-offset-pink-500 p-1"
ring-offset-pink-500
class="ring-2 ring-current rounded-md bg-cyan-400
h-10 ring-offset-4 ring-offset-teal-700 p-1"
ring-offset-teal-700
Aqui está outro exemplo do atributo de cor de deslocamento do anel Tailwind em ação usando algumas de suas classes disponíveis:
Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="m-3 text-center"
class="text-gray-700 text-2xl font-semibold"
MrExamples
class="my-2 font-semibold"Ring Offset Color class in Tailwind CSS
class="flex flex-wrap gap-8 p-2 font-medium mt-4"
class="ring-2 ring-current rounded-md bg-lime-400
h-10 ring-offset-4 ring-offset-neutral-500 p-1"
ring-offset-neutral-600
class="ring-2 ring-current rounded-md bg-indigo-200
h-10 ring-offset-4 ring-offset-inherit p-1"
ring-offset-inherit
class="ring-2 ring-current rounded-md bg-white
h-10 ring-offset-4 ring-offset-violet-600 p-1"
ring-offset-violet-600
class="ring-2 ring-current rounded-md bg-emerald-200
h-10 ring-offset-4 ring-offset-stone-600 p-1"
ring-offset-stone-600
Obtenha acesso exclusivo aos nossos próximos eventos, promoções e dicas privilegiadas assinando nosso boletim informativo abaixo.
Nós valorizamos o seu feedback.
+1
+1
+1
+1
+1
+1
+1
