Estilo de borda no Tailwind CSS
Neste artigo, exploraremos todas as classes de estilo de borda Tailwind disponíveis com exemplos e como elas podem ser usadas para criar designs da Web impressionantes.
Usando esta classe, você pode modificar o estilo de borda de um elemento.

Essas classes podem ser usadas para adicionar bordas a qualquer elemento HTML , como <div> , <span> ou até mesmo uma tag de imagem ( <img> ).
Esta classe aceita vários valores em tailwind CSS , em que todas as propriedades são cobertas no formulário de classe. Essa propriedade é uma alternativa à propriedade CSS border-style.
Sintaxe
<element class="border-{style}">....</element>
Classes de estilo de borda de vento de cauda
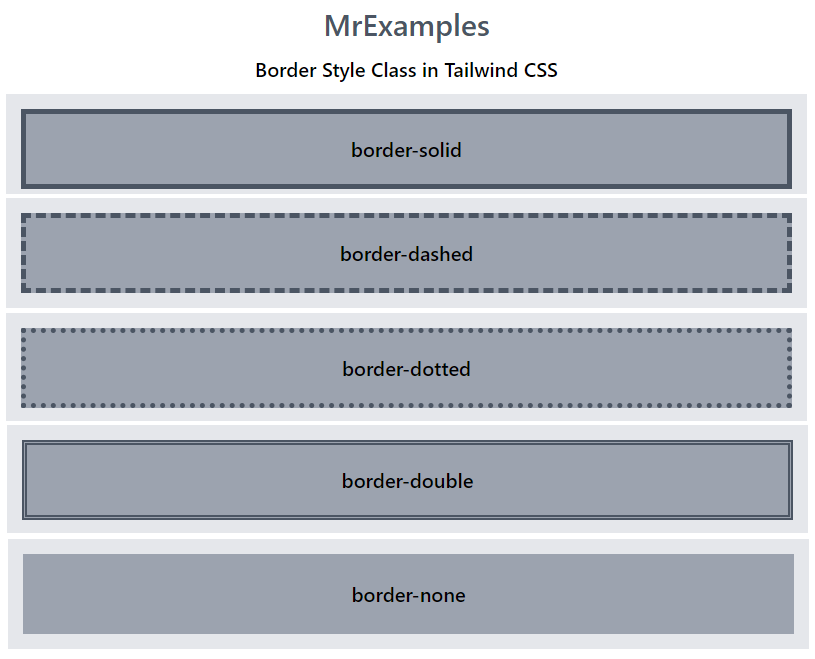
- border-solid : A aplicação desta classe resulta no elemento com uma borda de linha sólida.
- border-dashed : O uso dessa classe resulta em uma borda de linha tracejada para o elemento.
- border-dotted : Esta classe resulta em uma borda de linha pontilhada para o elemento.
- border-double : No Tailwind, esta classe é usada para aplicar uma borda dupla a um elemento. Este estilo cria duas linhas paralelas de espessura e cor iguais, com um espaço entre elas.
- border-none : Todas as bordas em um elemento são removidas usando esta classe.
Vamos explorar a classe border-solid no Tailwind por meio de um exemplo:
Example:
O exemplo a seguir demonstra o uso da classe com borda tracejada :
Example:
Aqui está um breve exemplo de uma classe com borda pontilhada em ação:
Example:
Abaixo a classe border-double é demonstrada através de um exemplo:
Example:
No exemplo a seguir, a implementação prática da classe border-none no Tailwind foi feita:
Example:
Agora você sabe o que são estilos de borda de vento de cauda e como usá-los para criar um site elegante.
